728x90
300x250
[Javascript(jQuery)] 바코드 생성하기
이번에 소개할 내용은 바코드 생성을 위한 소스코드를 소개하려고 한다.
1. 소스코드
바코드 개발에 사용될 수 있는 코드이다. jQuery로 작성된 바코드이다.
| <html> <head> <script type="text/javascript" src="jquery-3.2.1.min.js"></script> <script type="text/javascript" src="jquery-barcode.js"></script> </head> <body> <div id="bcTarget1" style="margin-top:30px;"></div> <div id="bcTarget2" style="margin-top:30px;"></div> <div id="bcTarget3" style="margin-top:30px;"></div> <div id="bcTarget4" style="margin-top:30px;"></div> <div id="bcTarget5" style="margin-top:30px;"></div> </body> <script type="text/javascript"> $("#bcTarget1").barcode("1234567890128", "code128"); $("#bcTarget2").barcode("1234567890128", "ean13",{barWidth:2, barHeight:30}); $("#bcTarget3").barcode("1234567", "int25",{barWidth:2, barHeight:30}); $("#bcTarget4").barcode("1234567890128", "code128",{barWidth:1, barHeight:70,showHRI:true,bgColor:"red"}); $("#bcTarget5").barcode("1234567890128", "datamatrix",{showHRI:false,bgColor:"yellow"}); </script> </html> |
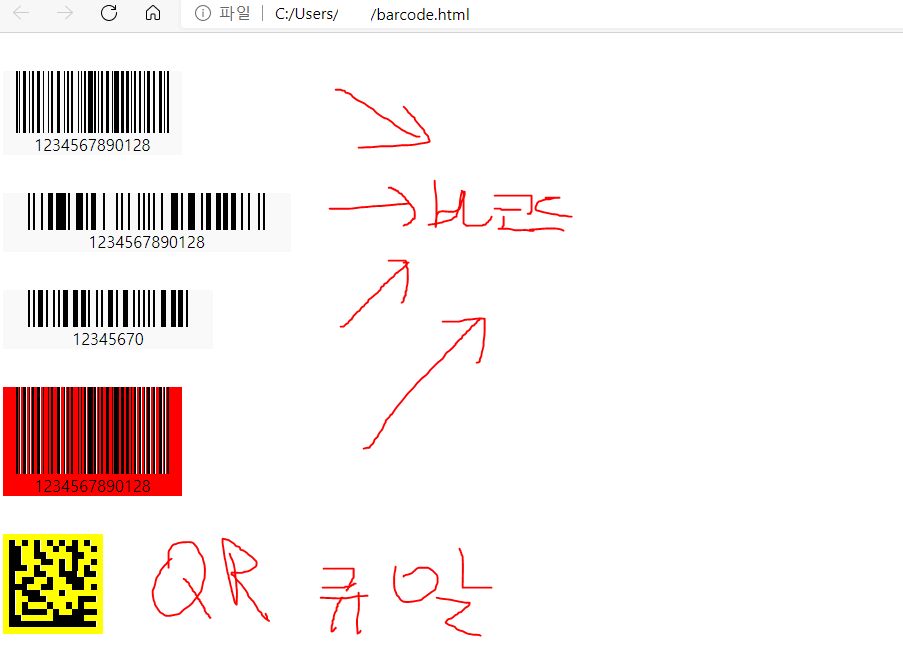
2. 태스트 화면(시연 화면)
시연화면이다.

그림 1. 바코드의 예(입문 / 종류)
* [첨부(Attachments)]
barcode_jquery.zip
0.04MB
210309_HTML_jQuery_Based_Barcode_guideline.zip
0.22MB
[Apache License v2.0을 적용 받는다.]
* 맺음글(Conclusion)
jQuery 기반의 바코드를 생성하는 방법에 대해서 HTML 태그를 통하여 알아보았다.
* 참조자료(Reference)
1. jQuery, https://jquery.com, Accessed by 2021-03-09, Last Modified 2021-03-09.
2. Barcode-Coder: BARCODE : JQUERY PLUGIN TO CREATE BARCODE ONLINE (barcode-coder.com), https://barcode-coder.com/en/barcode-jquery-plugin-201.html, Accessed by 2021-03-09, Last Modified 2021-03-09.
반응형
'소프트웨어(SW) > W3C - HTML5, Javascript' 카테고리의 다른 글
| [W3C] Unicorn - W3C 통합 검사기 (7) | 2018.07.26 |
|---|---|
| [Javascript] 클립보드 제어(복사) (9) | 2013.12.26 |
| [Javascript / HTML] Modal 창 - 폼 전송처리시 새창 팝업처리 방지 (10) | 2013.12.25 |
| [jQuery] show, hide (9) | 2013.12.11 |
| [jQuery] jQuery CDN(배포) 안내 (9) | 2013.12.09 |