[PHP] 리눅스, PHP 7.3(8.0) - CSS폰트, 자바스크립트, 서버URL - 공통영역 배포도구(3/3)
2부에 이어서 소개하도록 하겠다.
| [PHP] 리눅스, PHP 7.3(8.0) - CSS폰트, 자바스크립트, 서버URL - 공통영역 배포도구(2/3), 2021-04-09 23:13 (금요일) |
| https://yyman.tistory.com/1534 |
6. 소개
2부에 이어서 계속된다.





















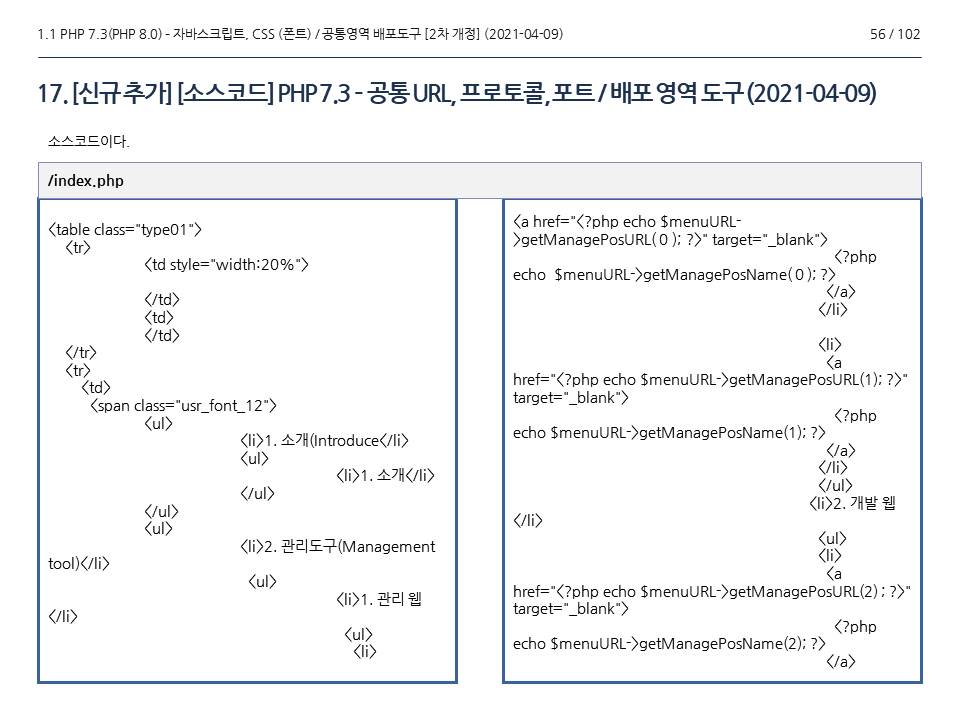
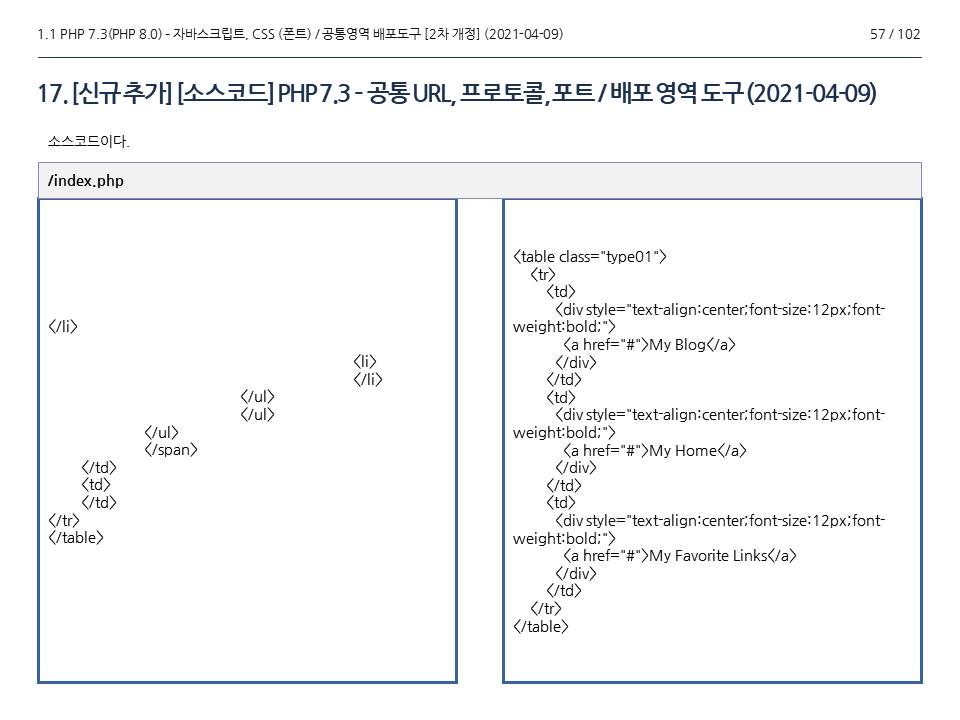
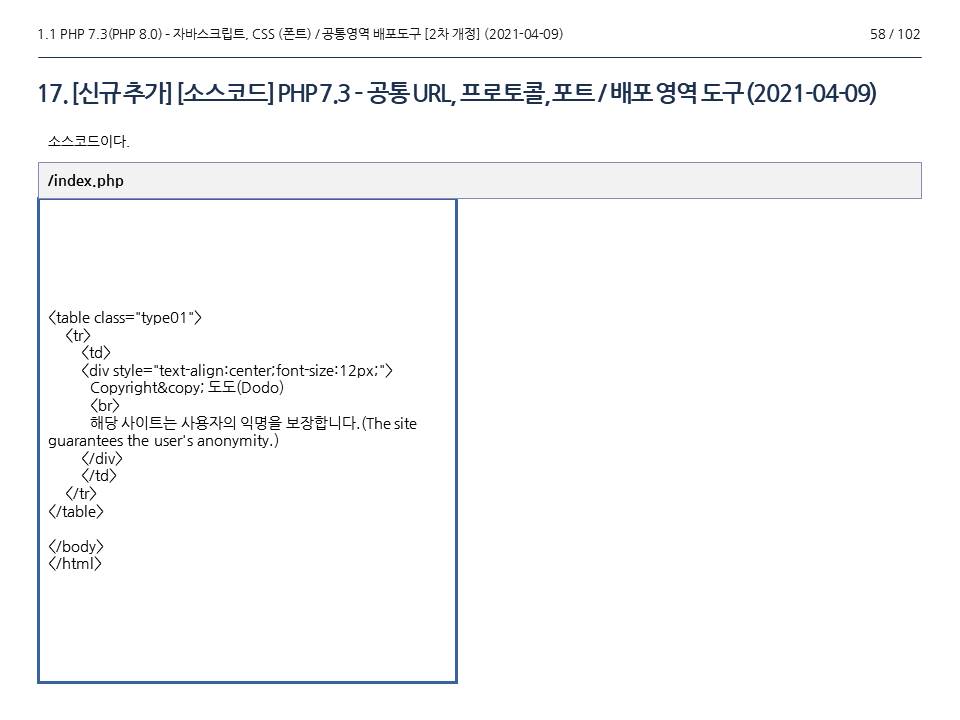
