[PHP] 리눅스, PHP 7.3(8.0) - CSS폰트, 자바스크립트, 서버URL - 공통영역 배포도구(2/3)
2부에서 이어서 소개하도록 하겠다.
| [PHP] 리눅스, PHP 7.3(8.0) - CSS폰트, 자바스크립트, 서버URL - 공통영역 배포도구(1/3), 2021-04-07 22:33 |
| https://yyman.tistory.com/1533 |
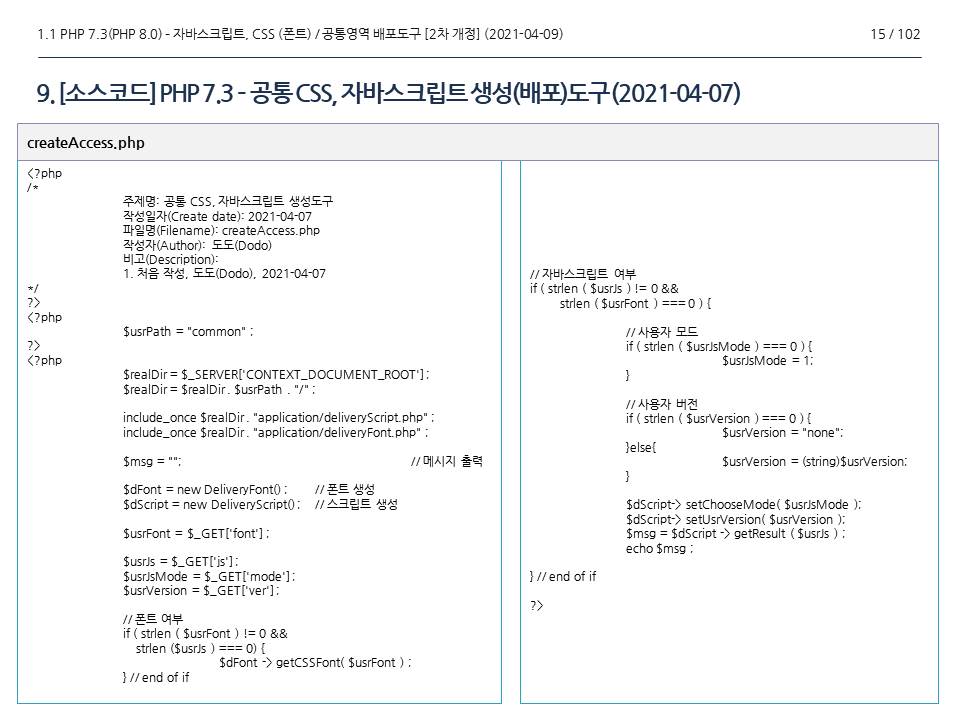