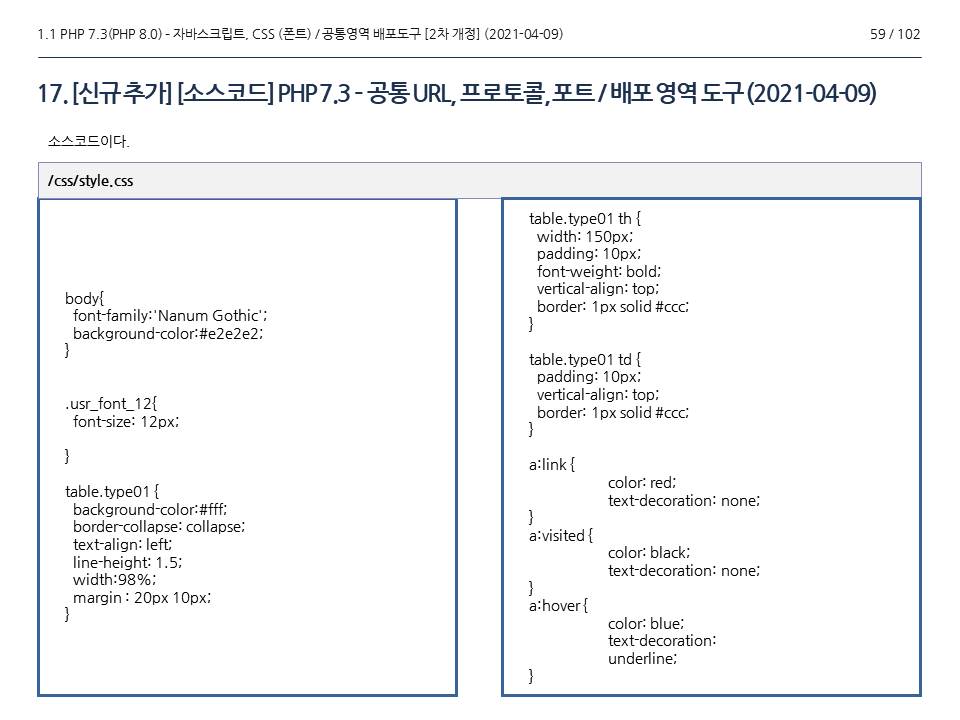
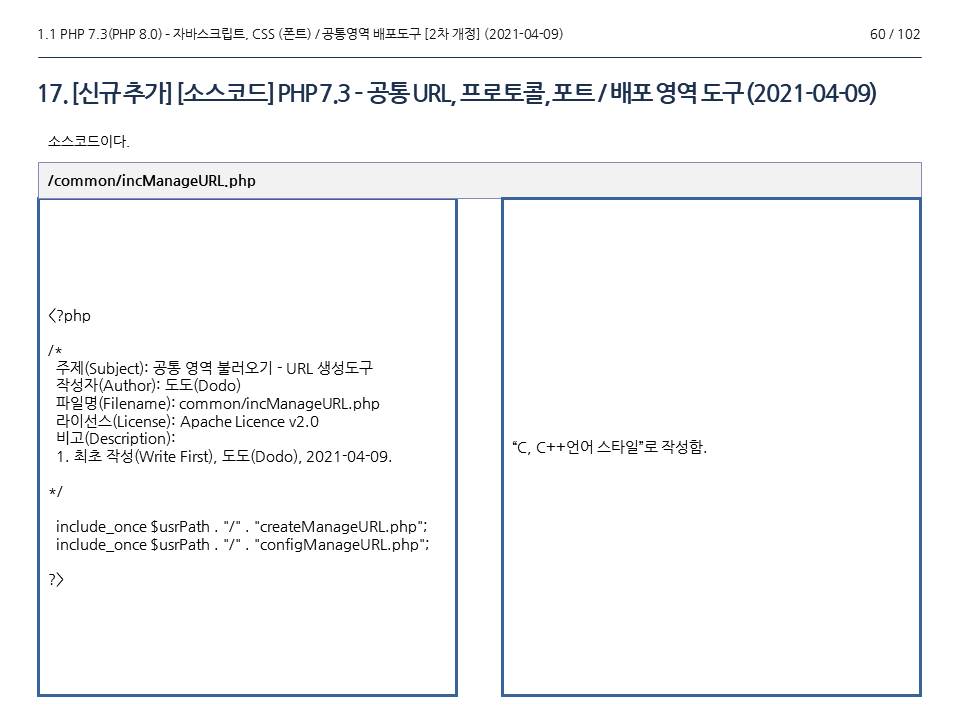
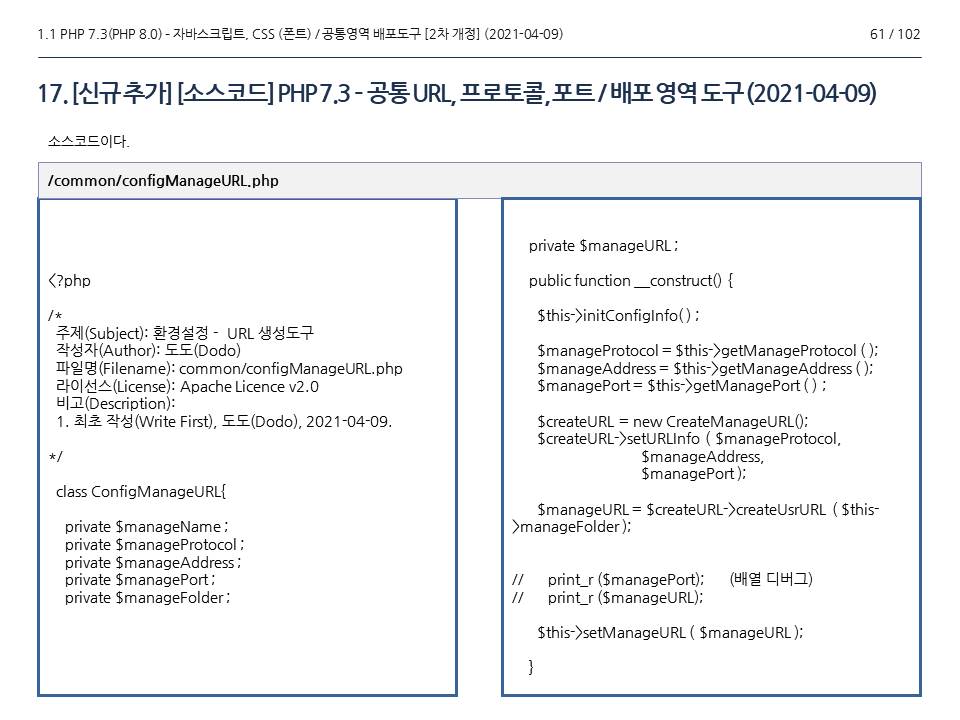
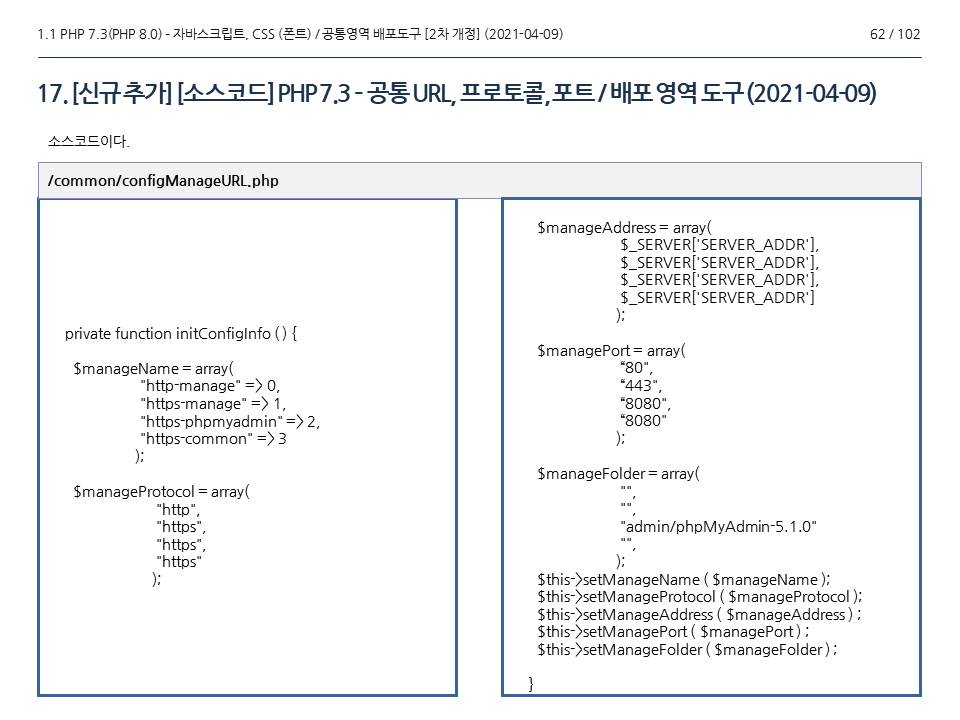
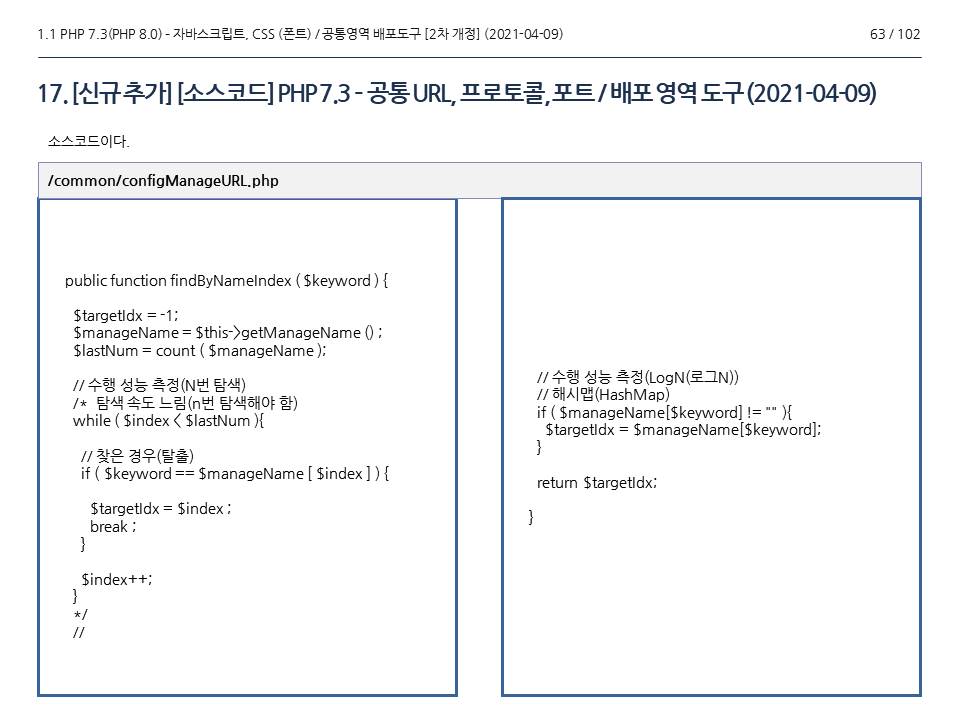
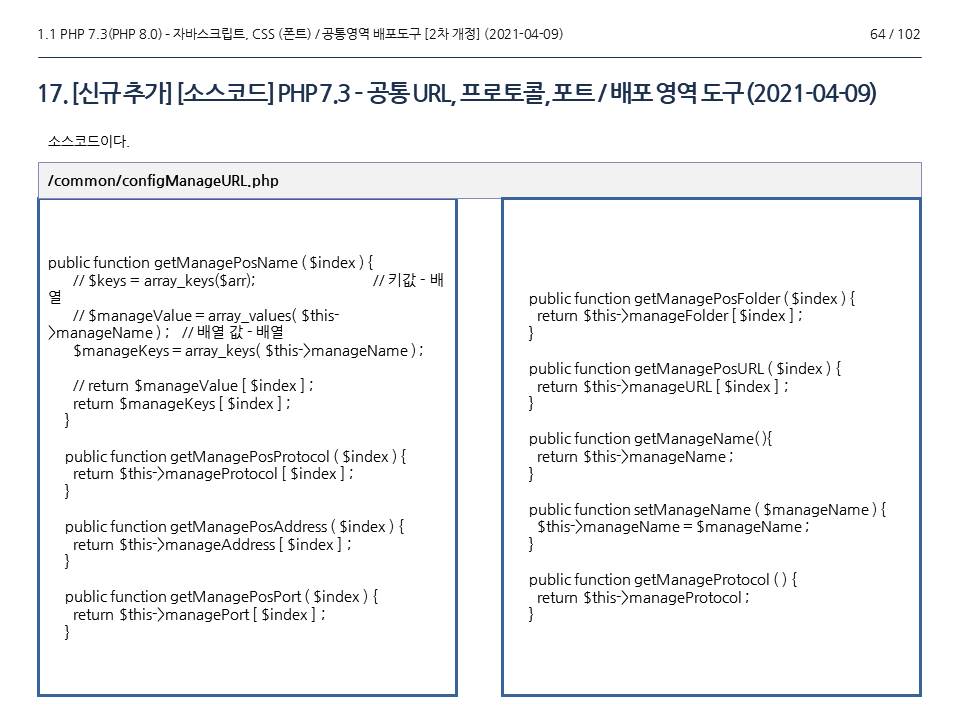
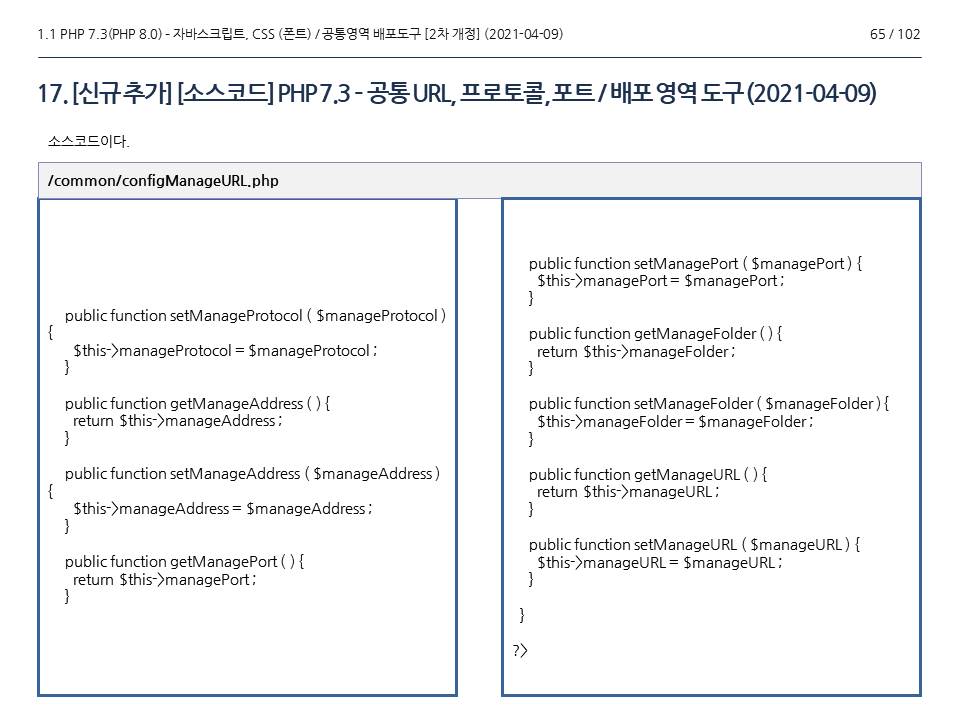
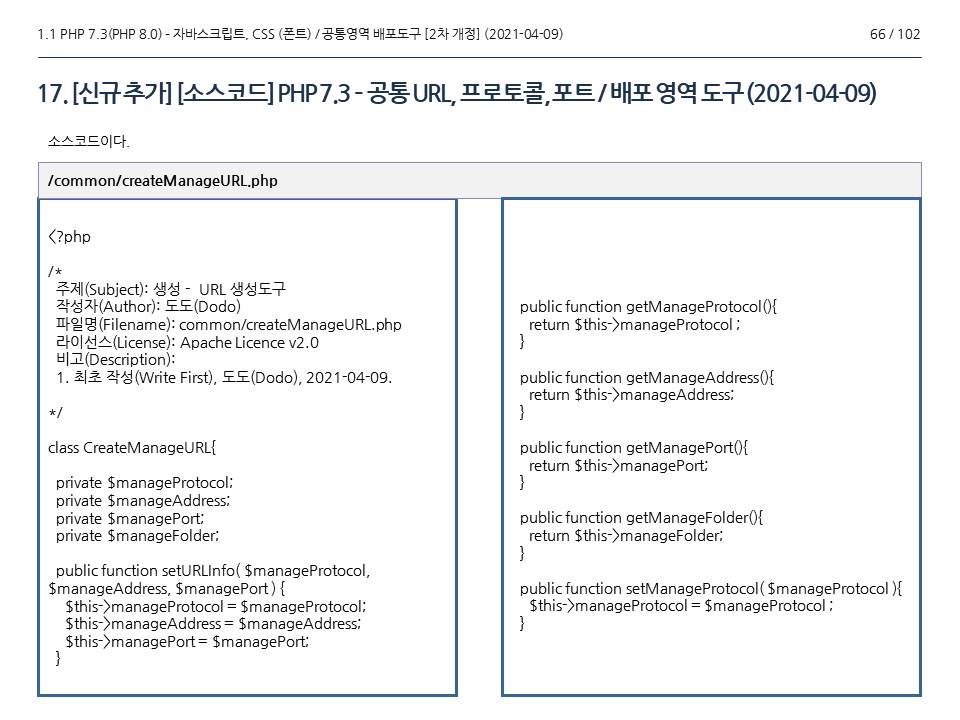
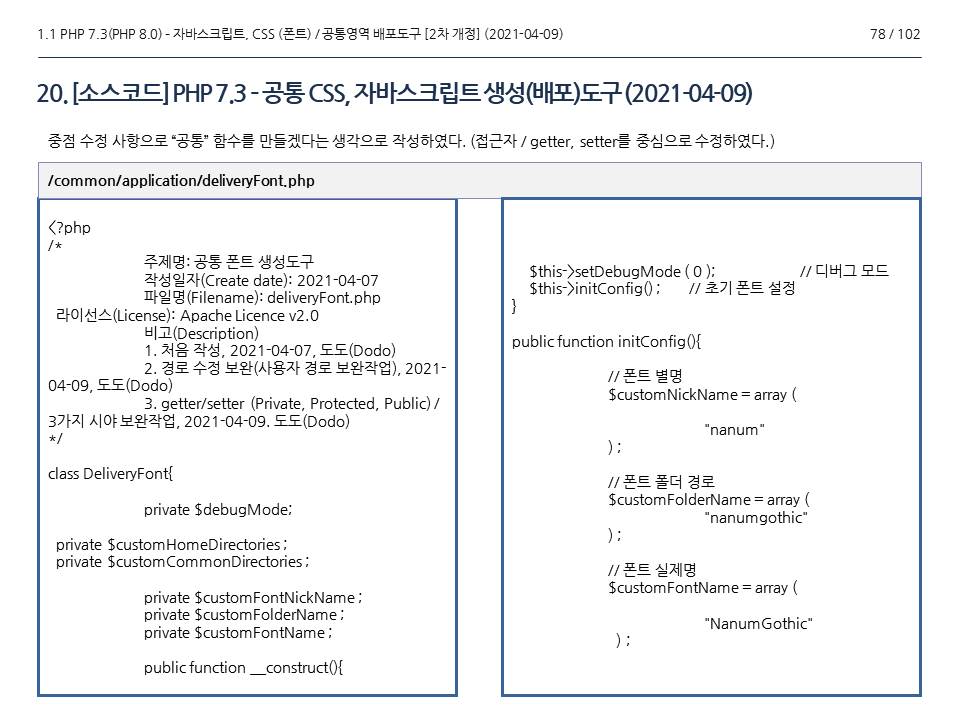
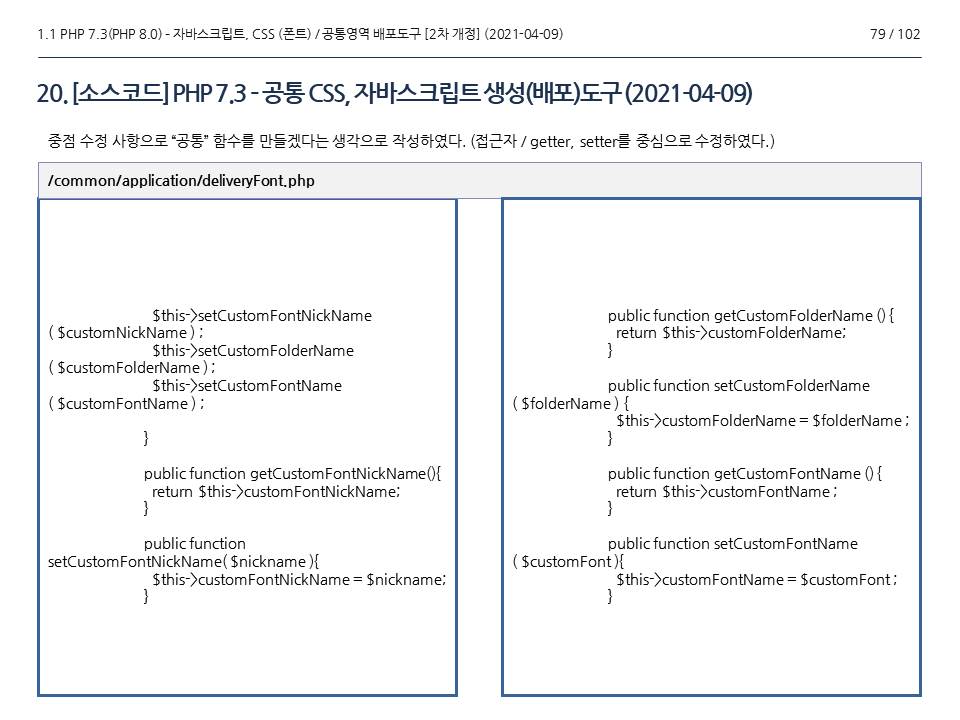
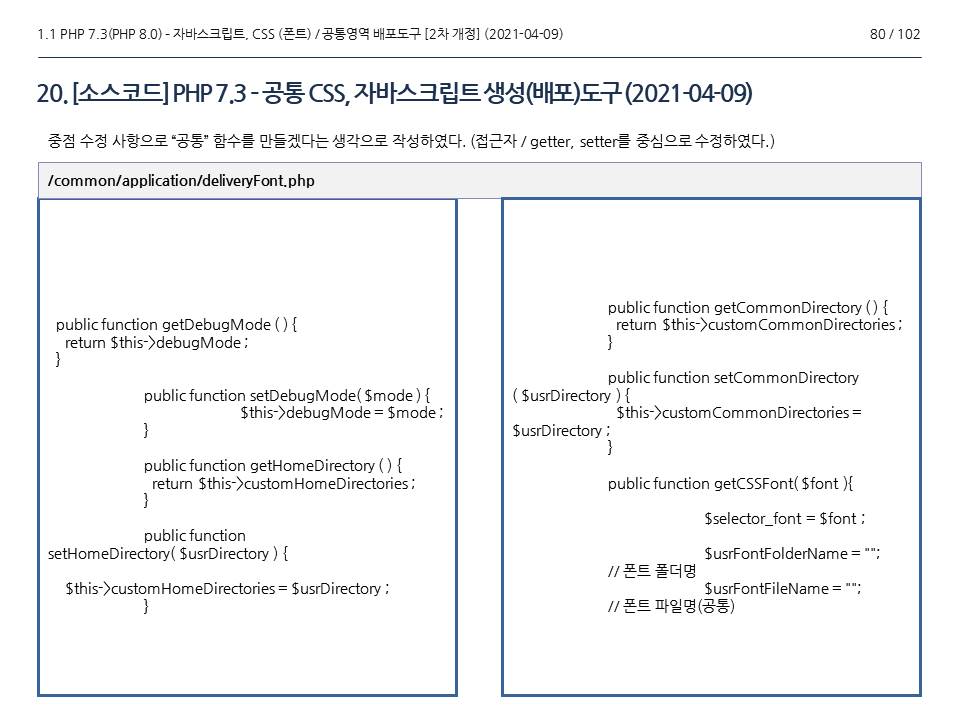
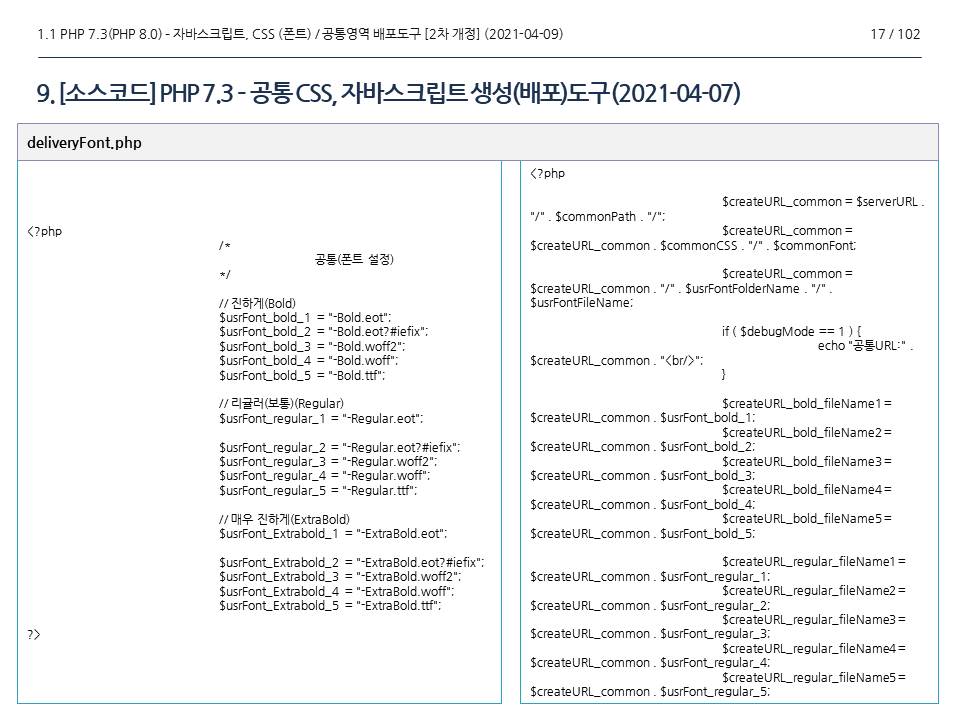
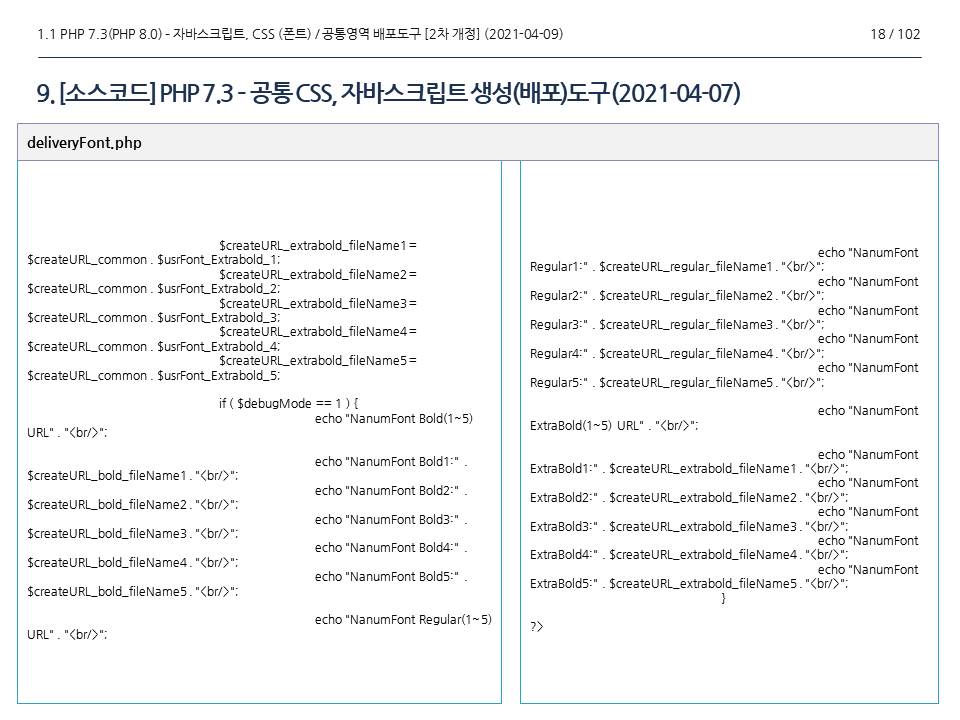
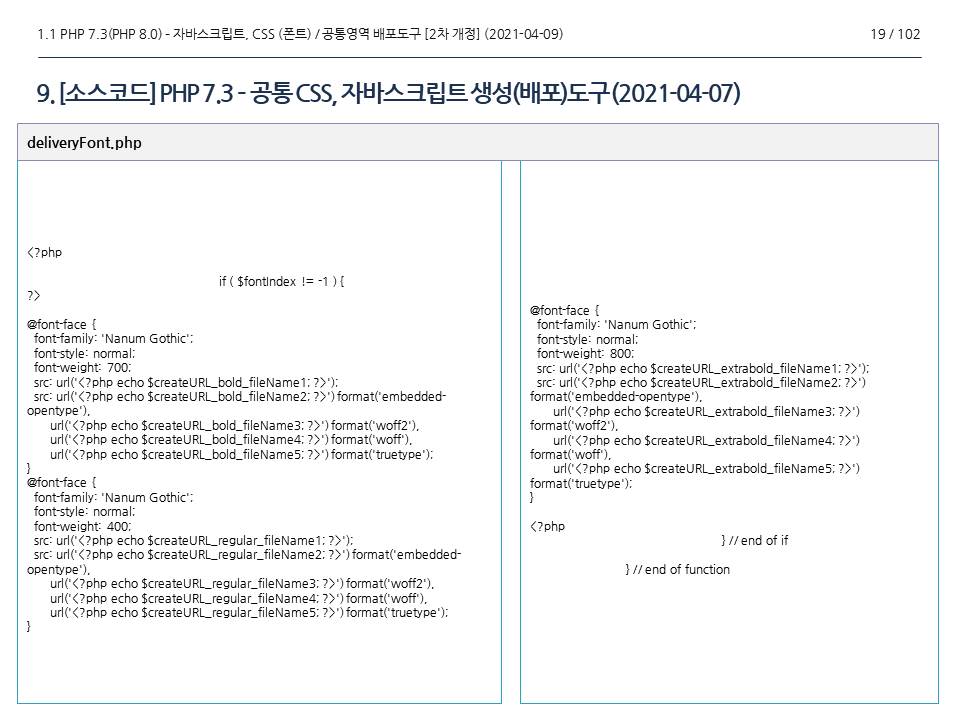
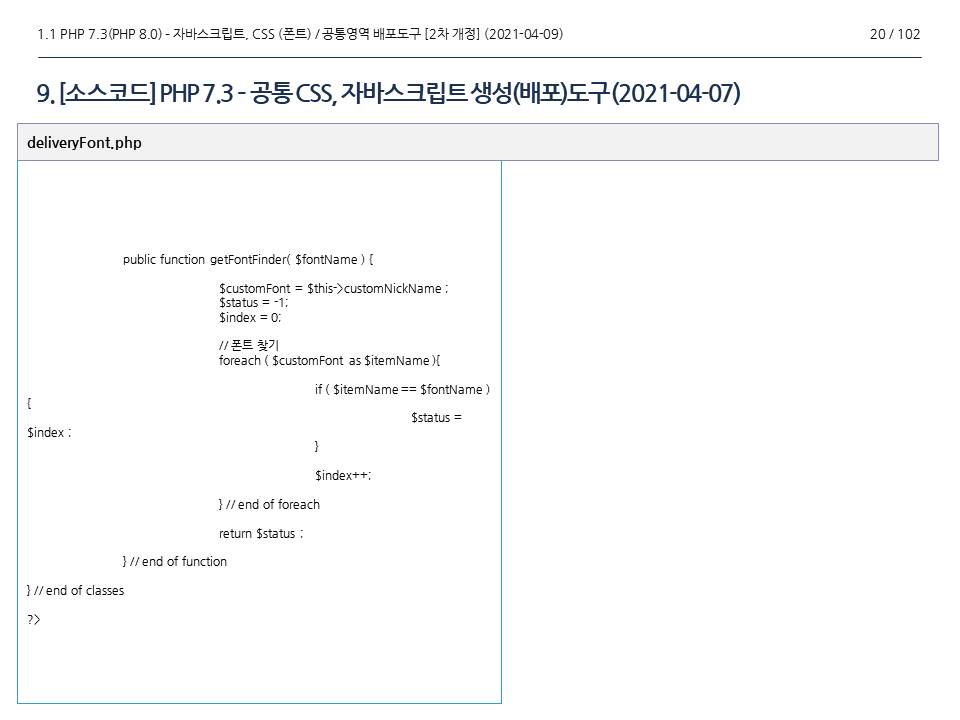
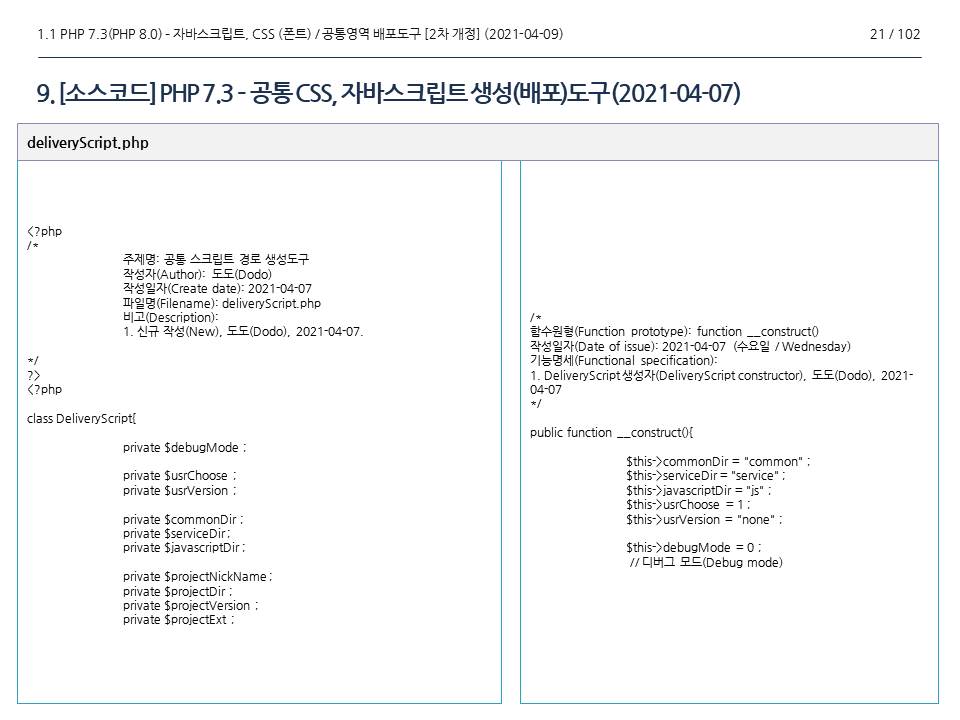
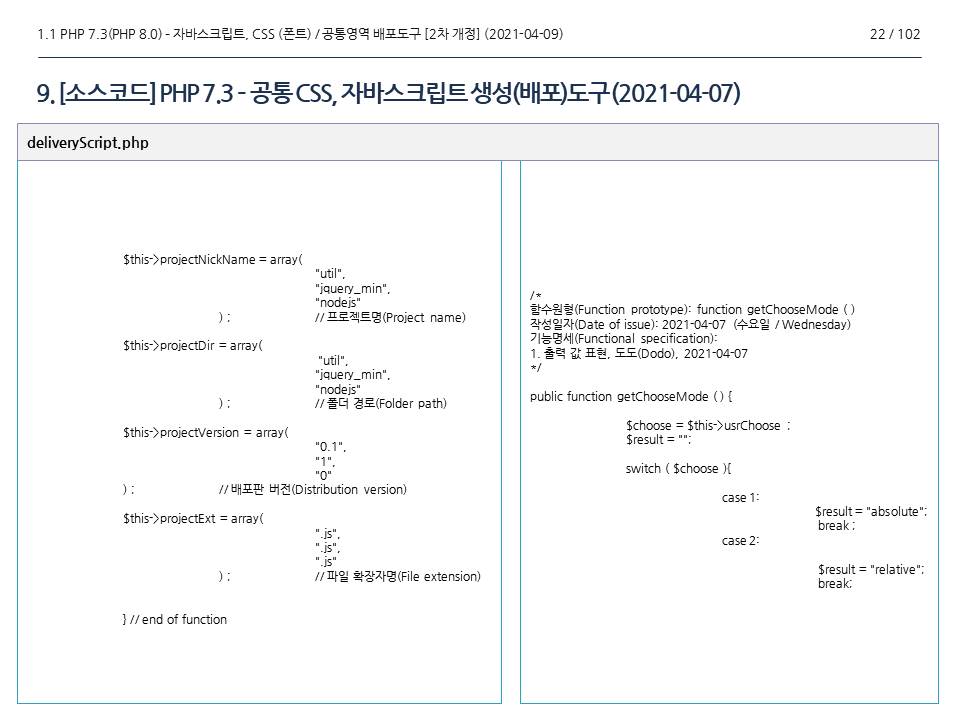
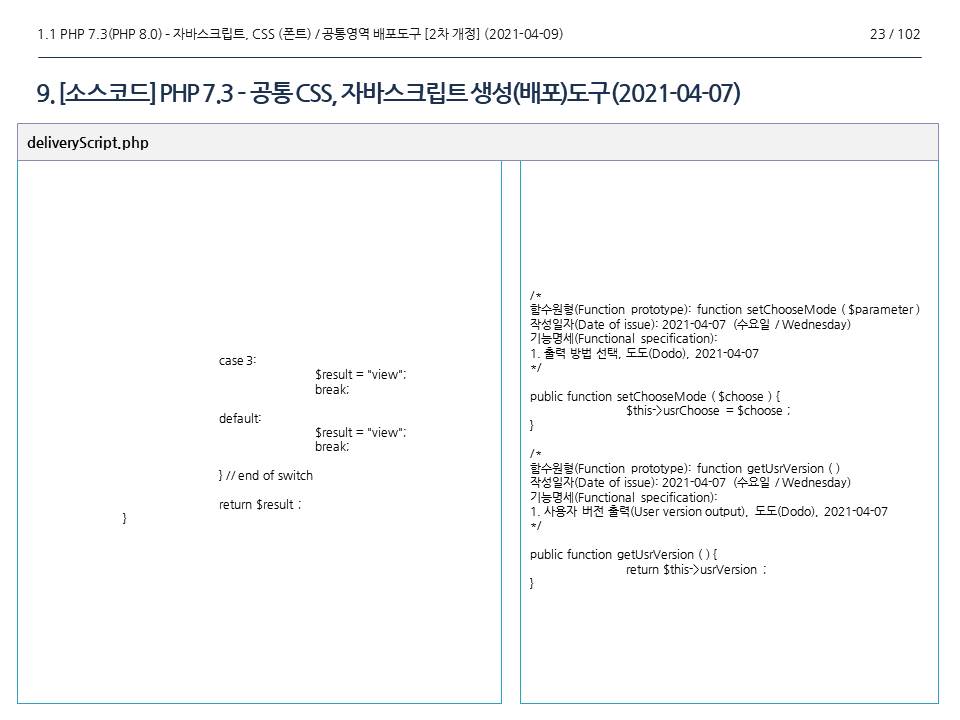
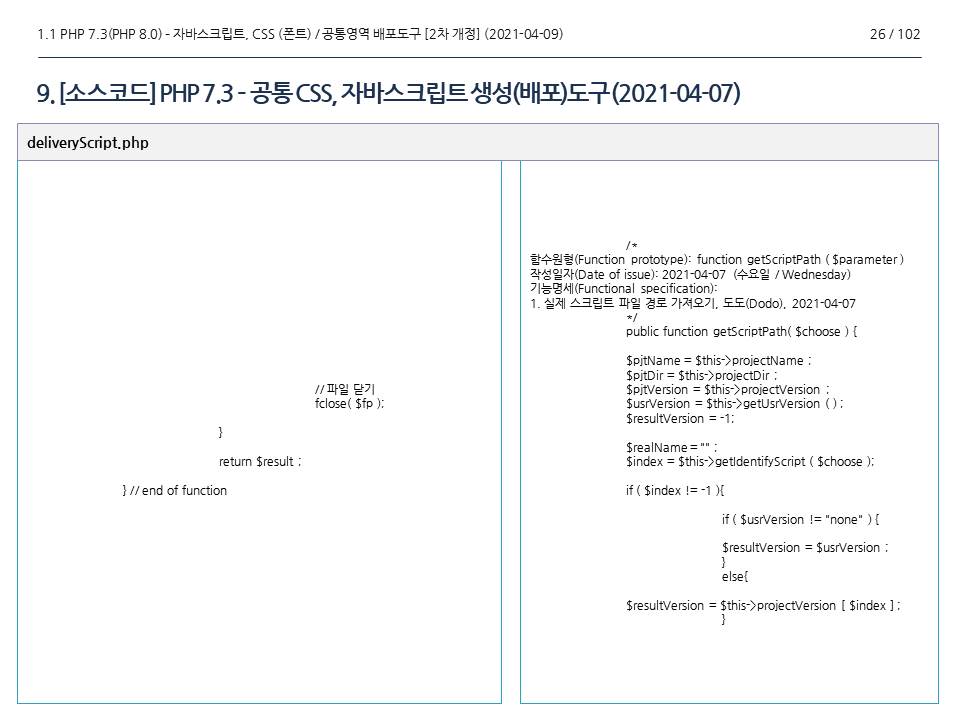