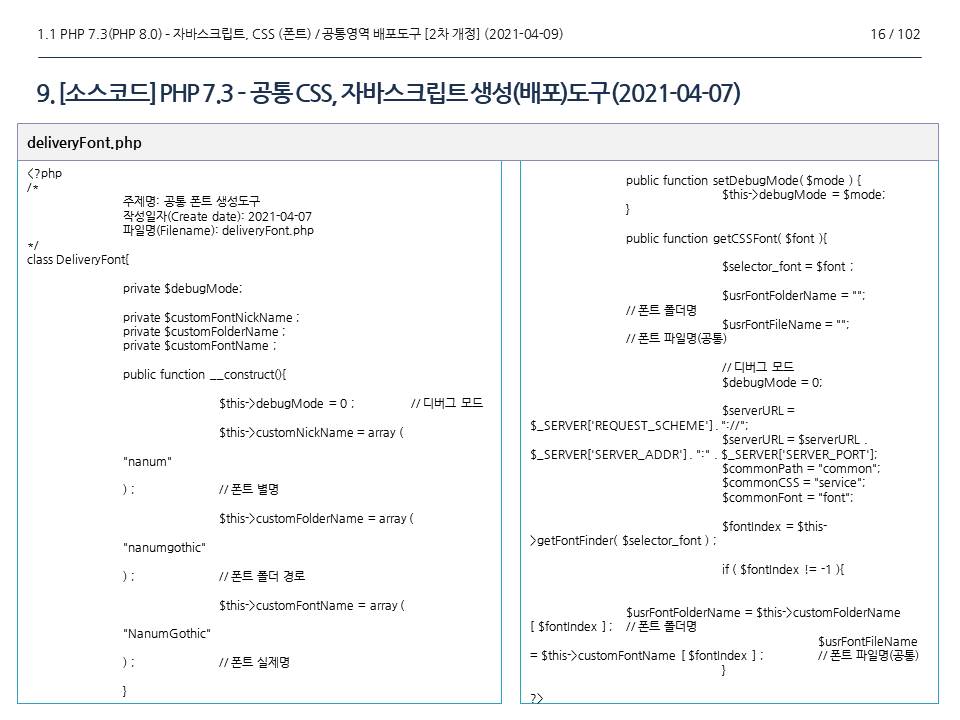
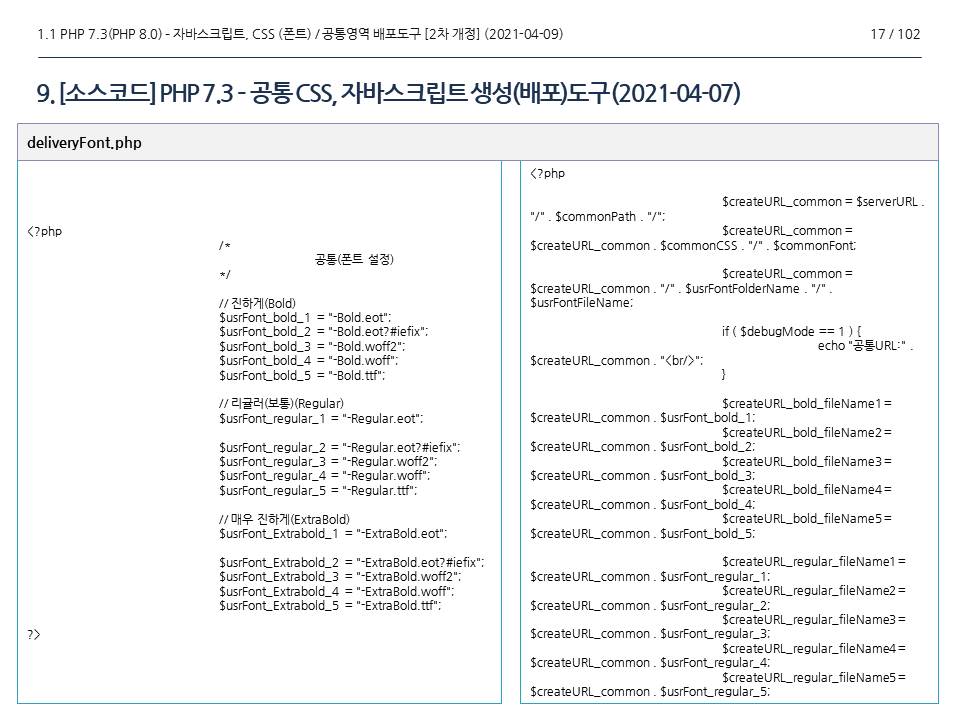
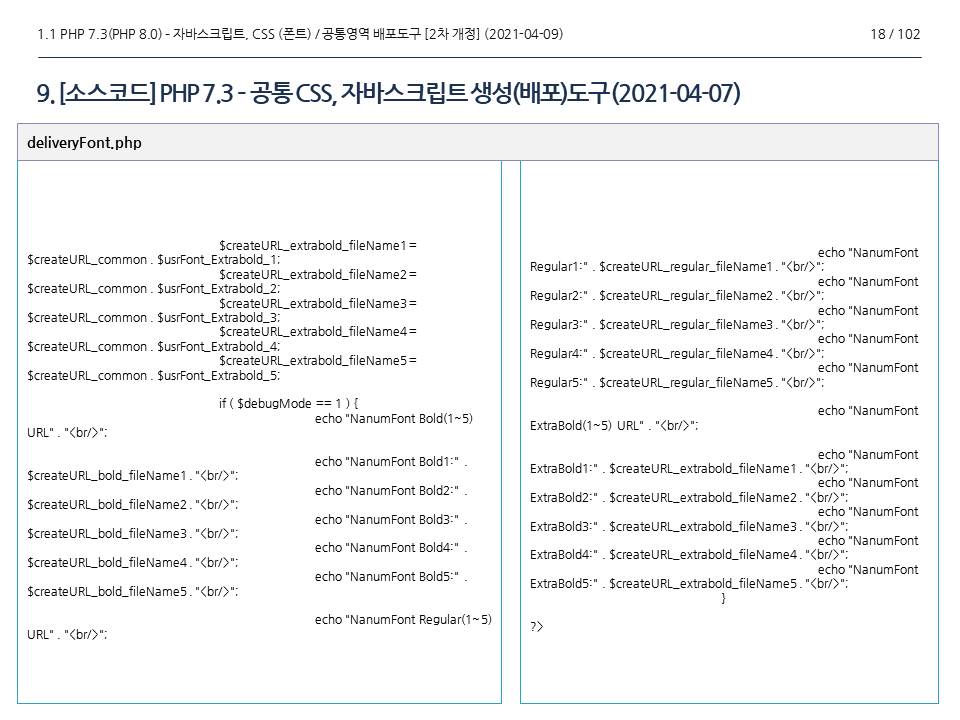
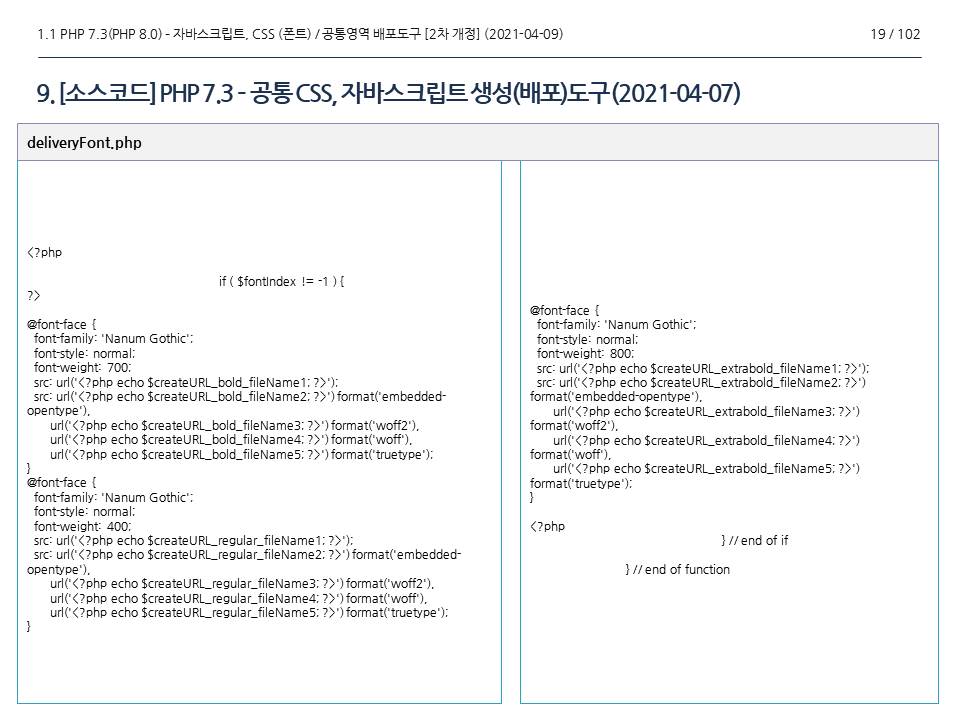
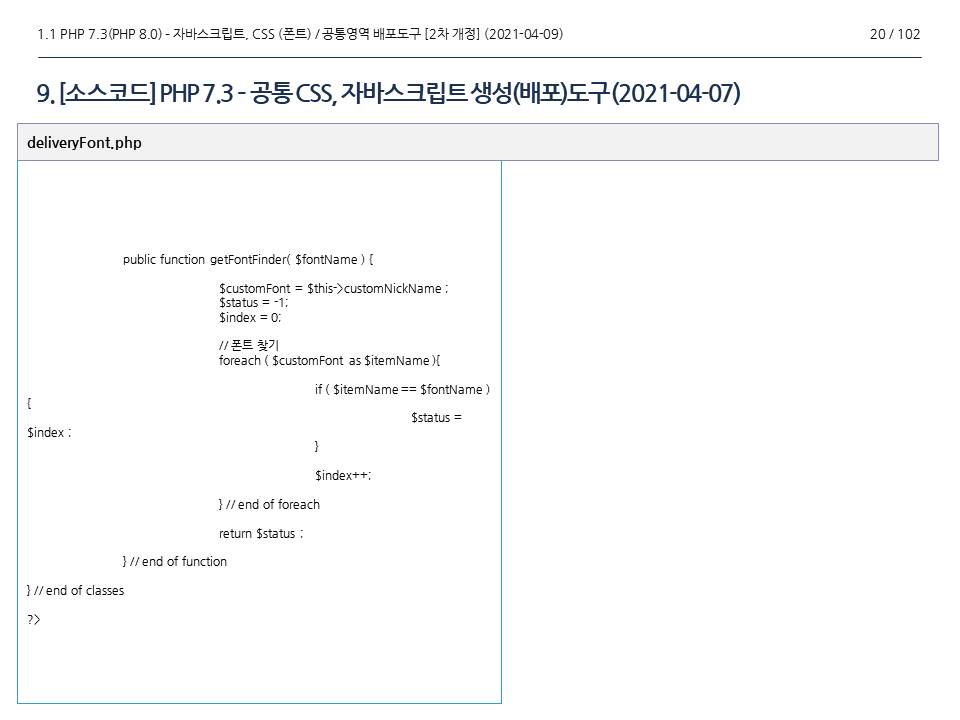
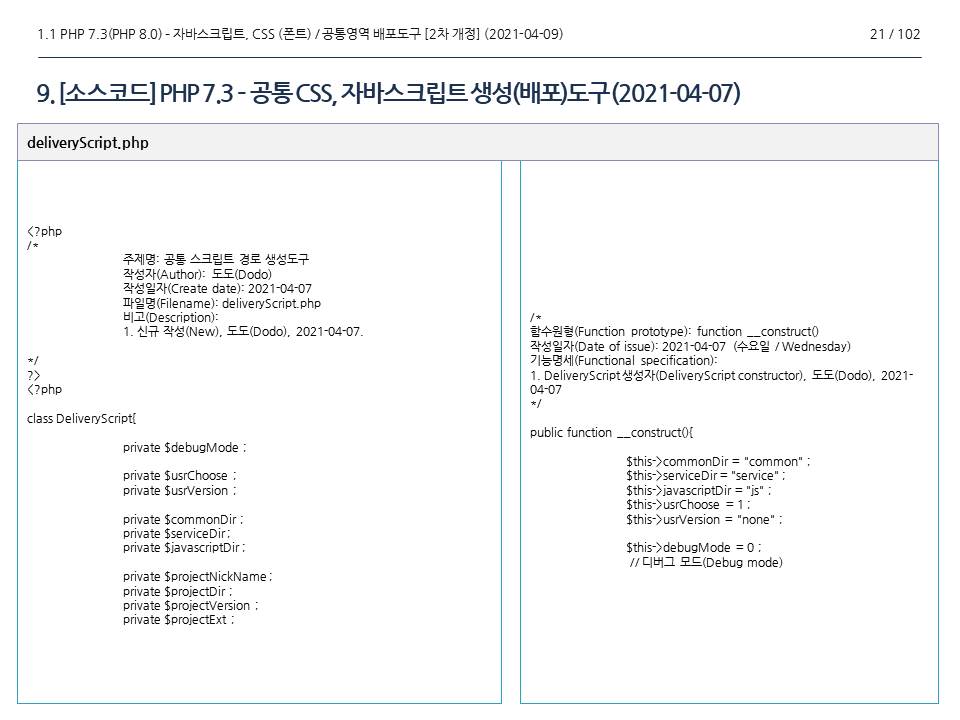