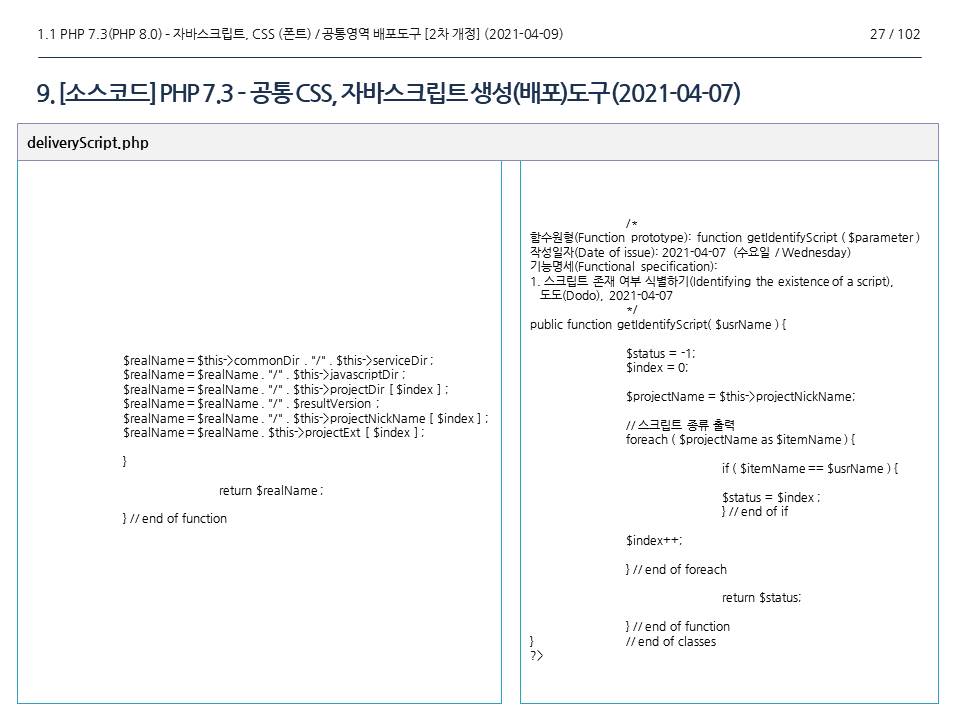
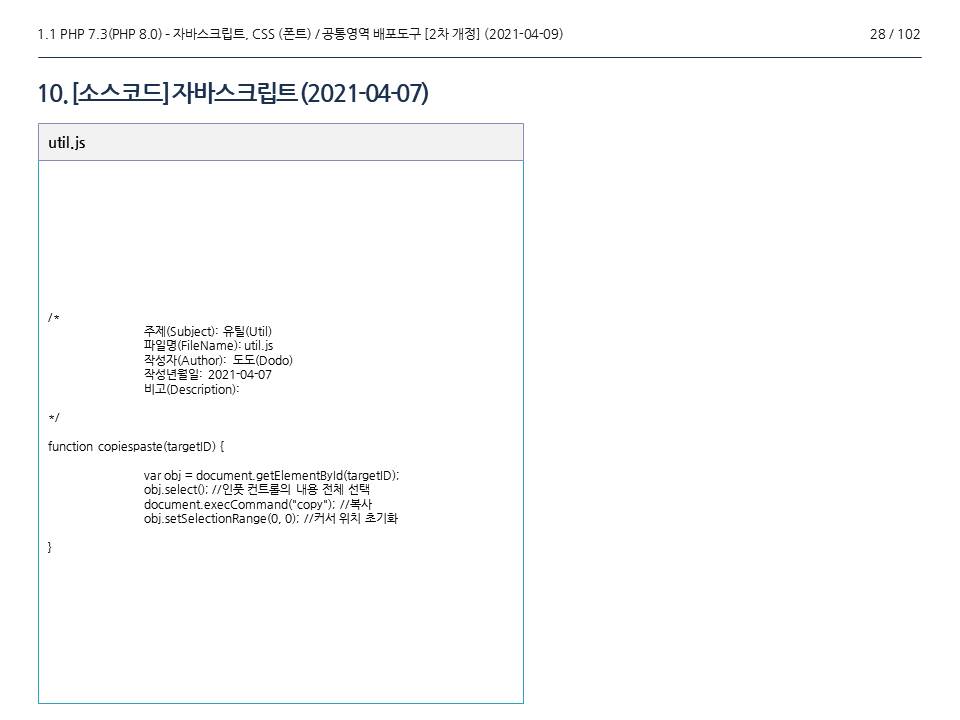
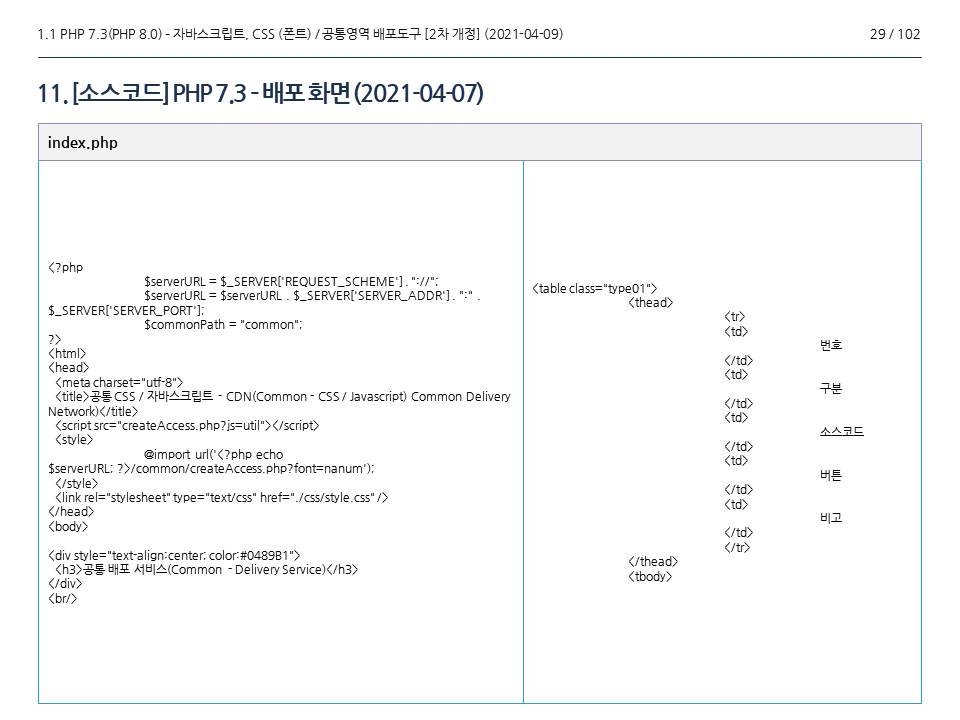
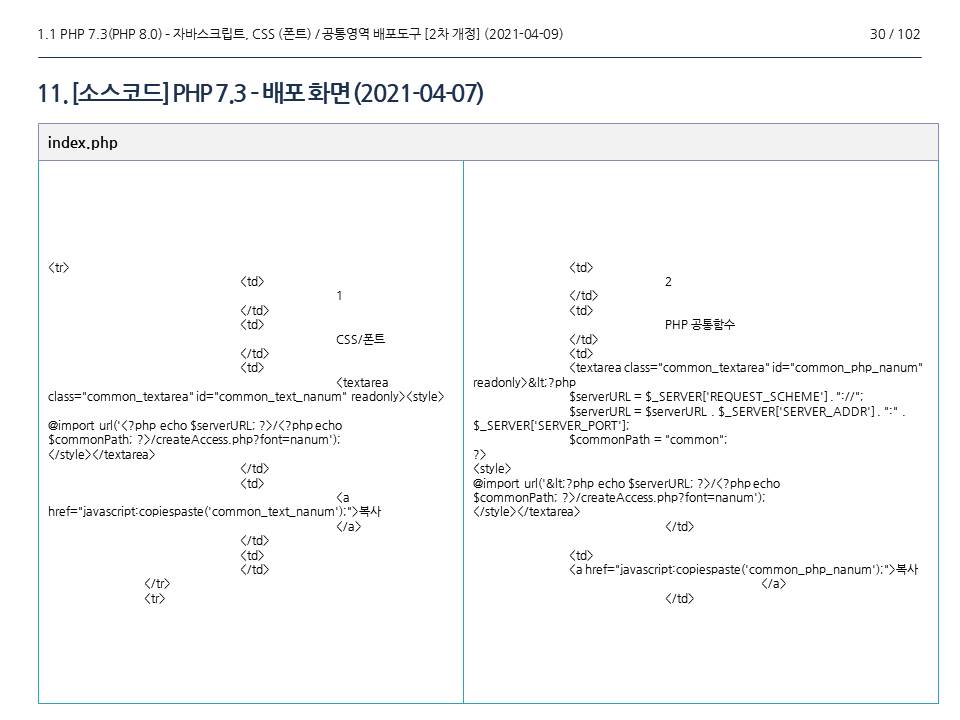
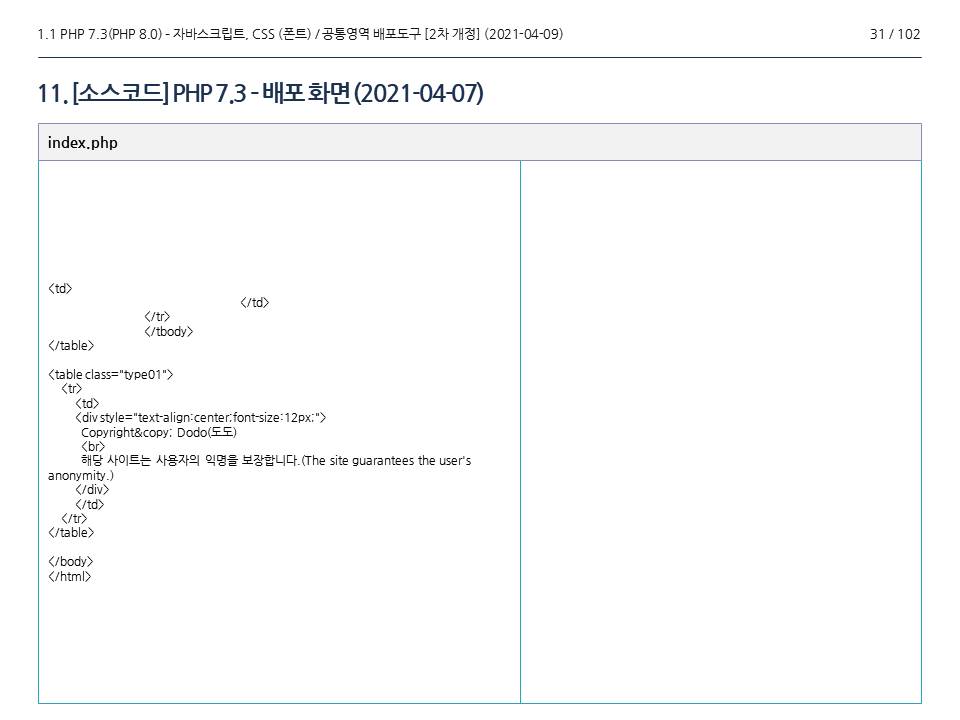
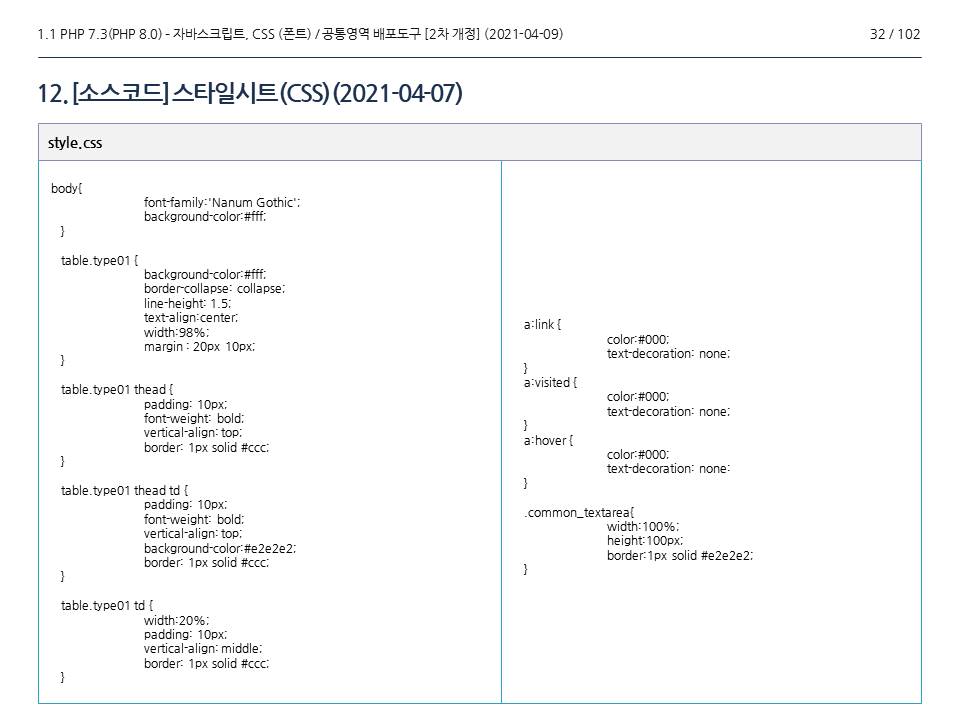
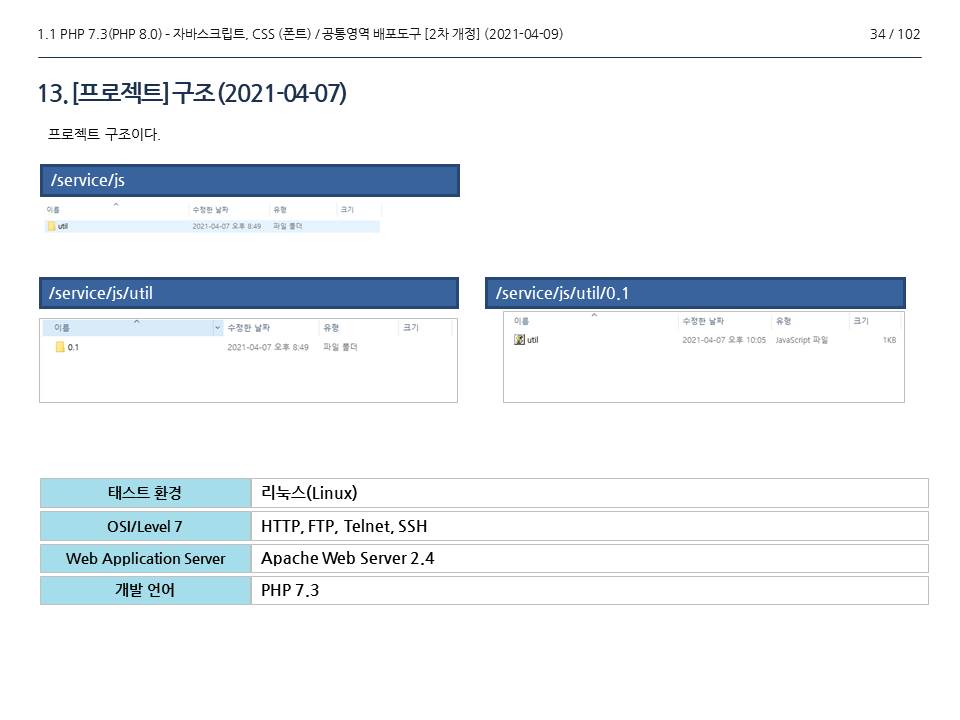
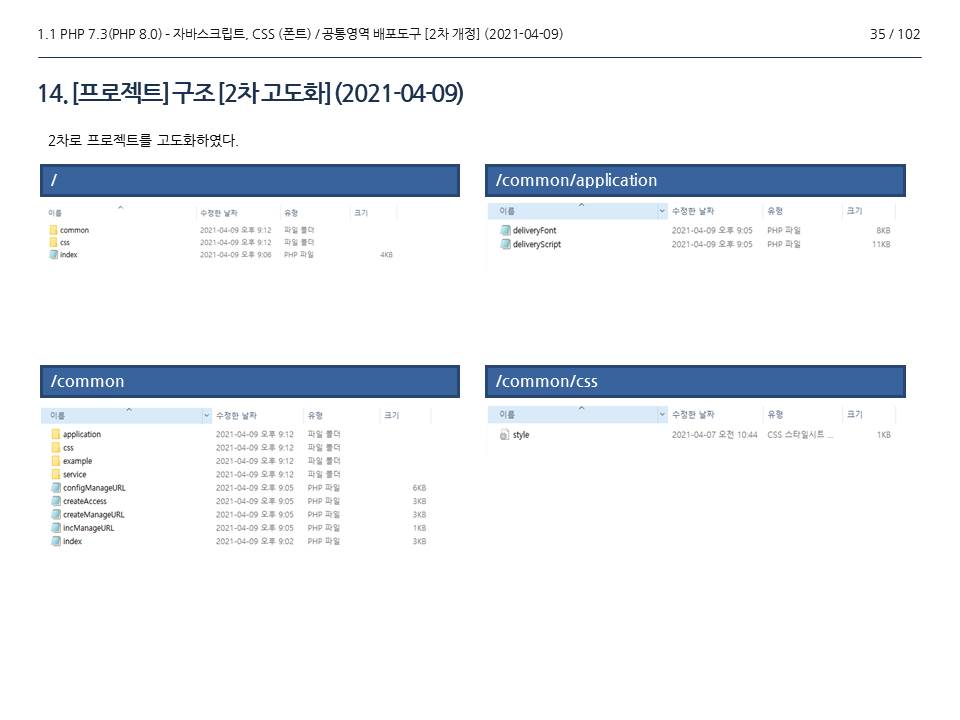
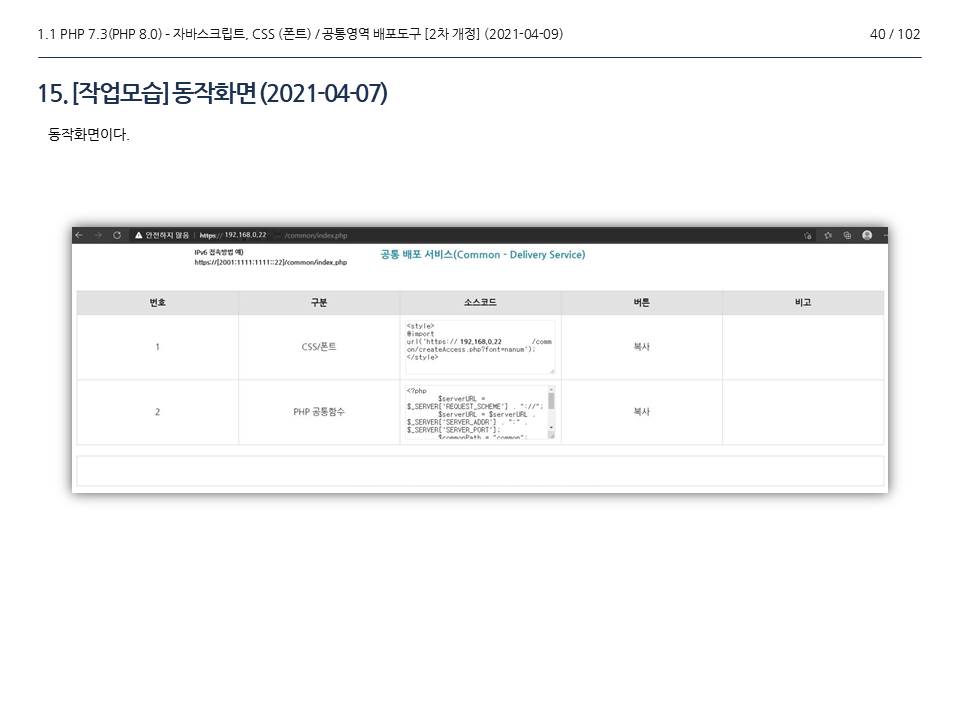
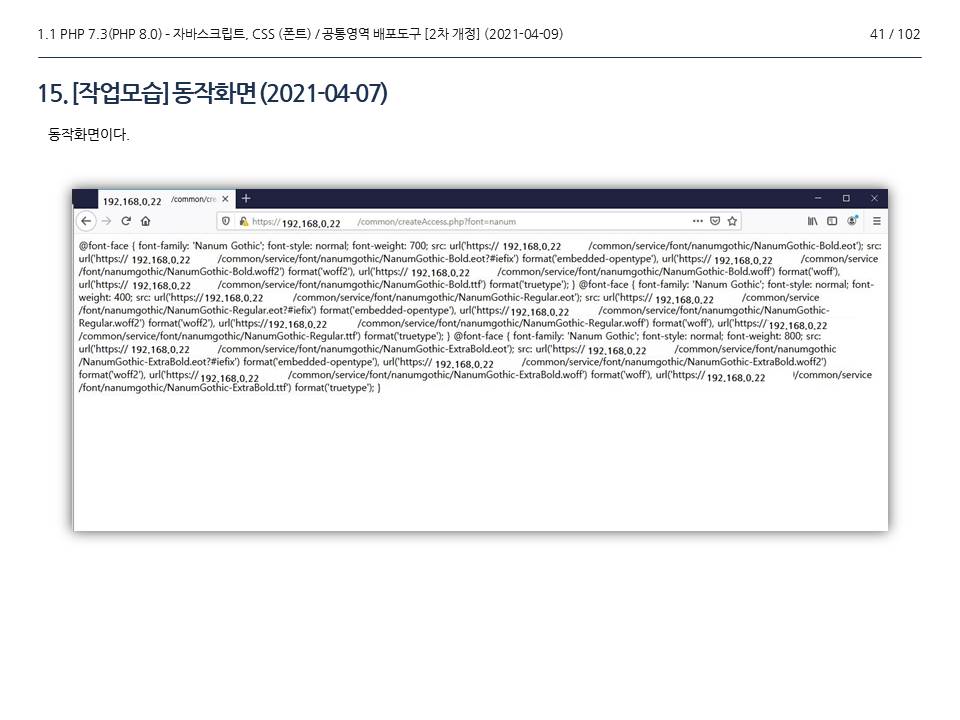
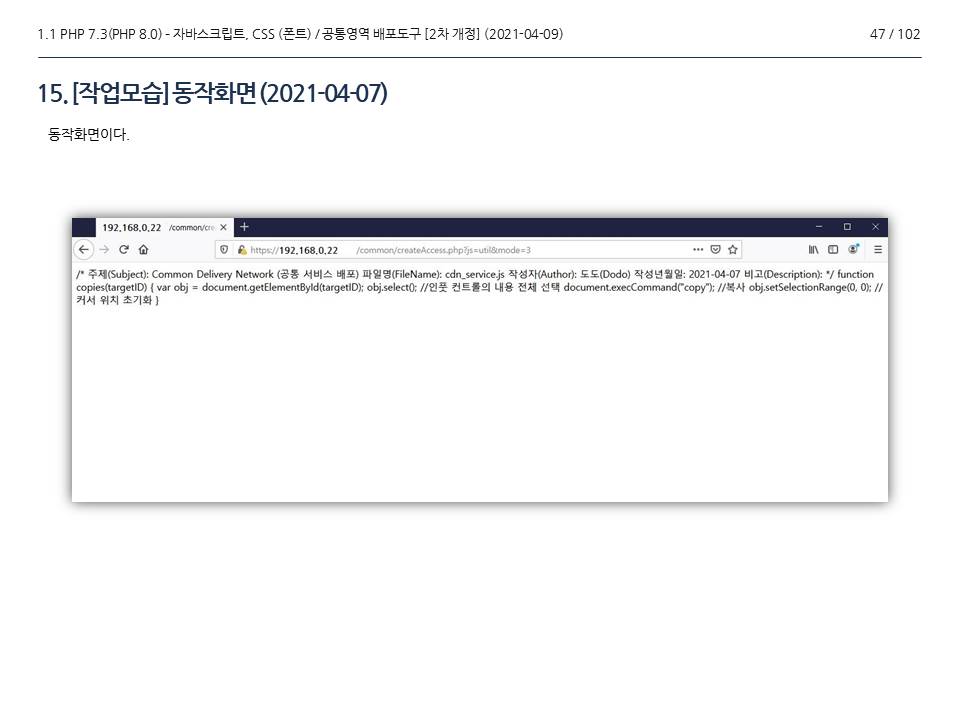
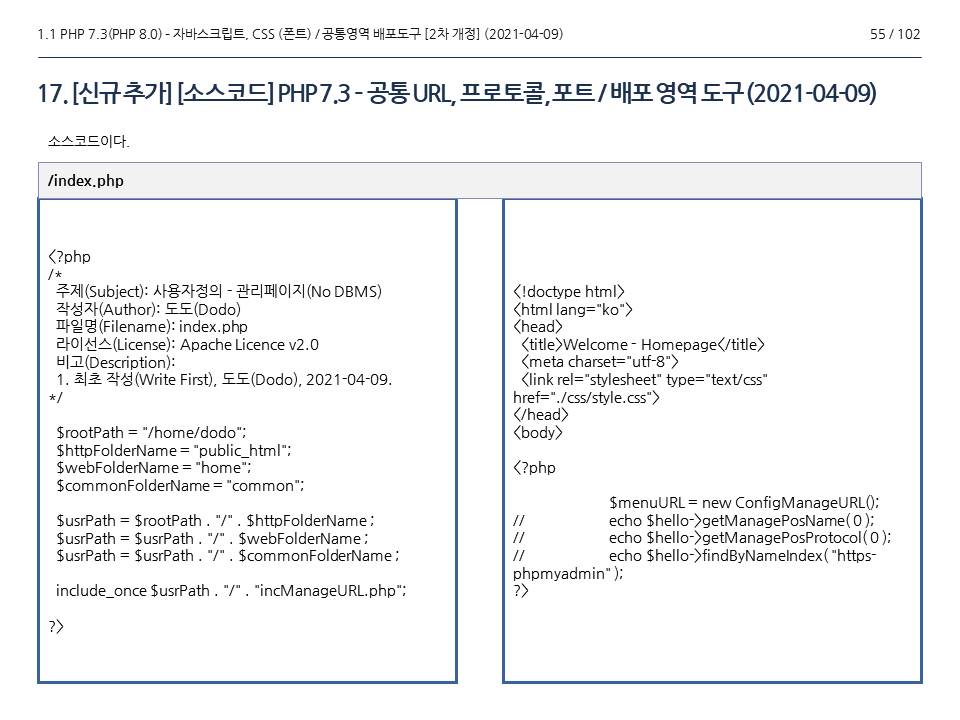
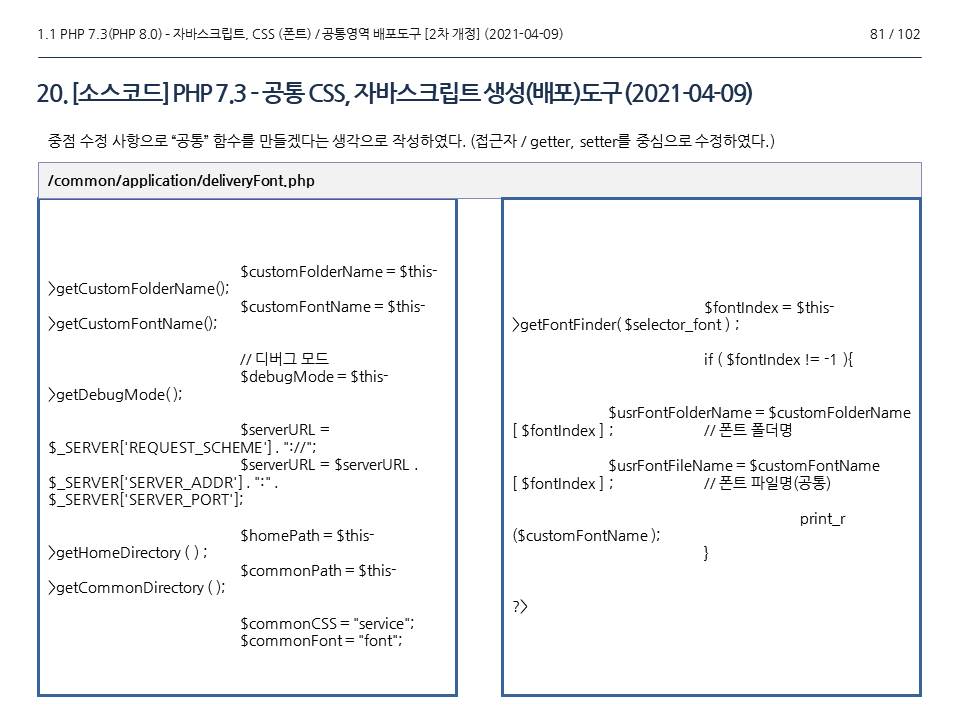
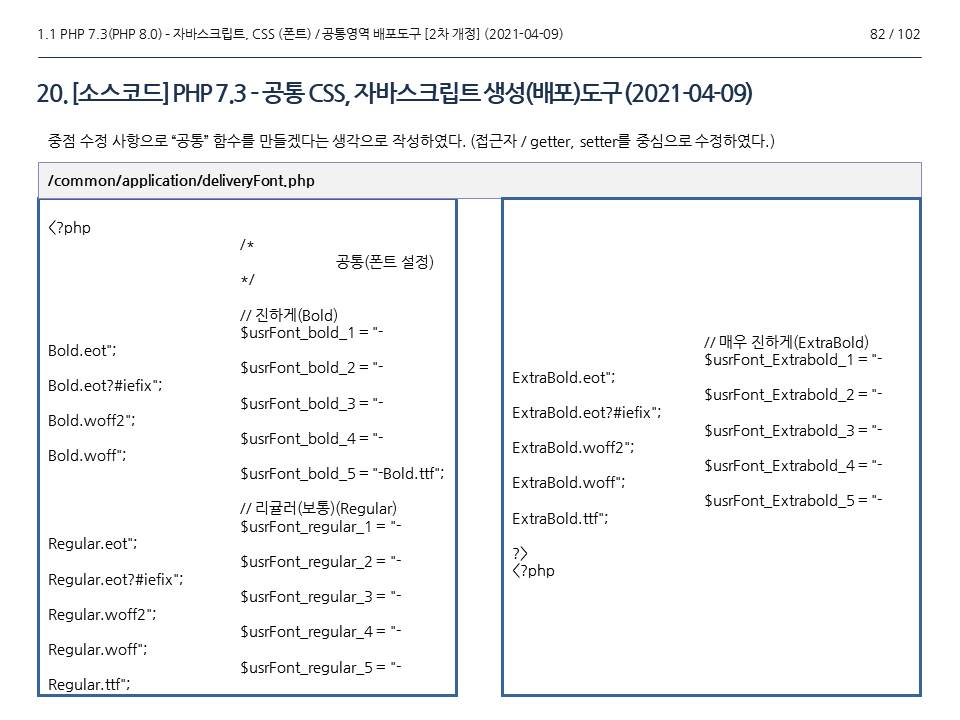
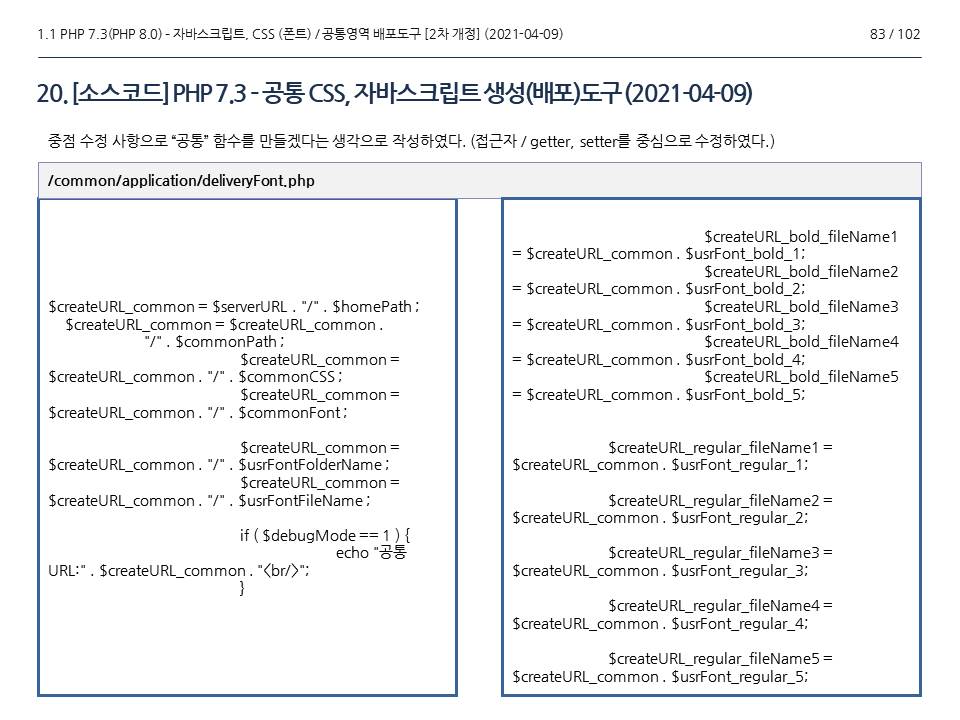
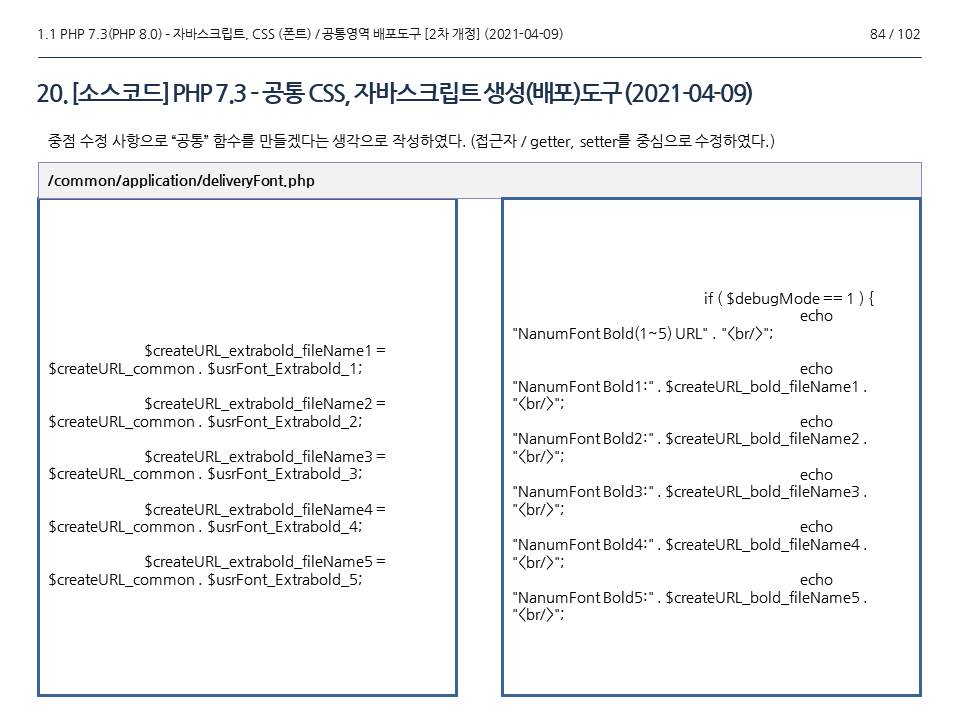
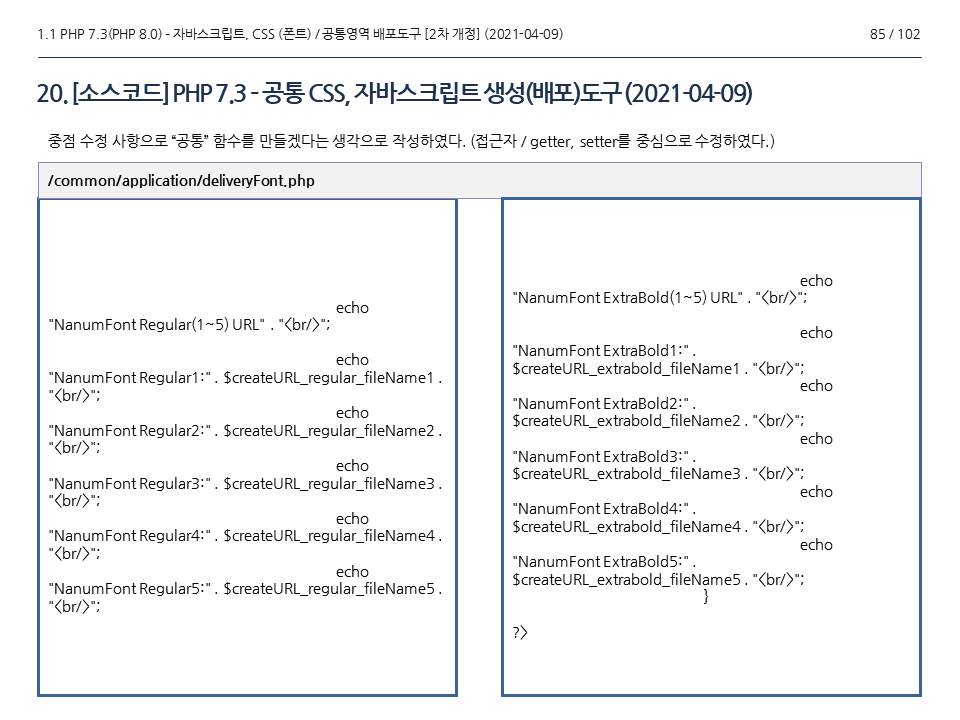
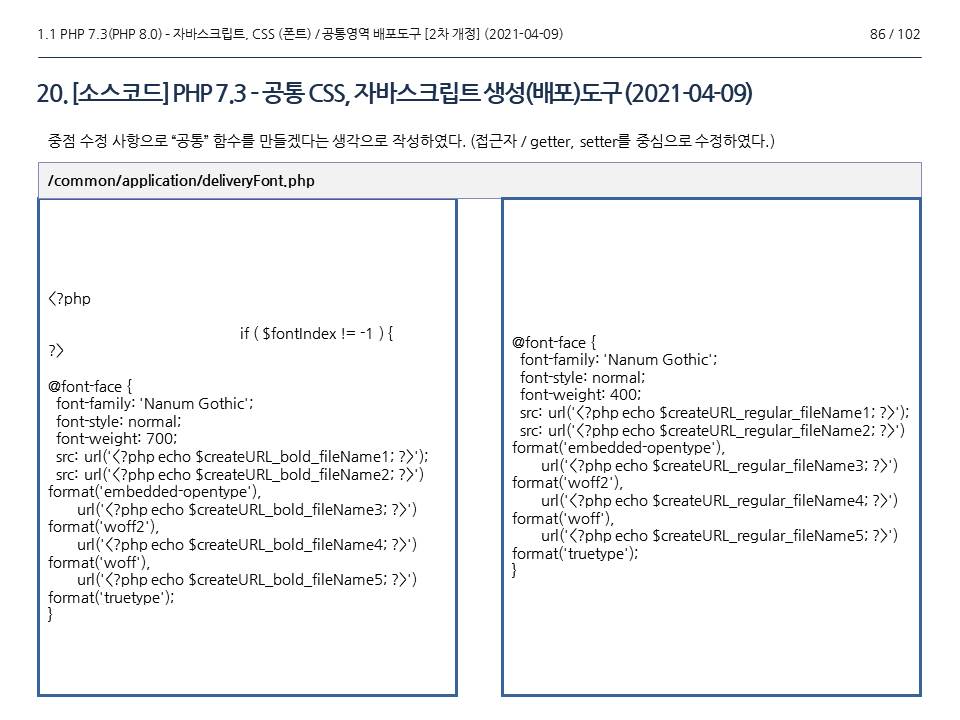
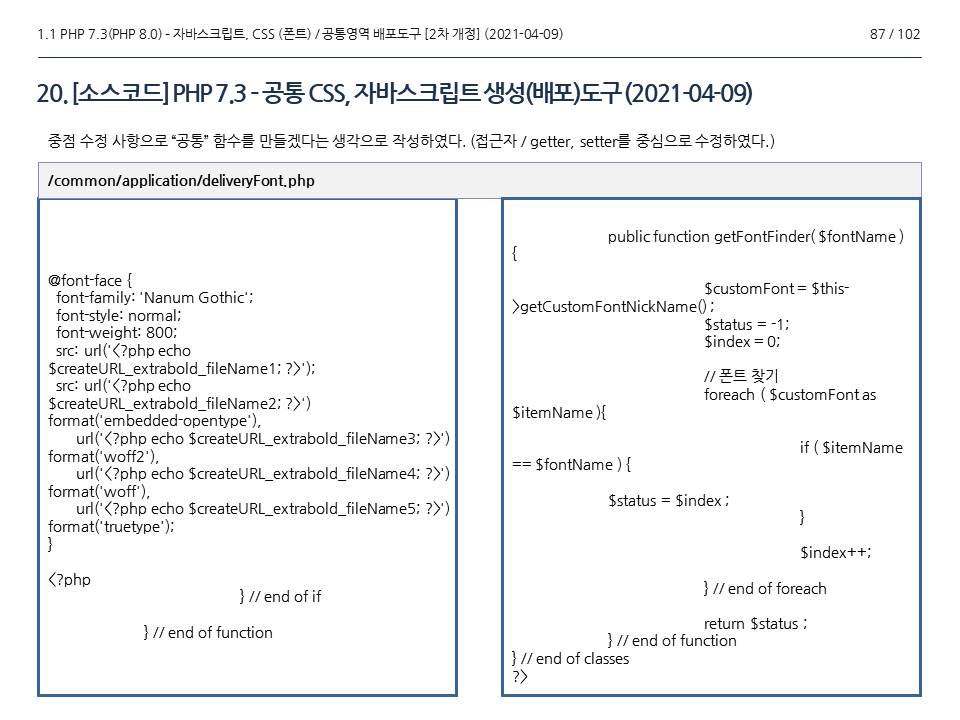