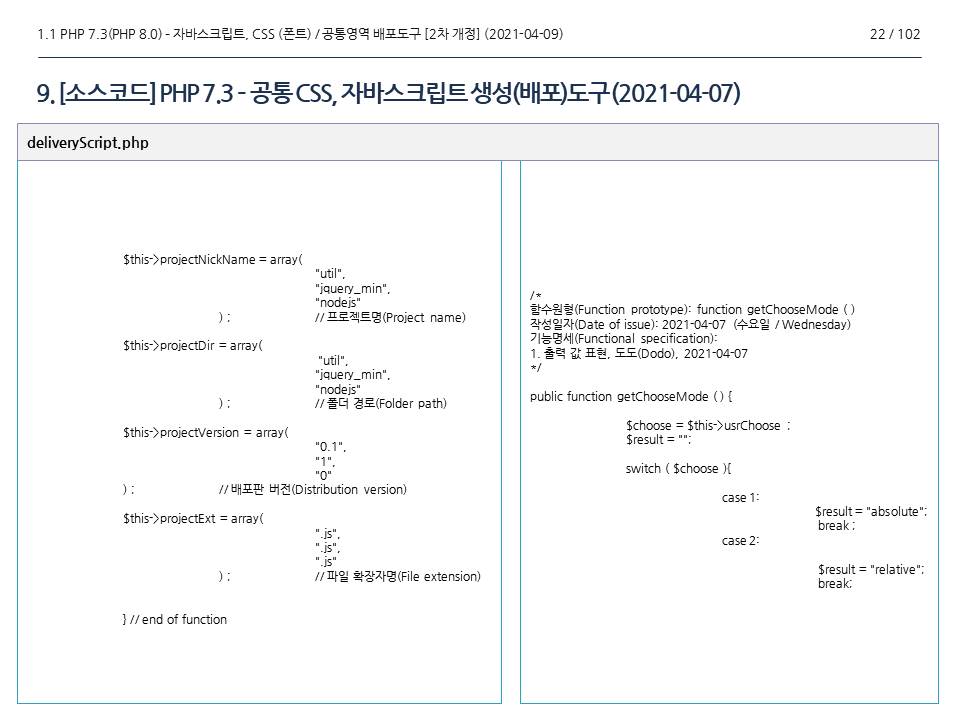
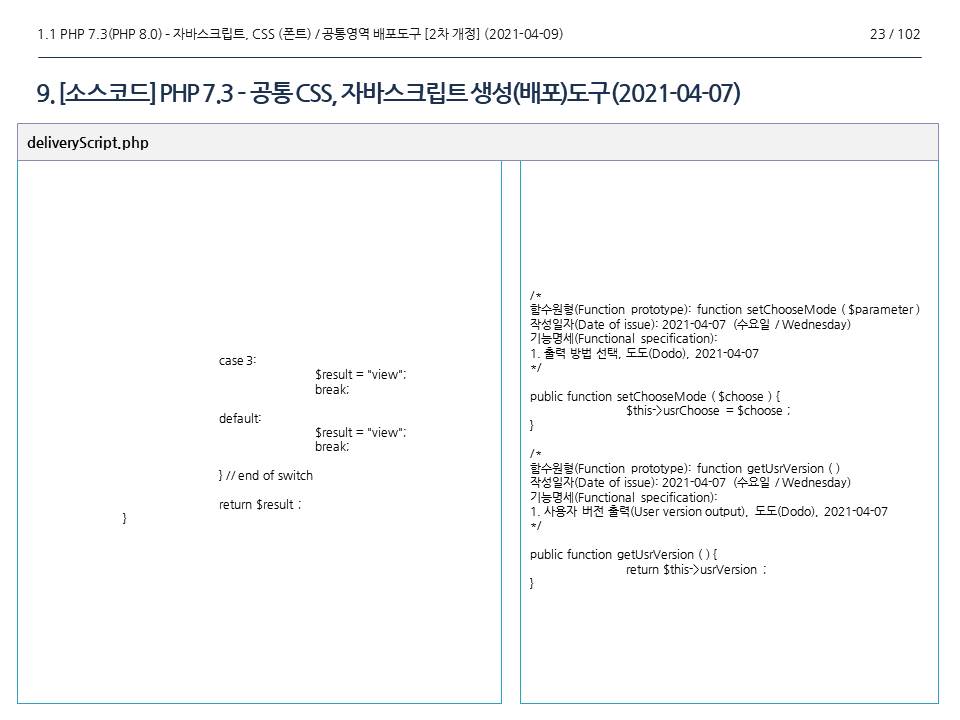
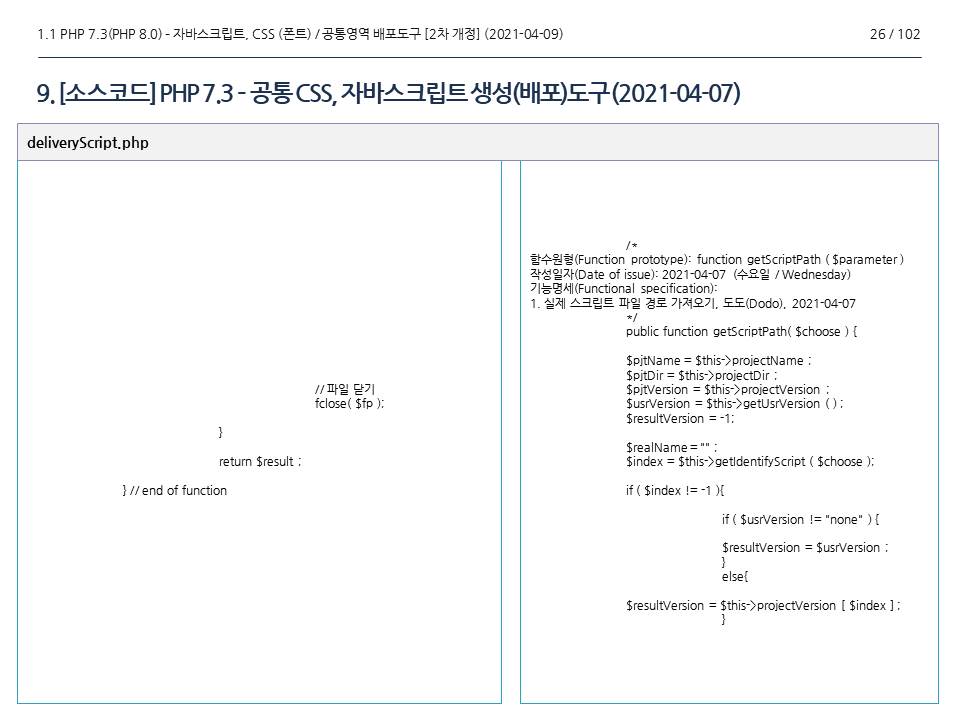
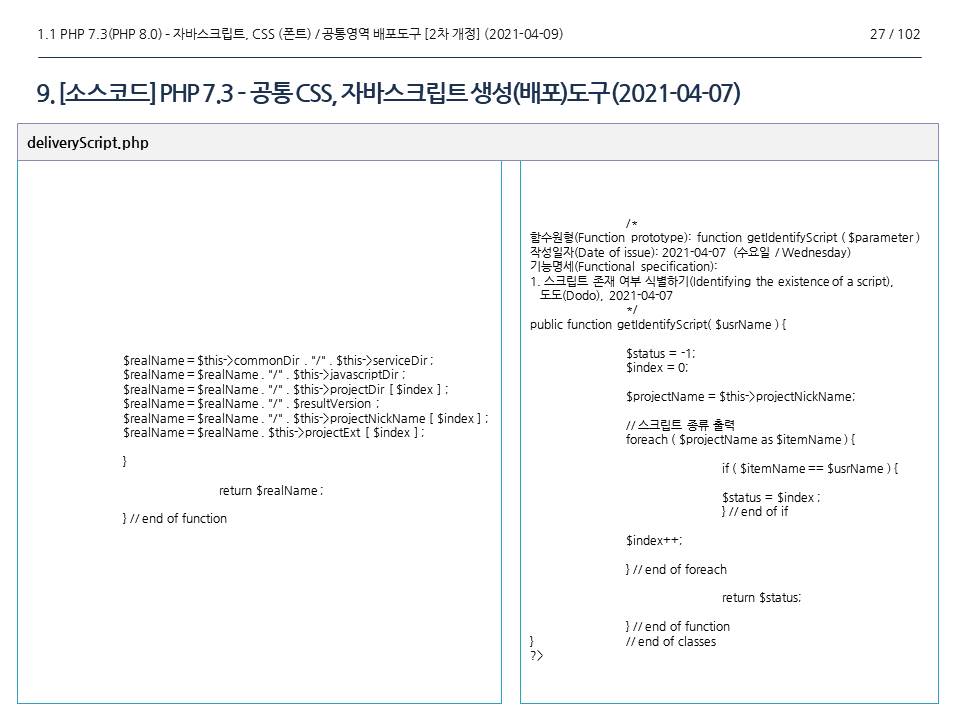
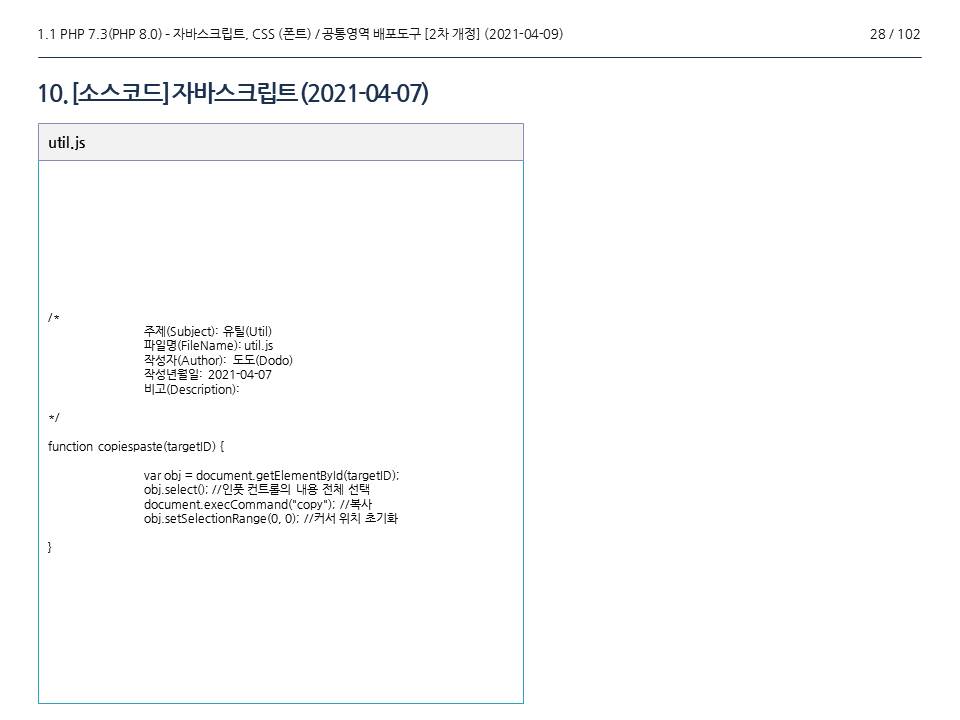
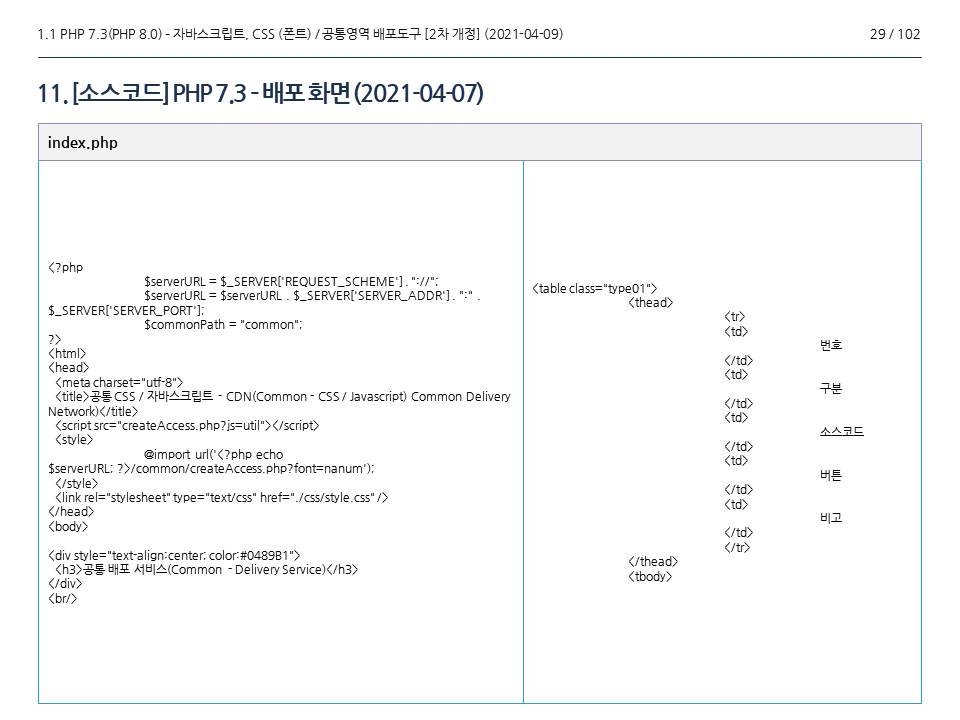
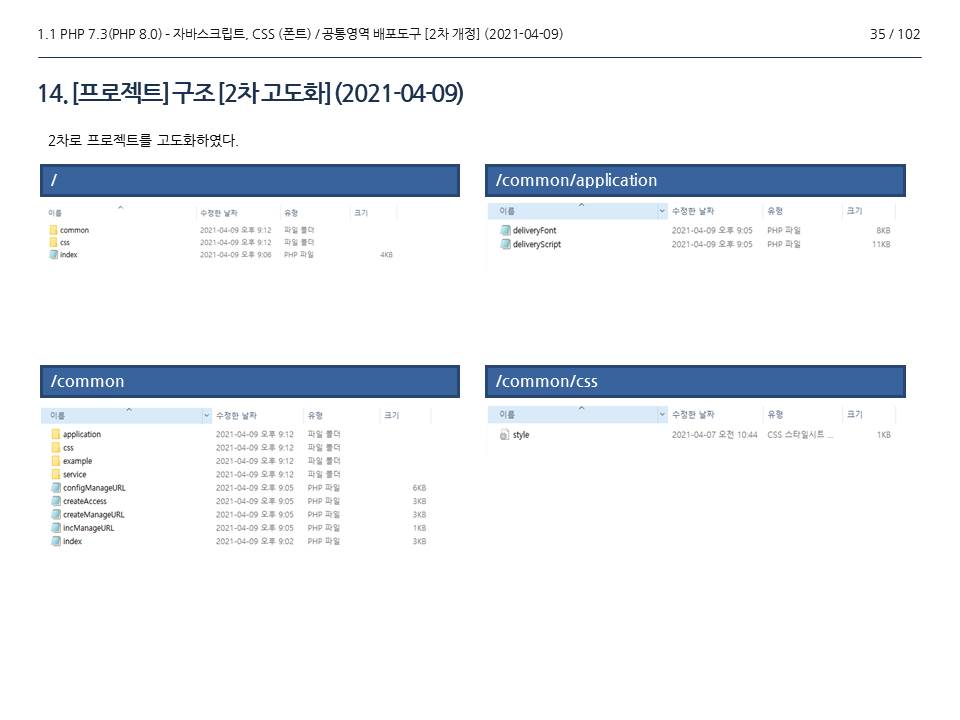
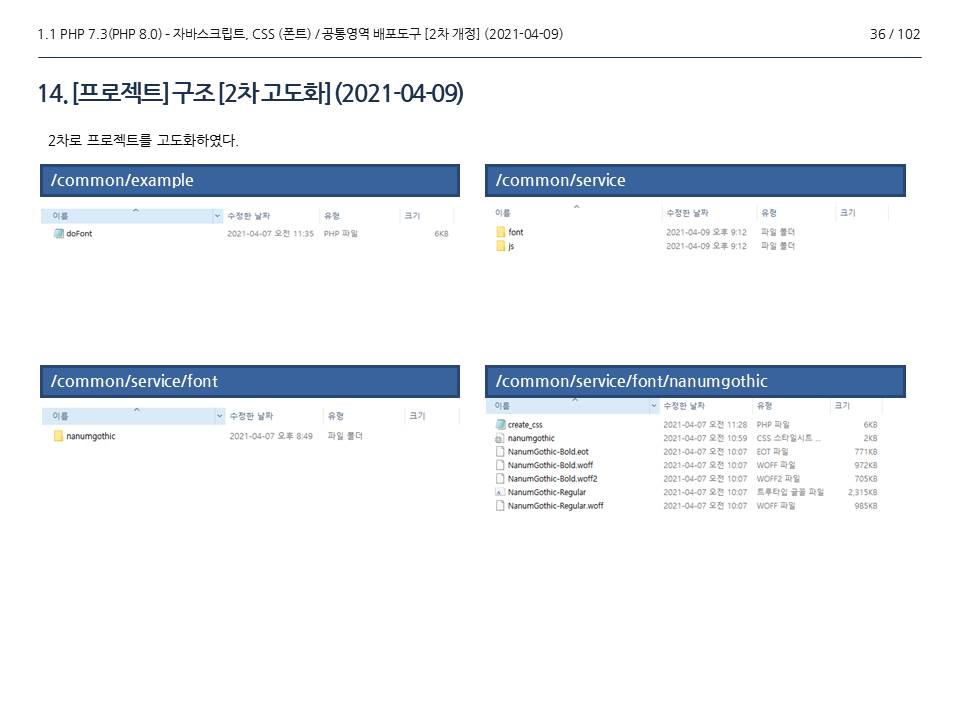
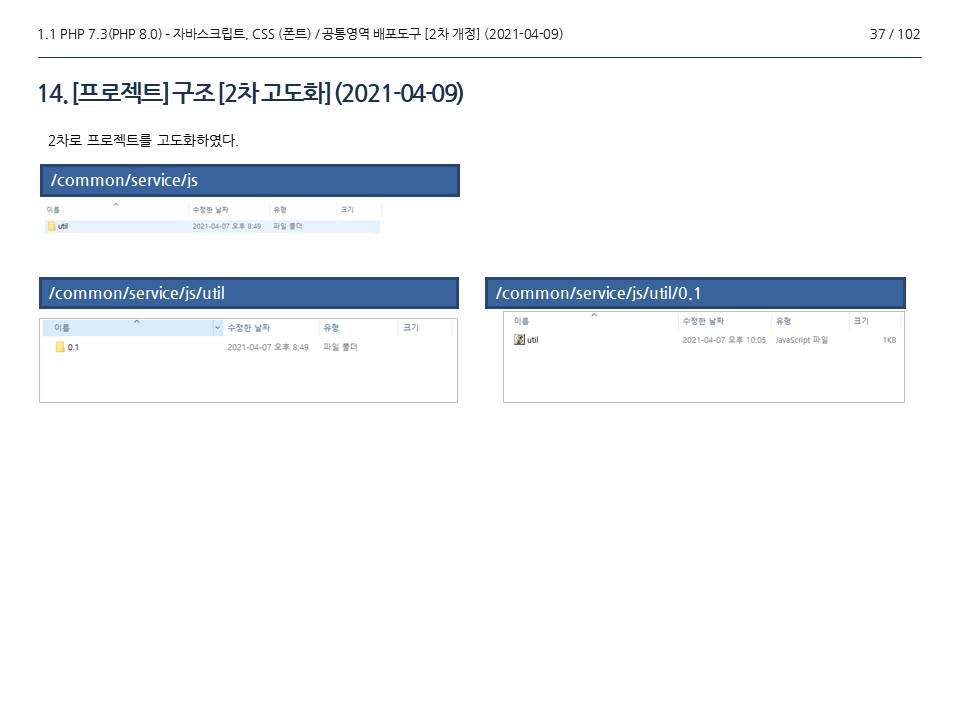
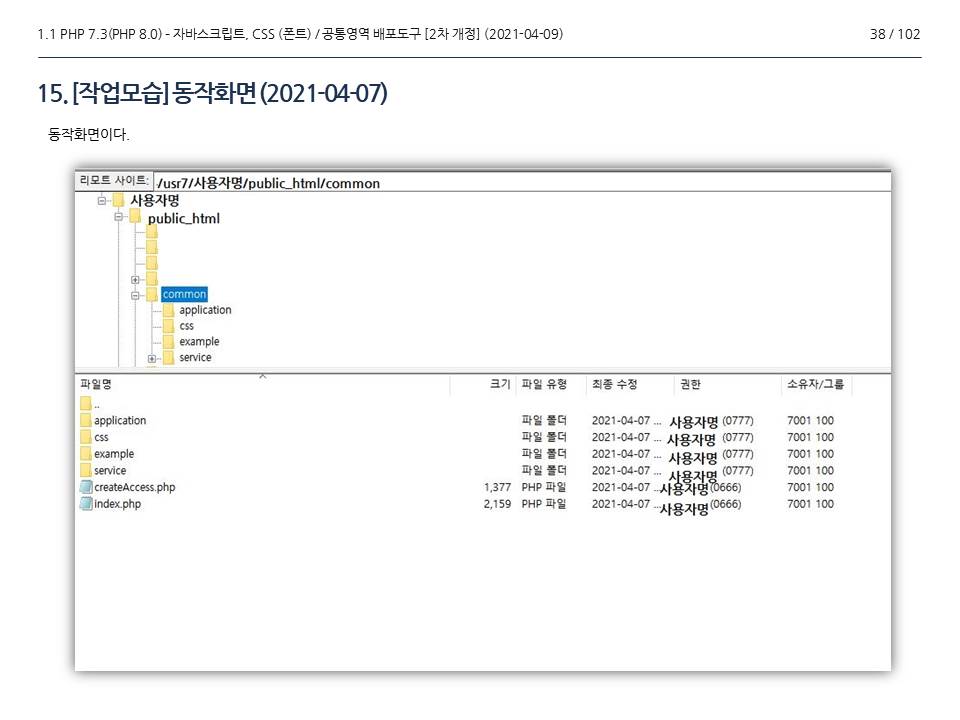
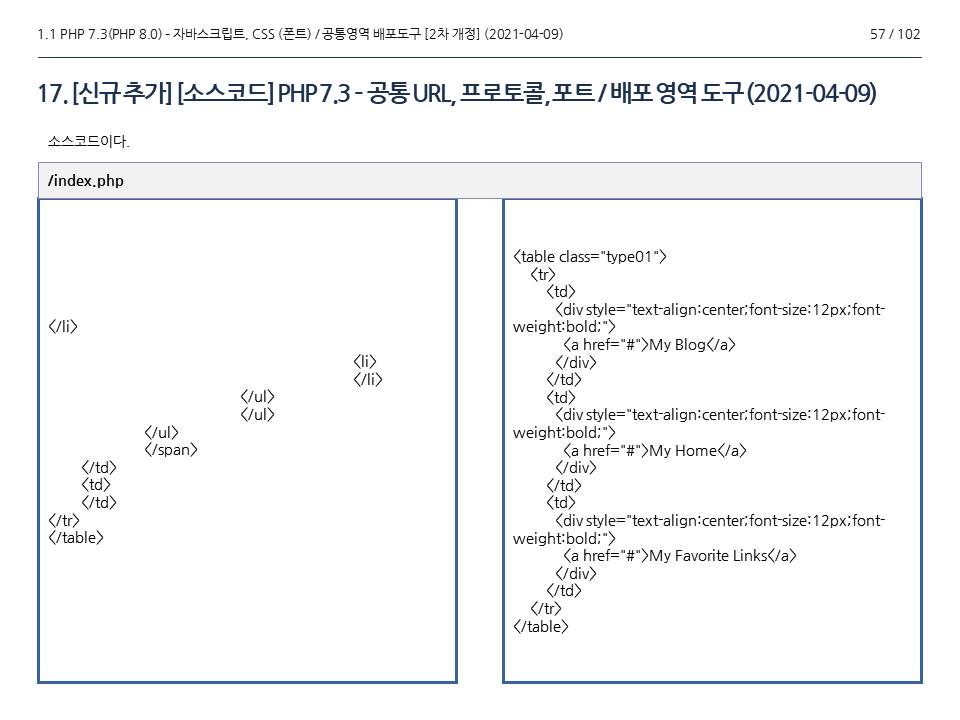