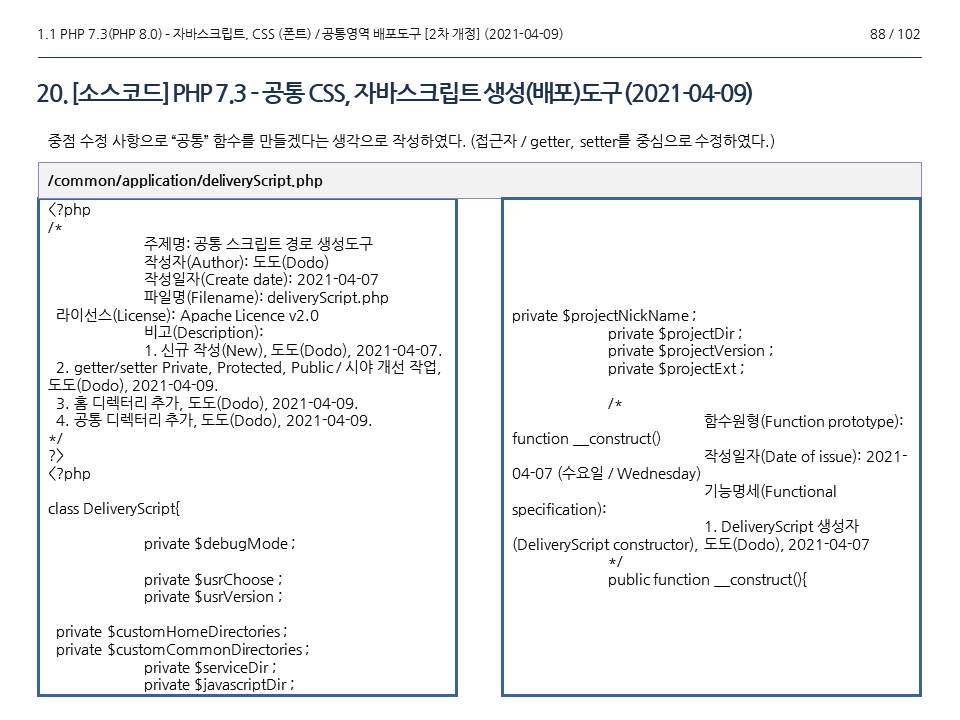
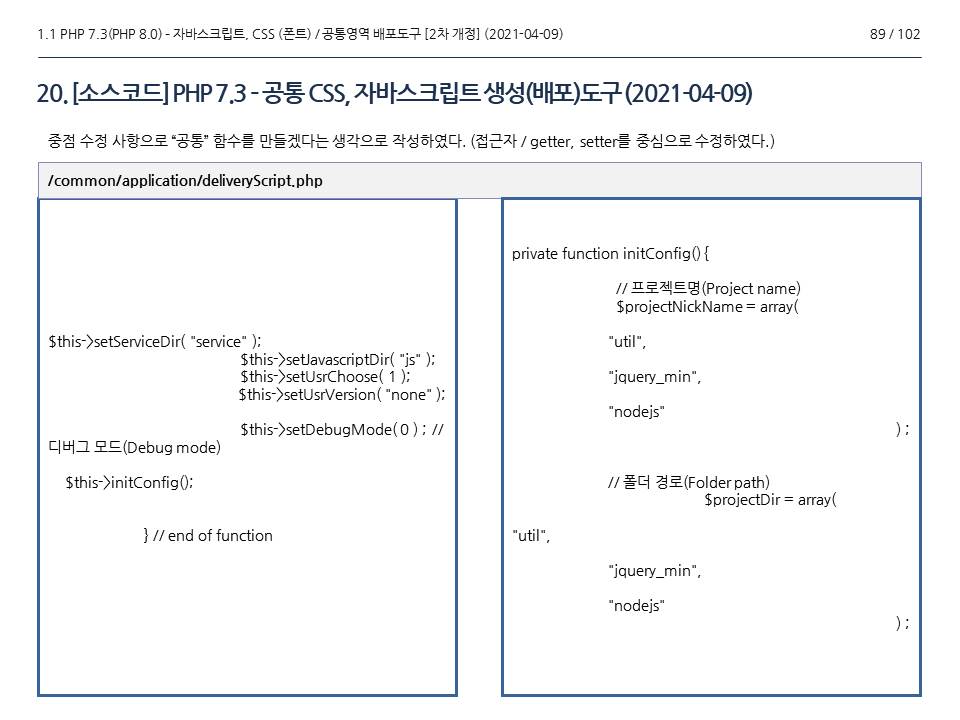
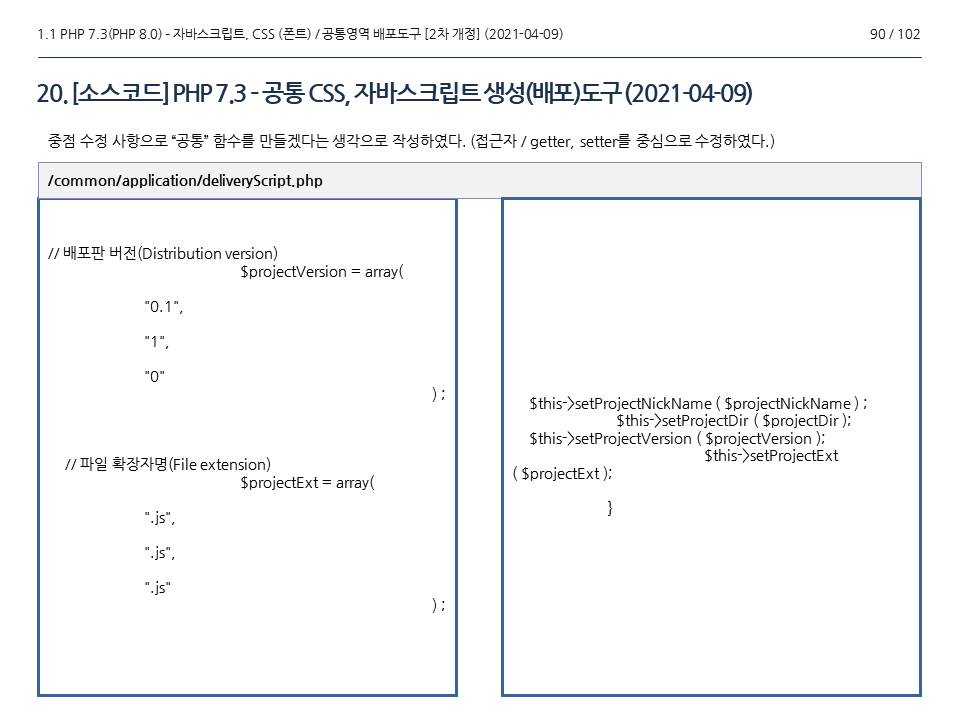
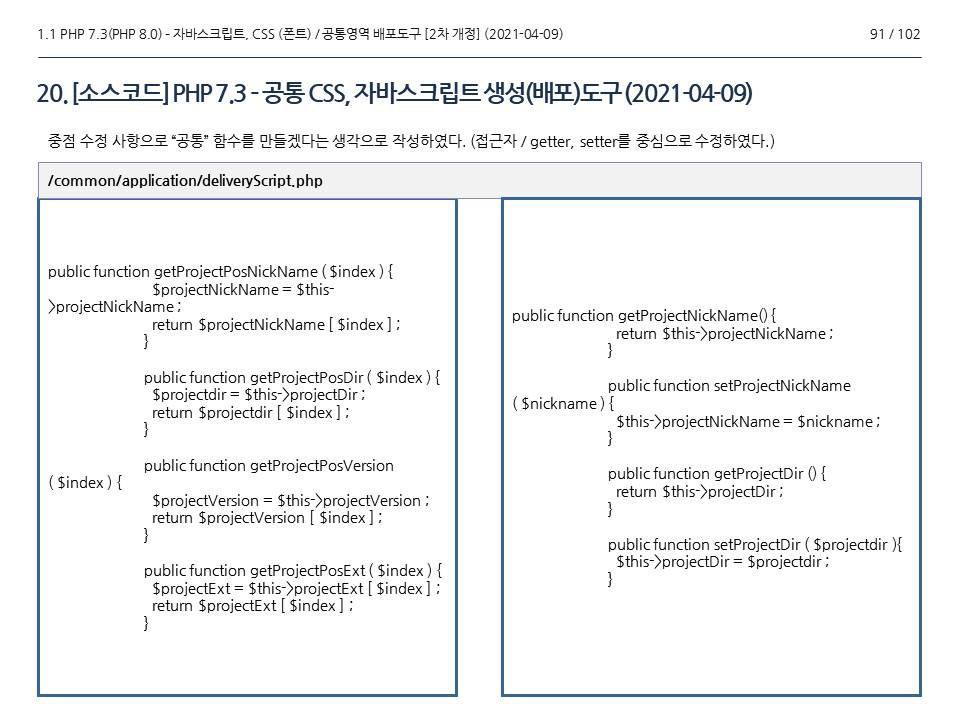
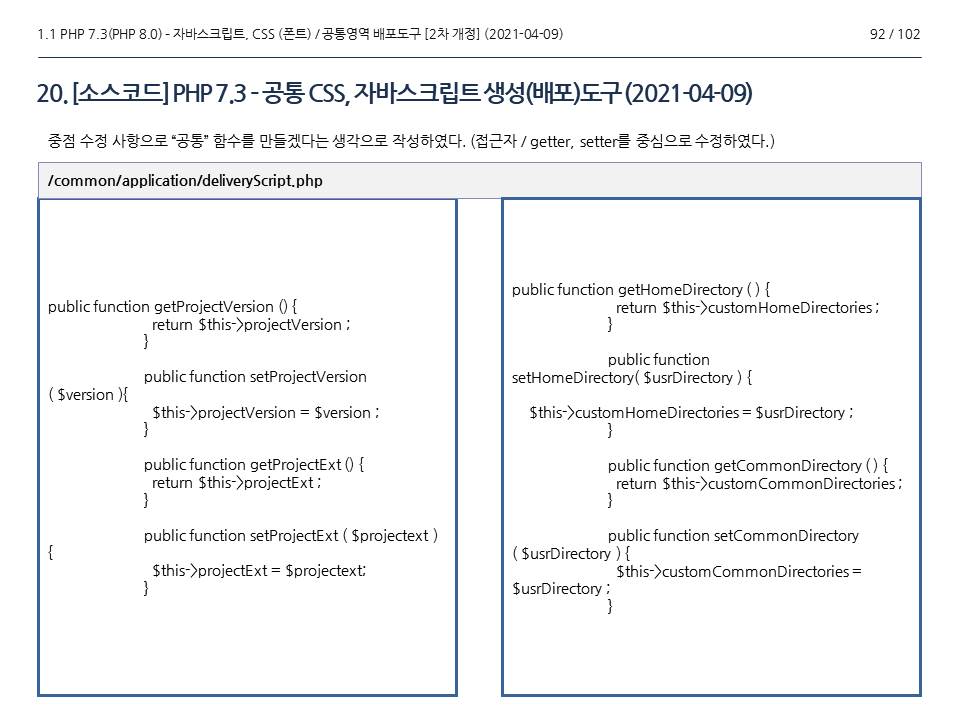
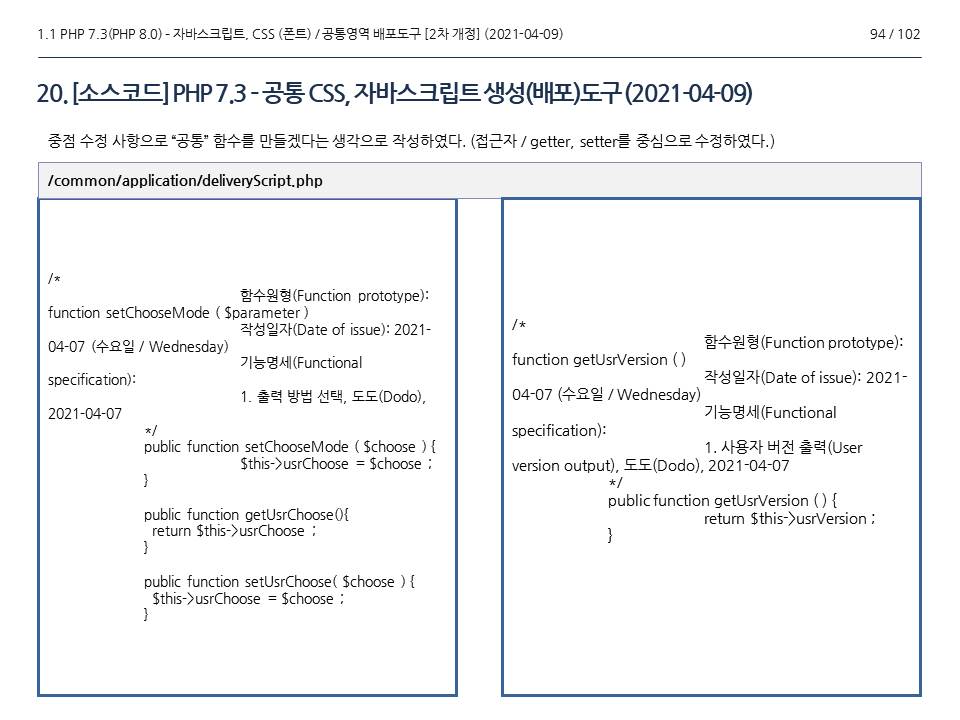
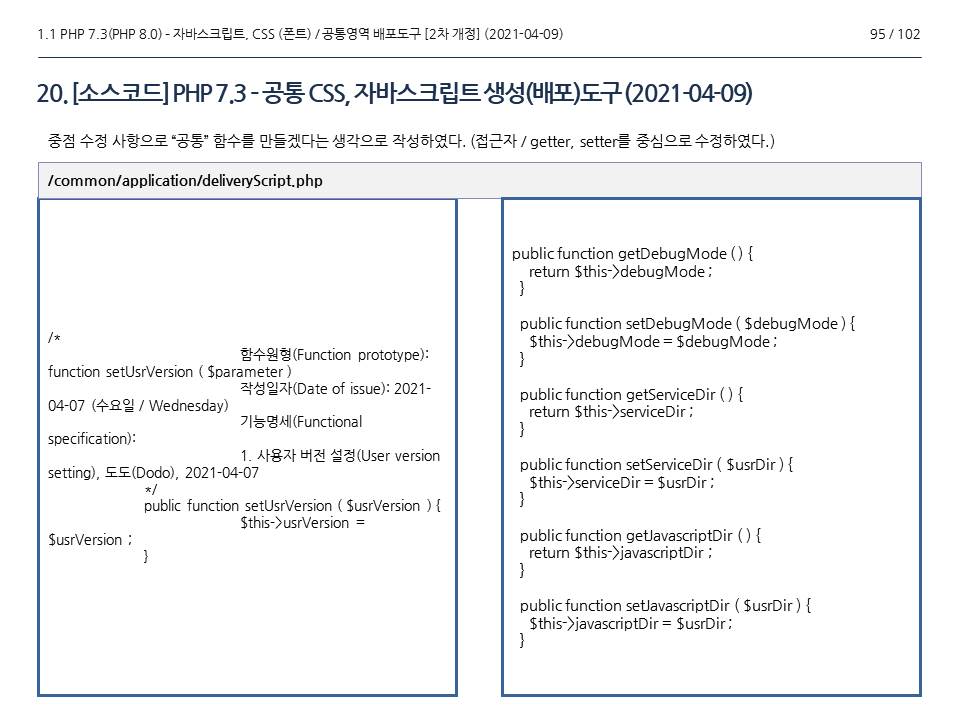
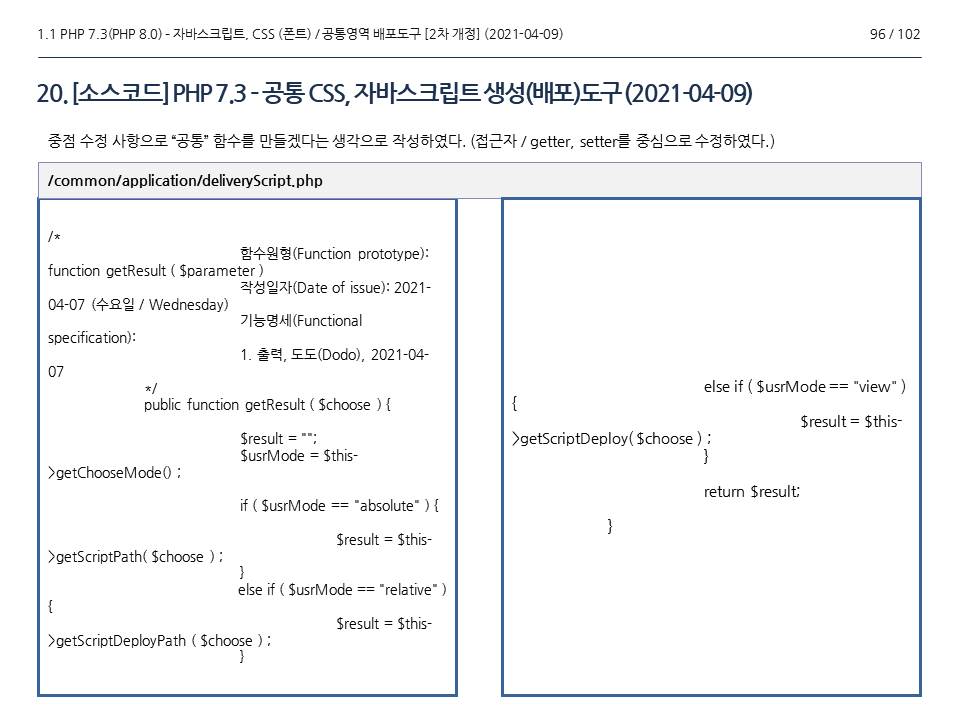
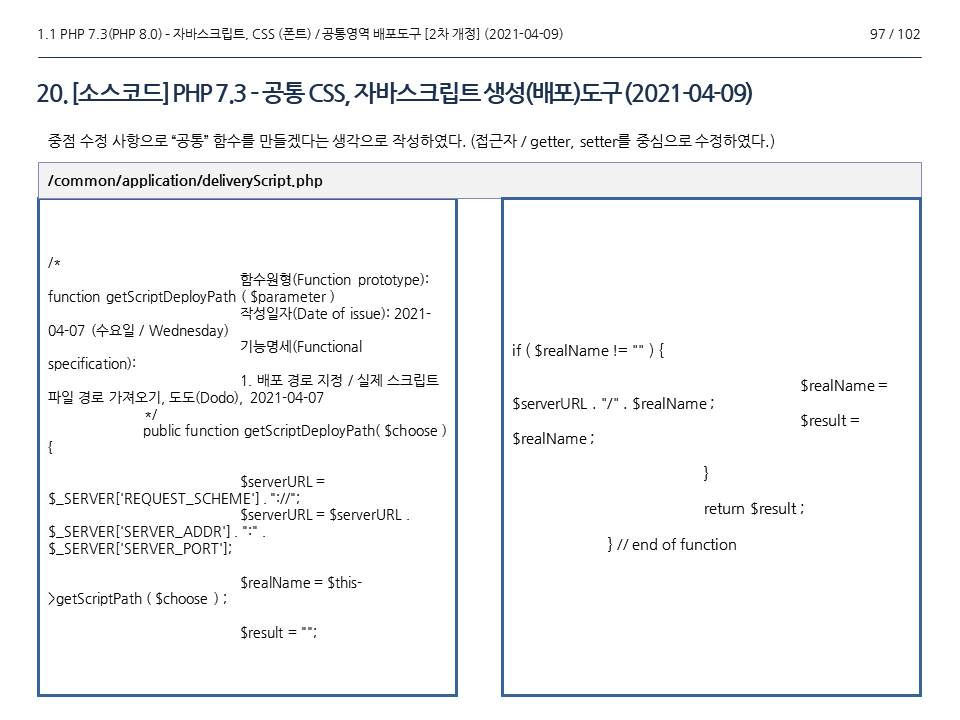