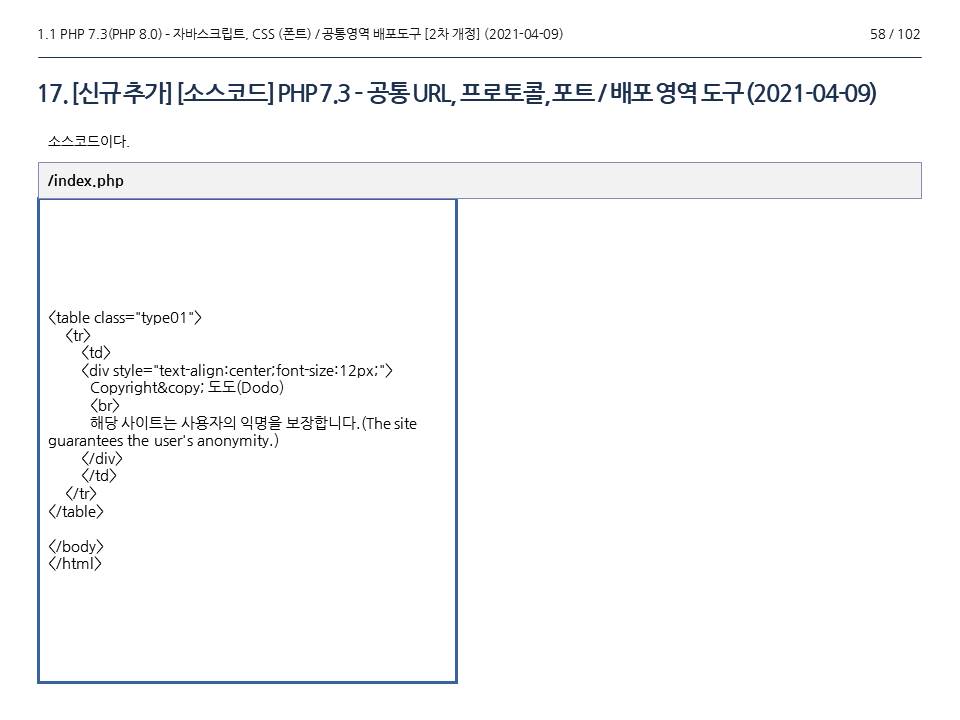
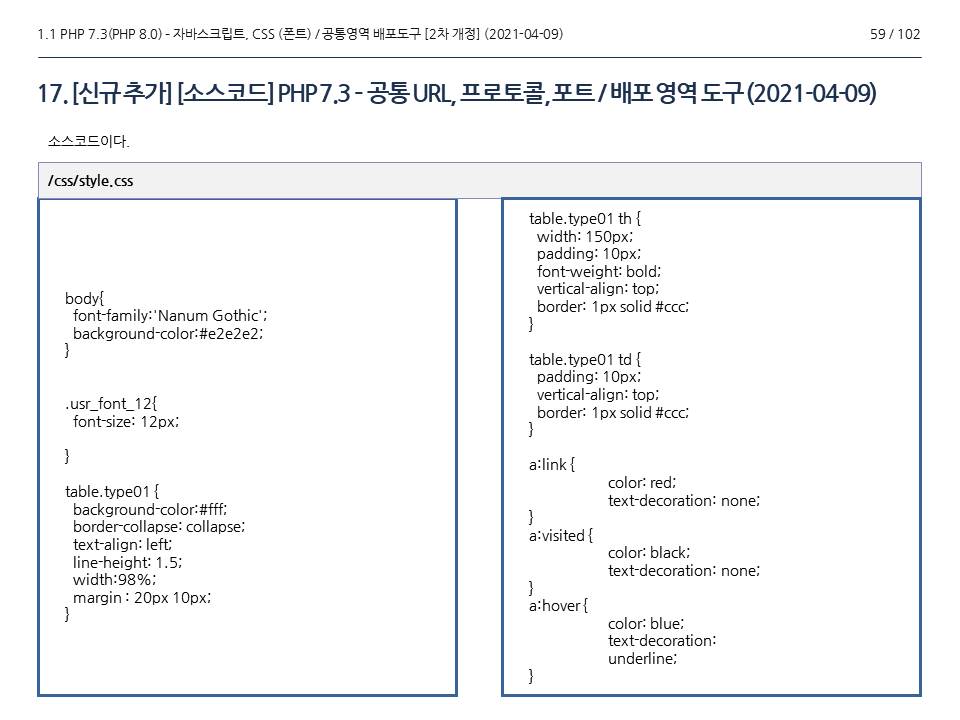
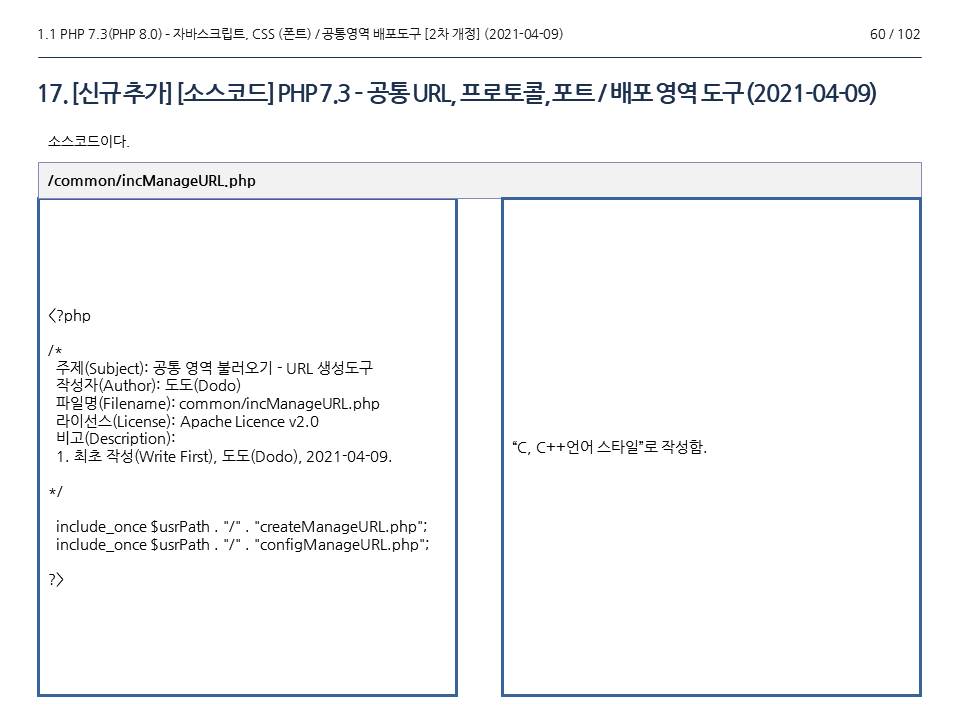
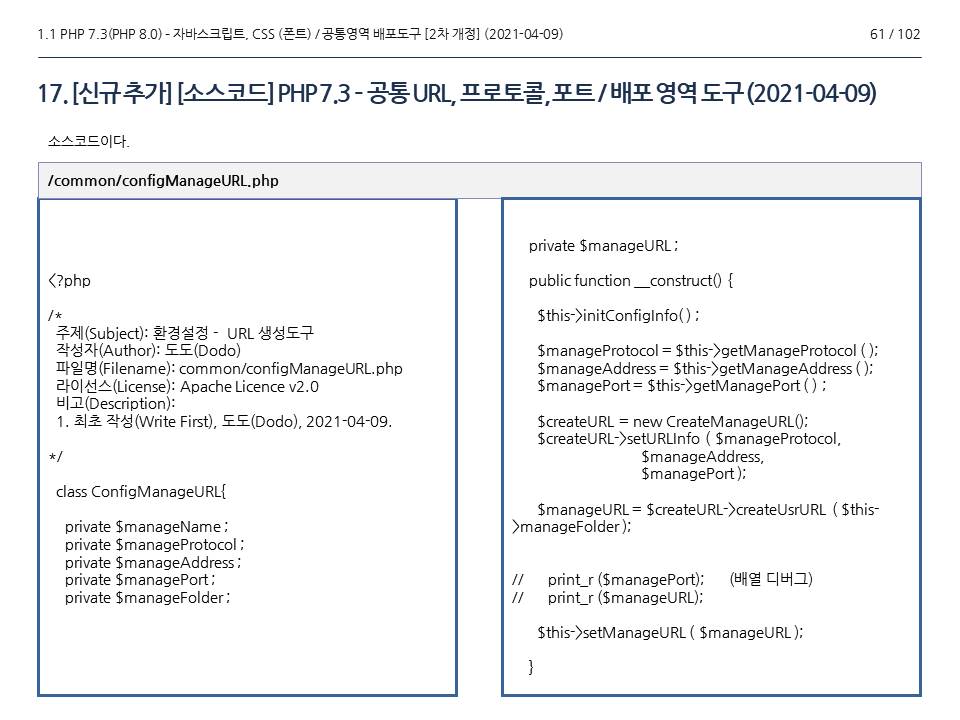
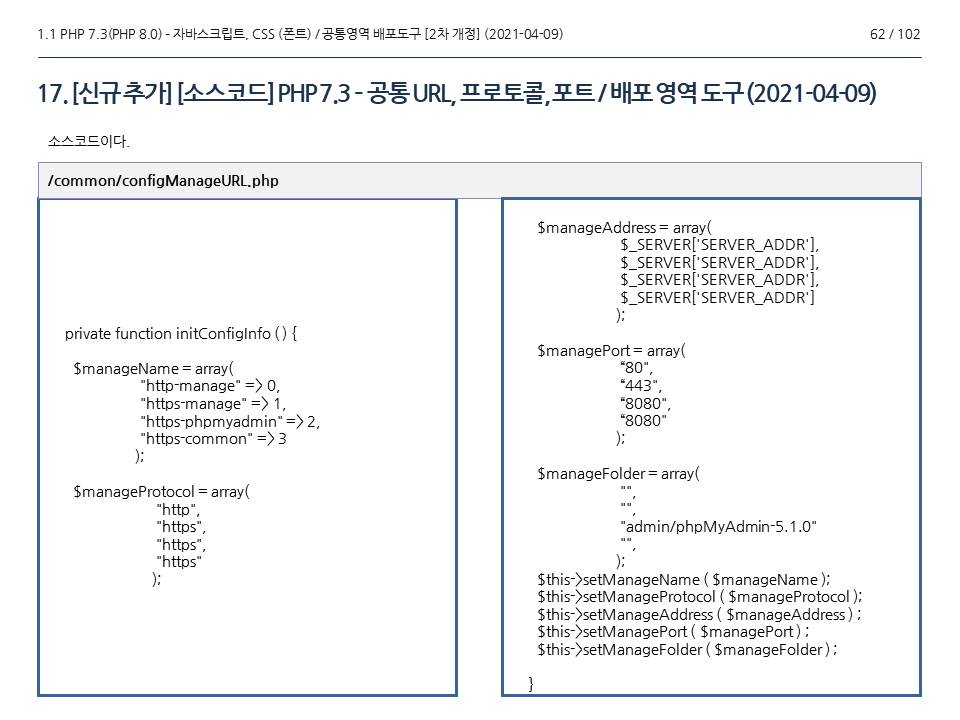
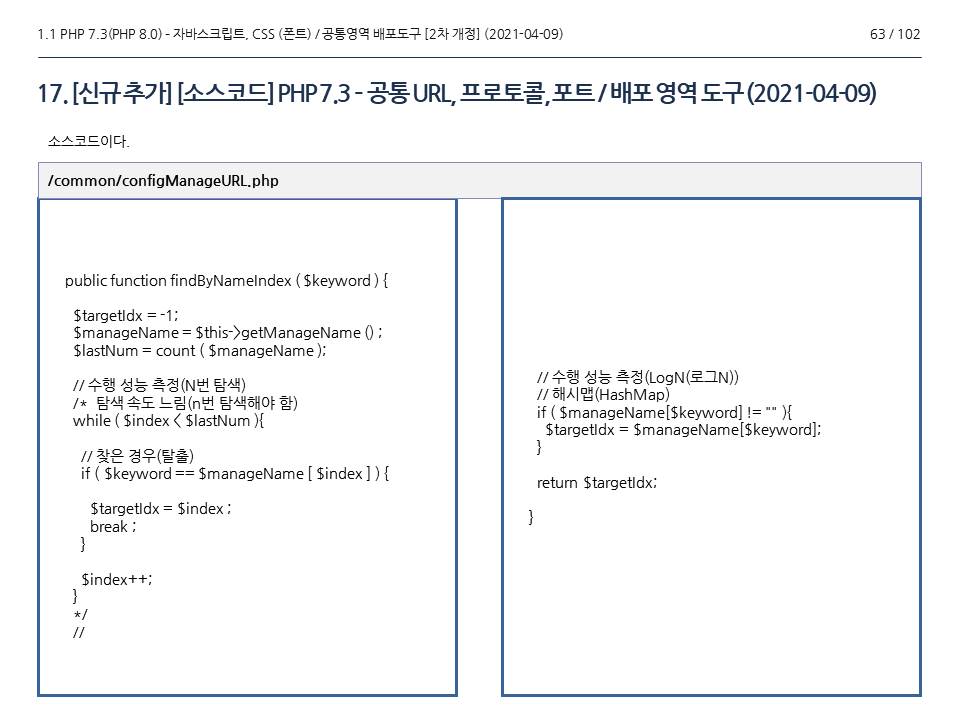
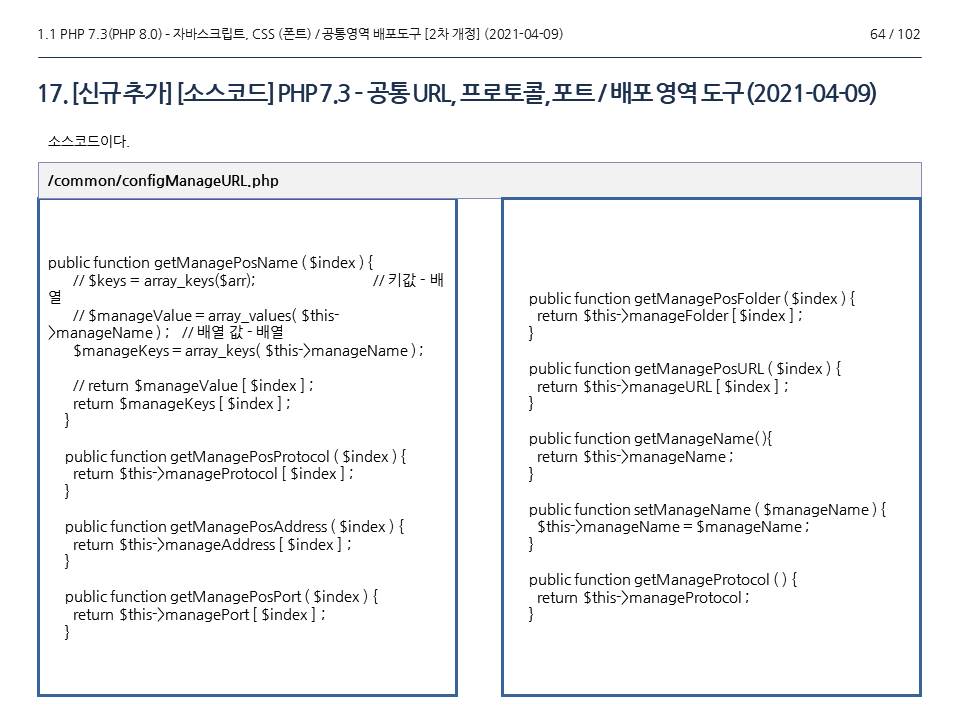
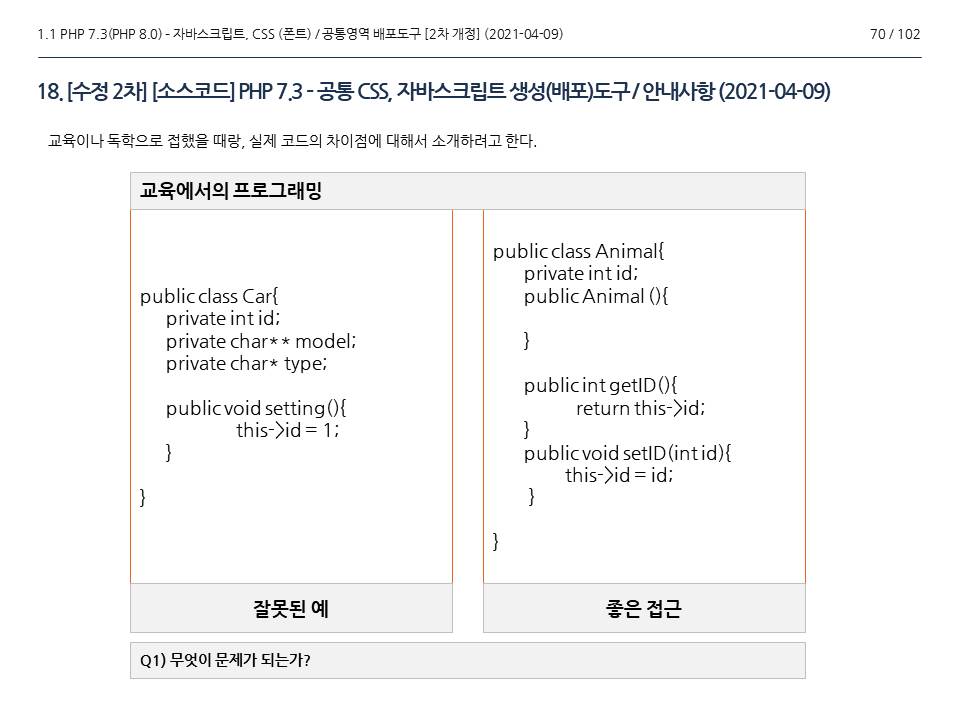
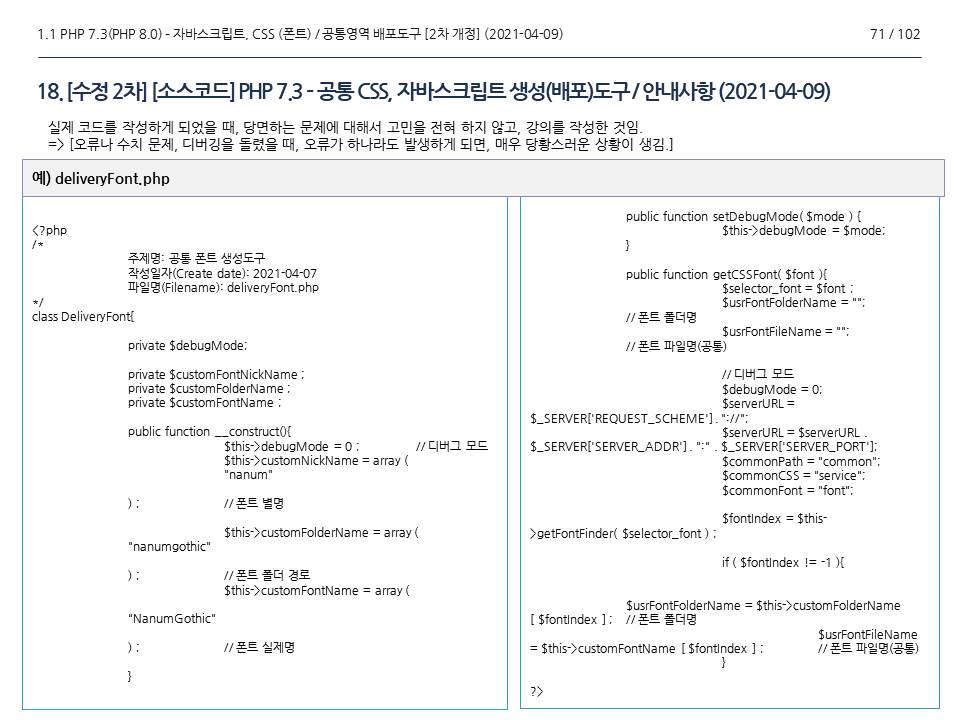
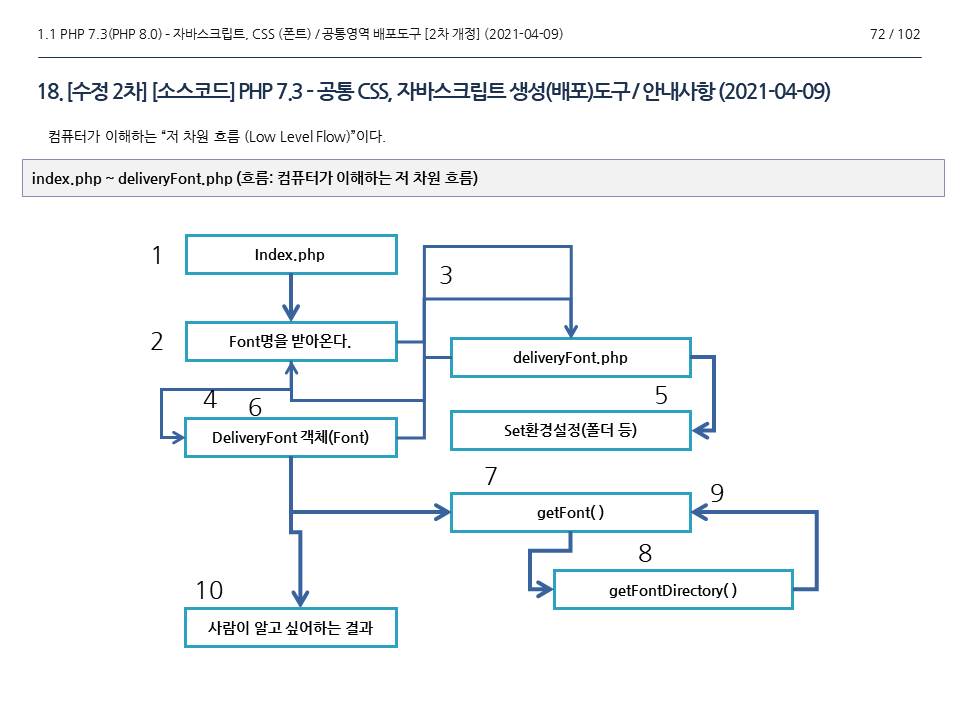
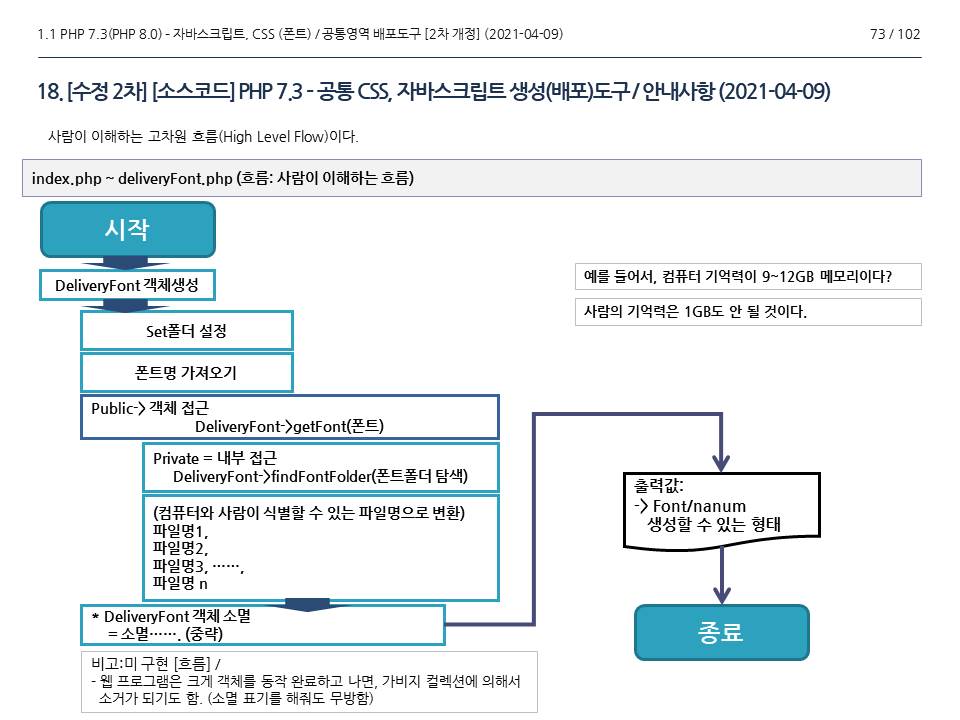
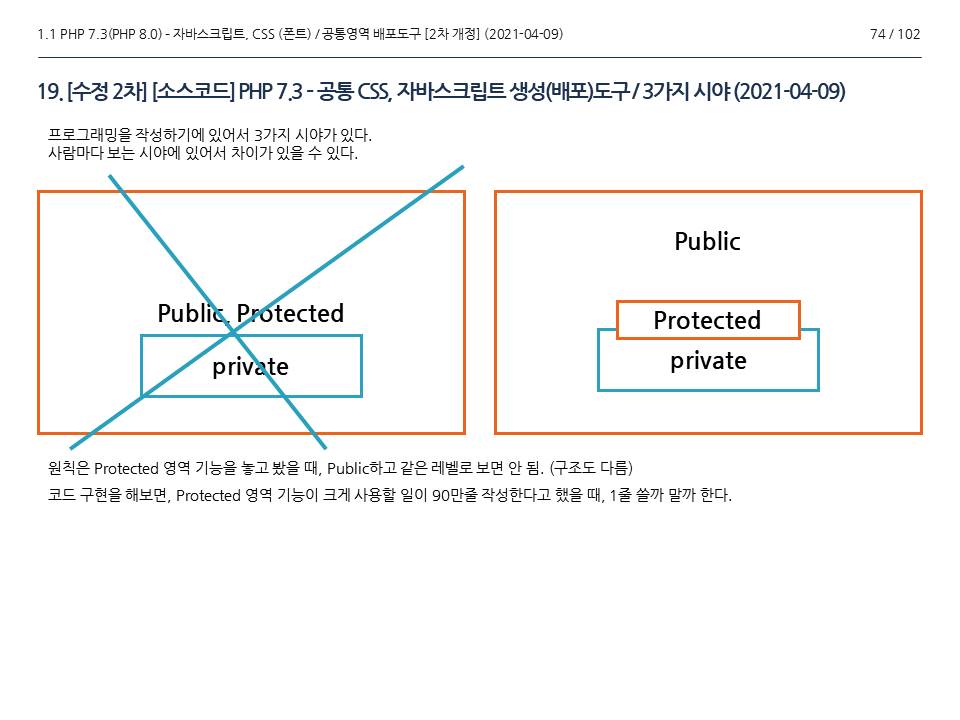