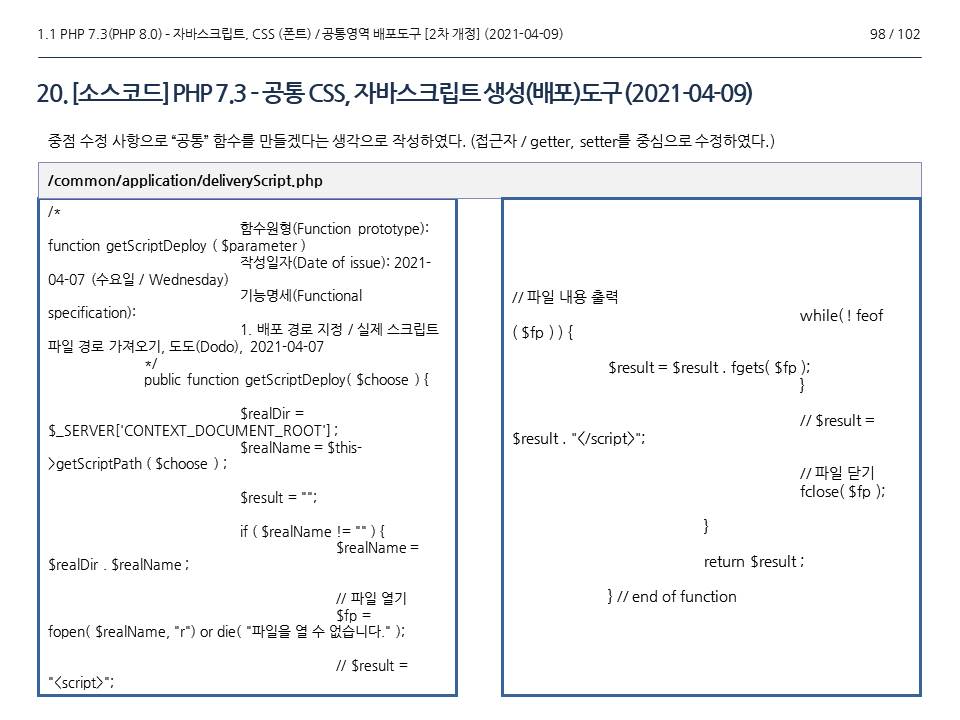
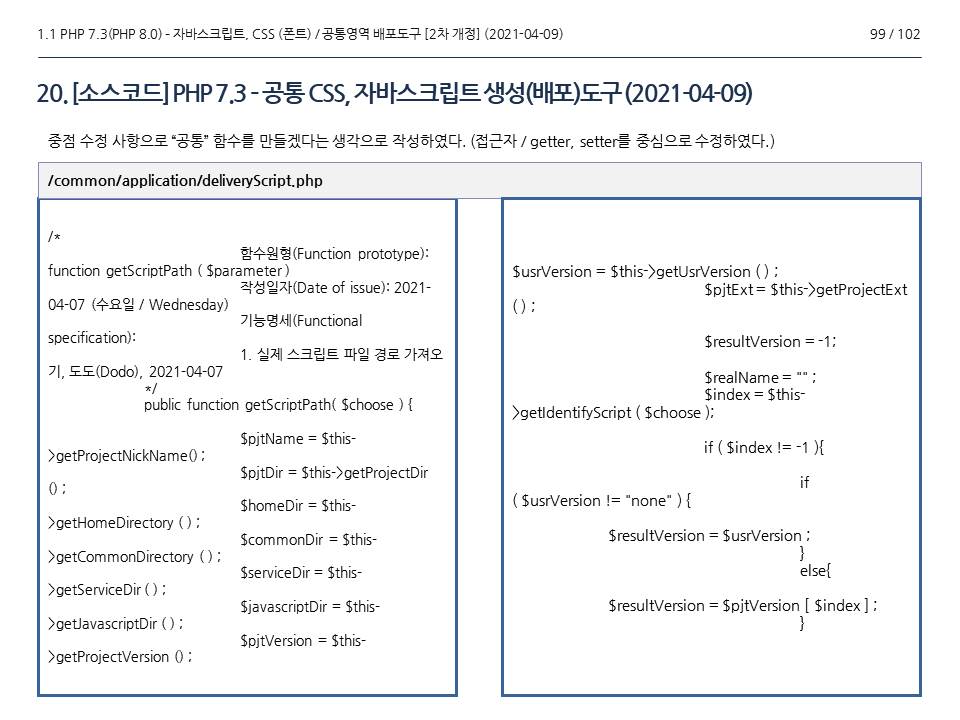
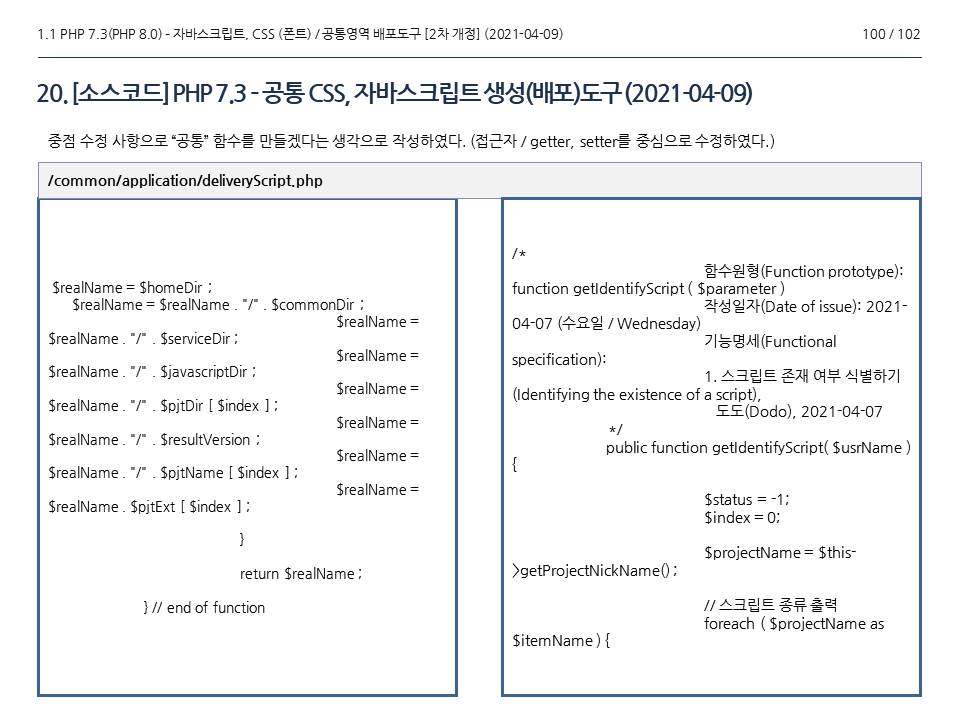
7. 첨부(Attachment)
[Apache License v2.0을 적용받는다.]
* 맺음글(Conclusion)
Apache 2.4, PHP 7.3(PHP 8.0), Javascript, CSS, 웹폰트 배포, URL 관리공통영역에 대해서 다뤄보았다.
* 참고자료(Reference)
1. PHP.net, https://php.net, Accessed by 2021-04-07, Last Modified 2021-04-07(Wed/수요일).
'소프트웨어(SW) > PHP' 카테고리의 다른 글
| [PHP] 리눅스, PHP 7.3(8.0) - CSS폰트, 자바스크립트, 서버URL - 공통영역 배포도구(2/3) (196) | 2021.04.09 |
|---|---|
| [PHP] 리눅스, PHP 7.3(8.0) - CSS폰트, 자바스크립트, 서버URL - 공통영역 배포도구(1/3) (173) | 2021.04.07 |
| [PHP] PHP 7.3, jQuery에서 바코드 생성하기 (CSV파일) (6) | 2021.04.01 |
| [PHP] Oracle, MySQL - PDO 사용방법 (2) | 2019.12.11 |
| [PHP] xampp v3.2.4에서 Oracle-PDO, MySQLi 등 설정하기 (2) | 2019.12.10 |