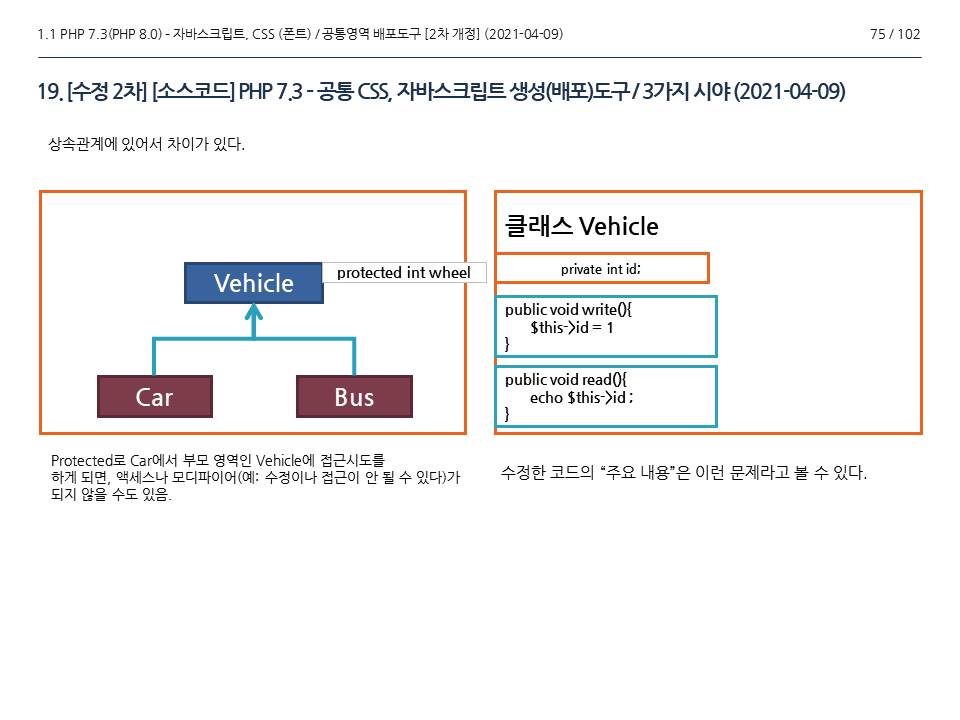
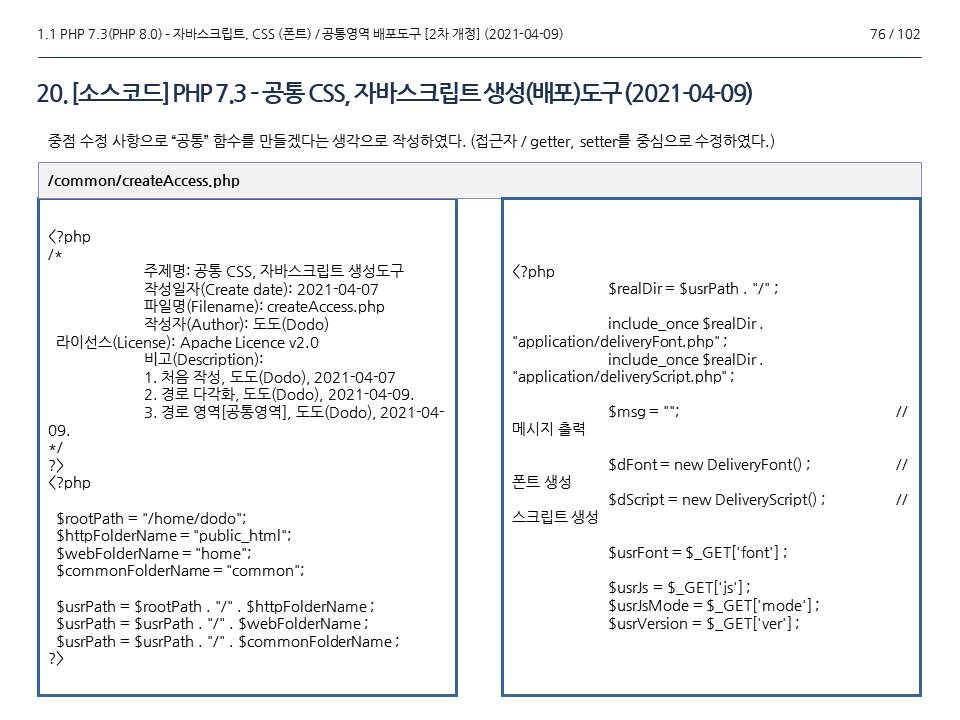
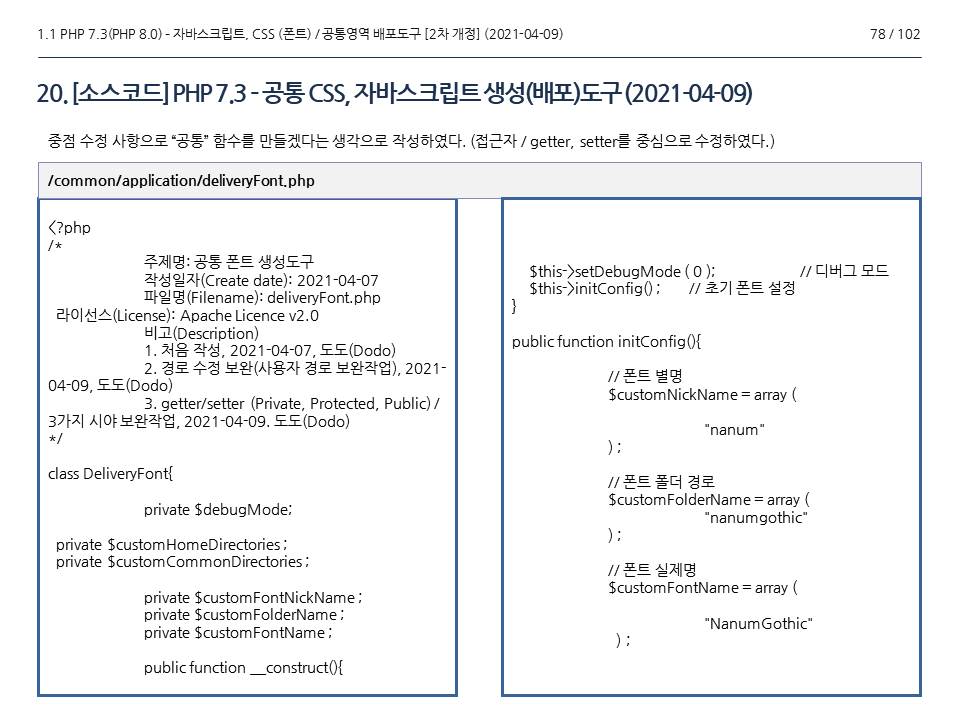
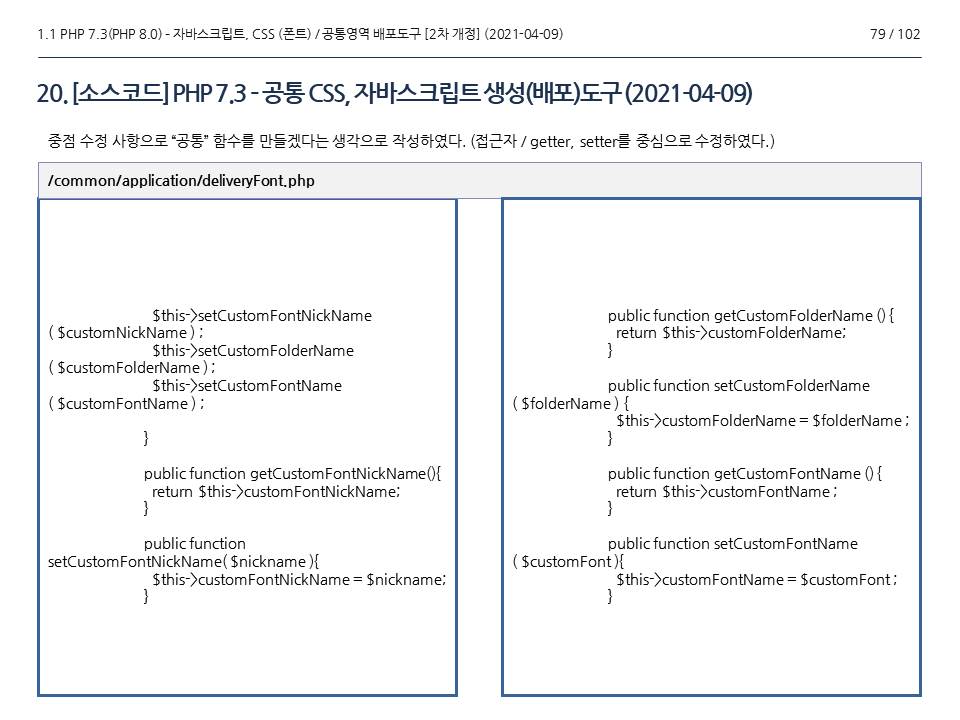
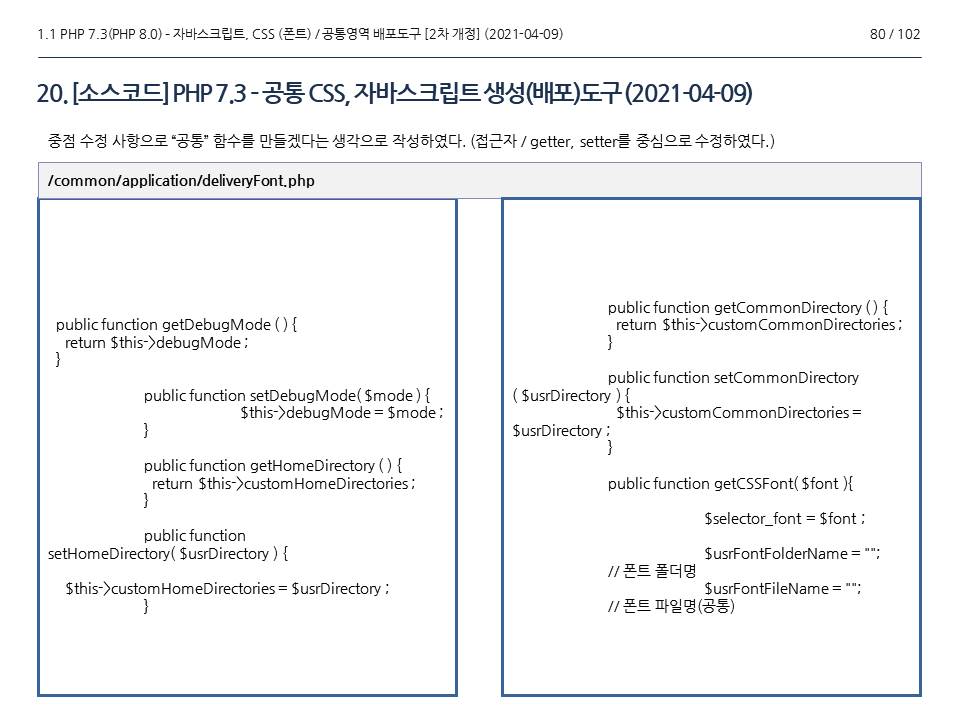
4. 소개
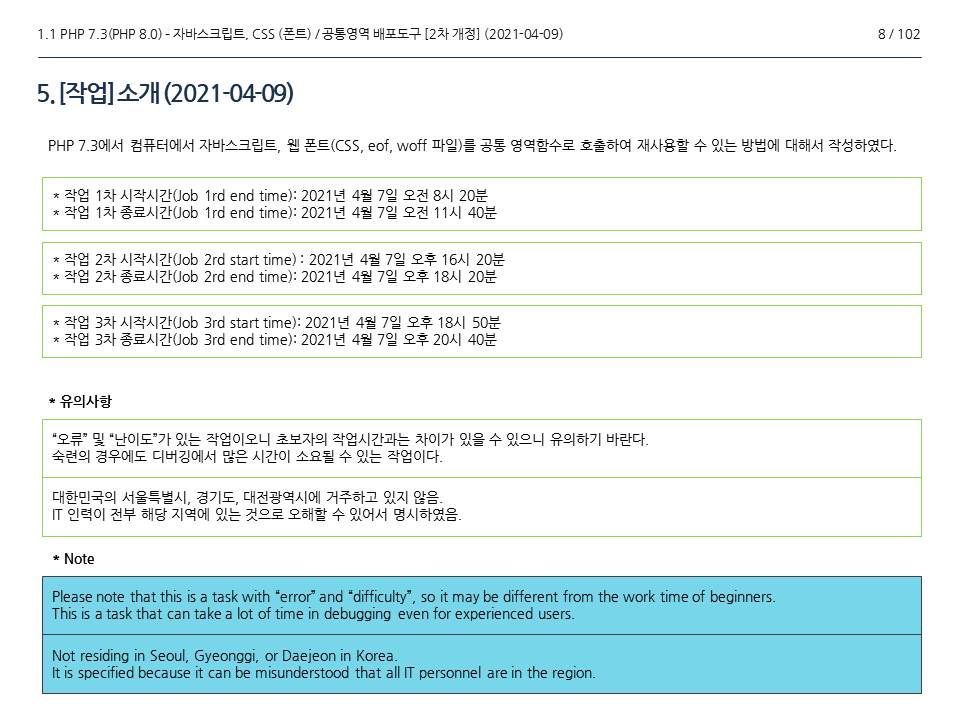
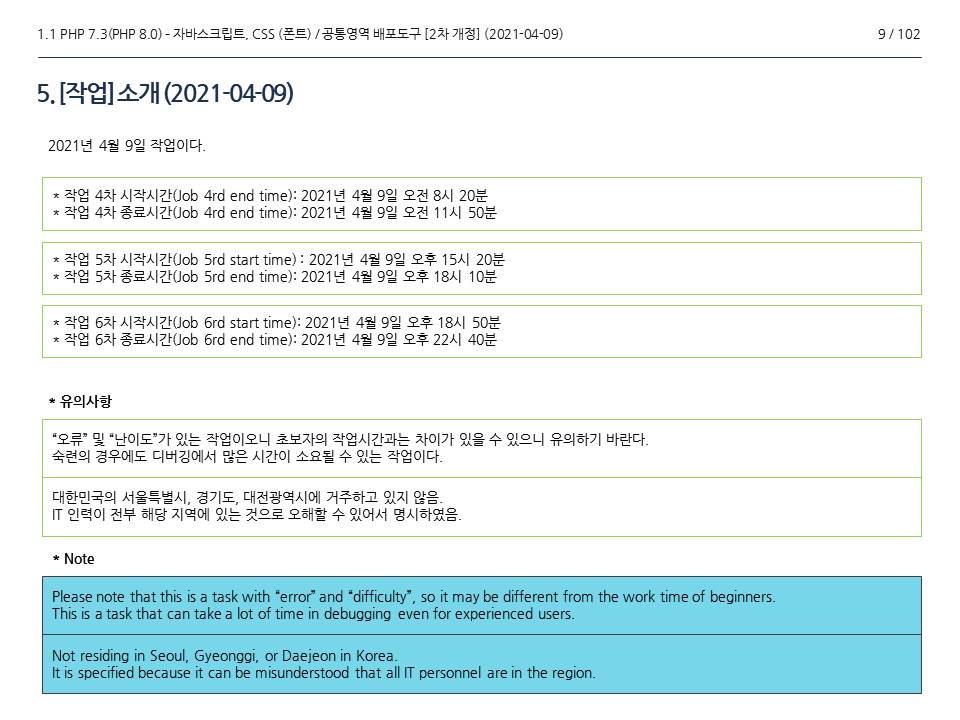
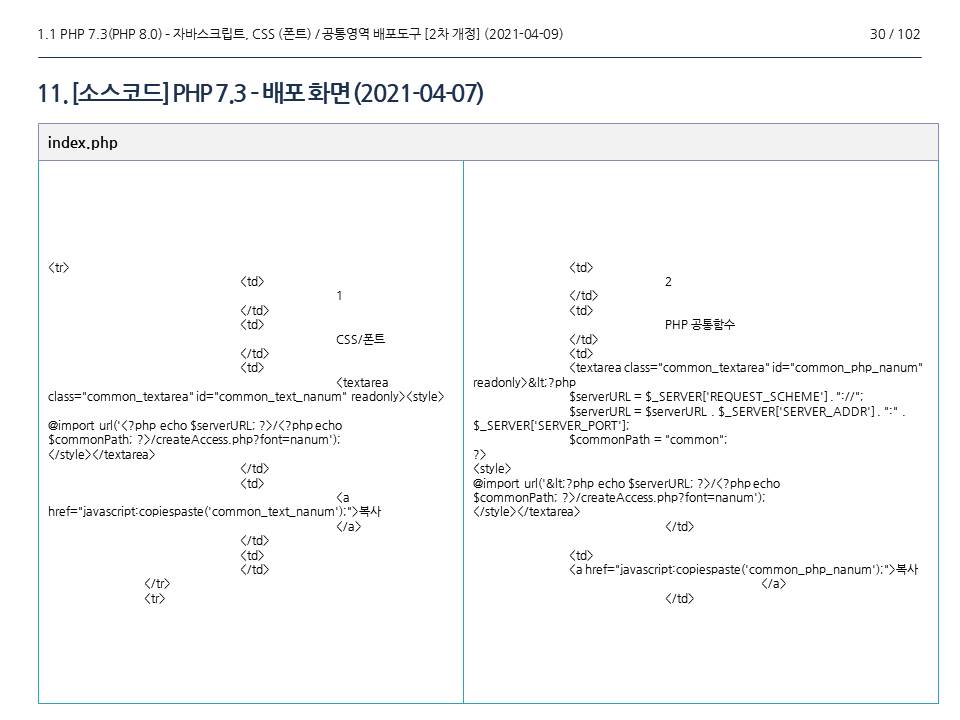
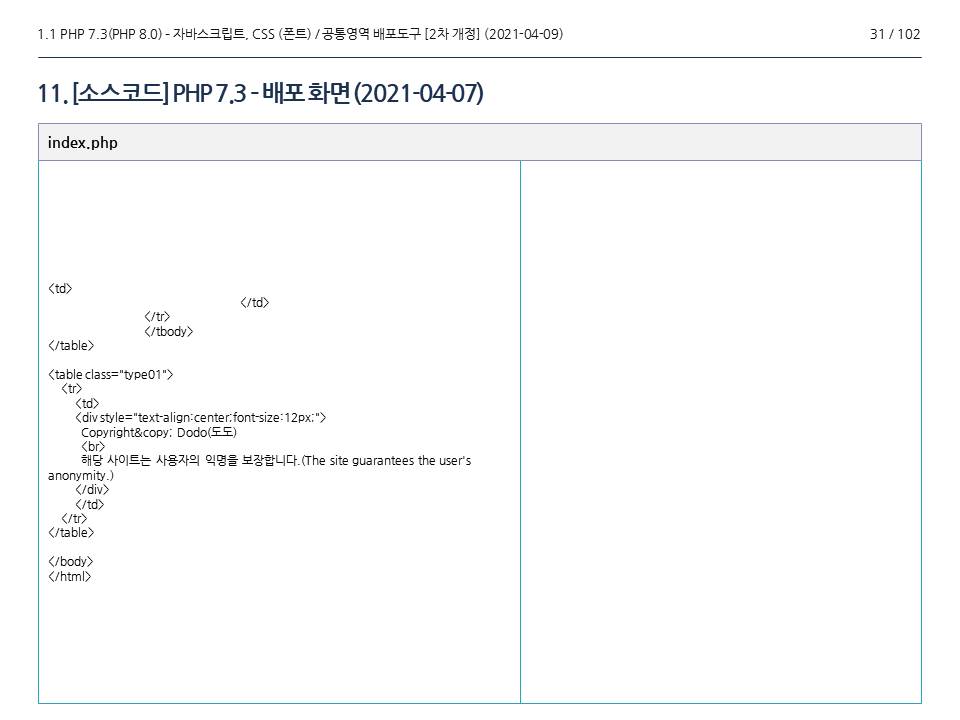
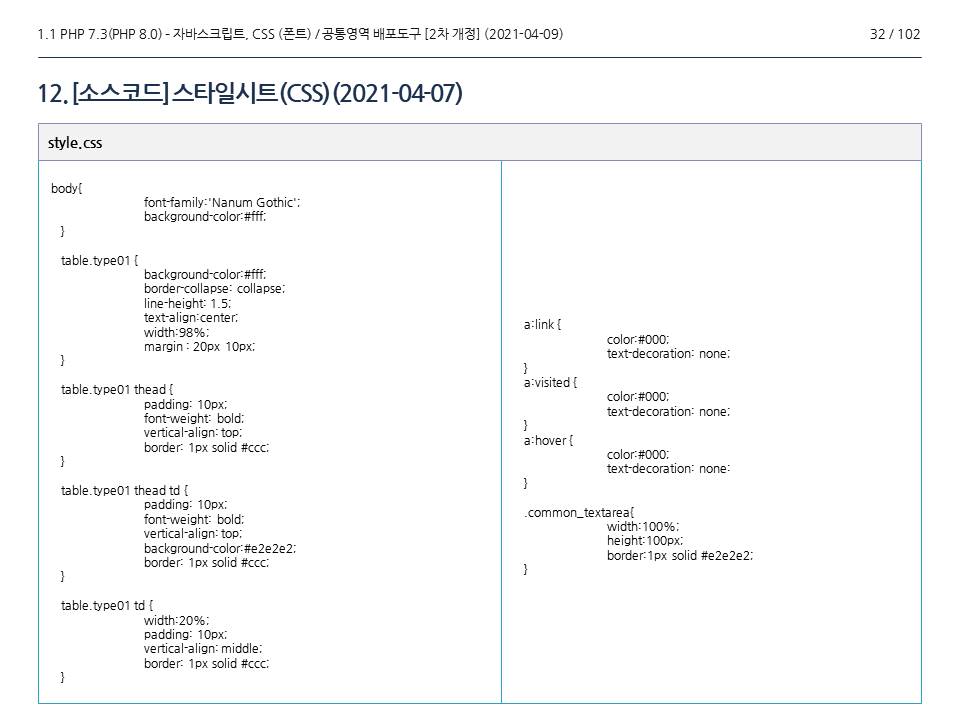
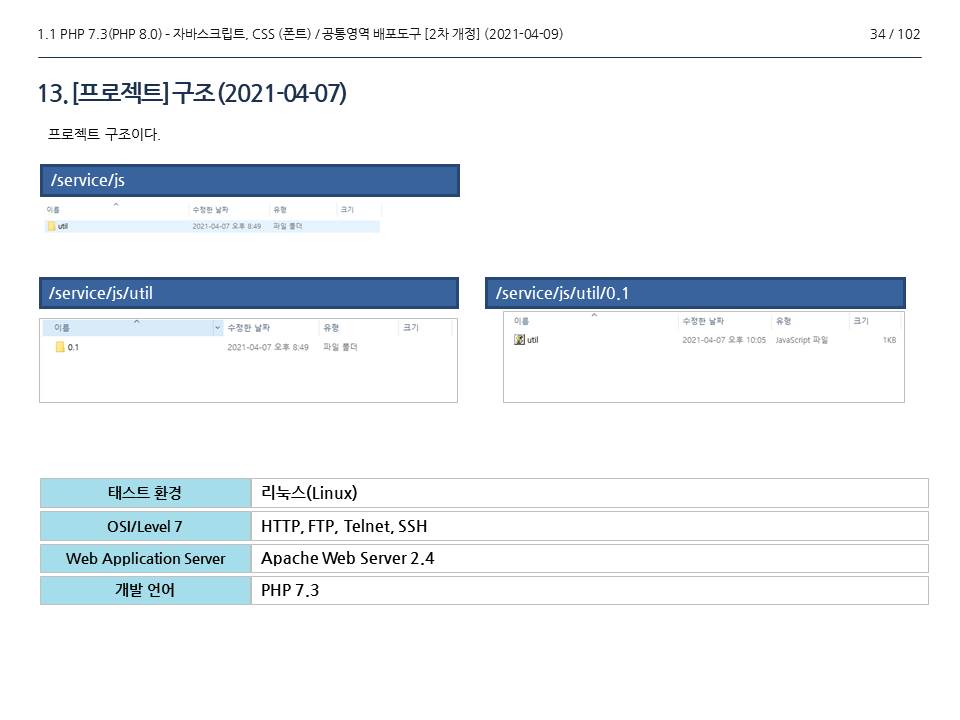
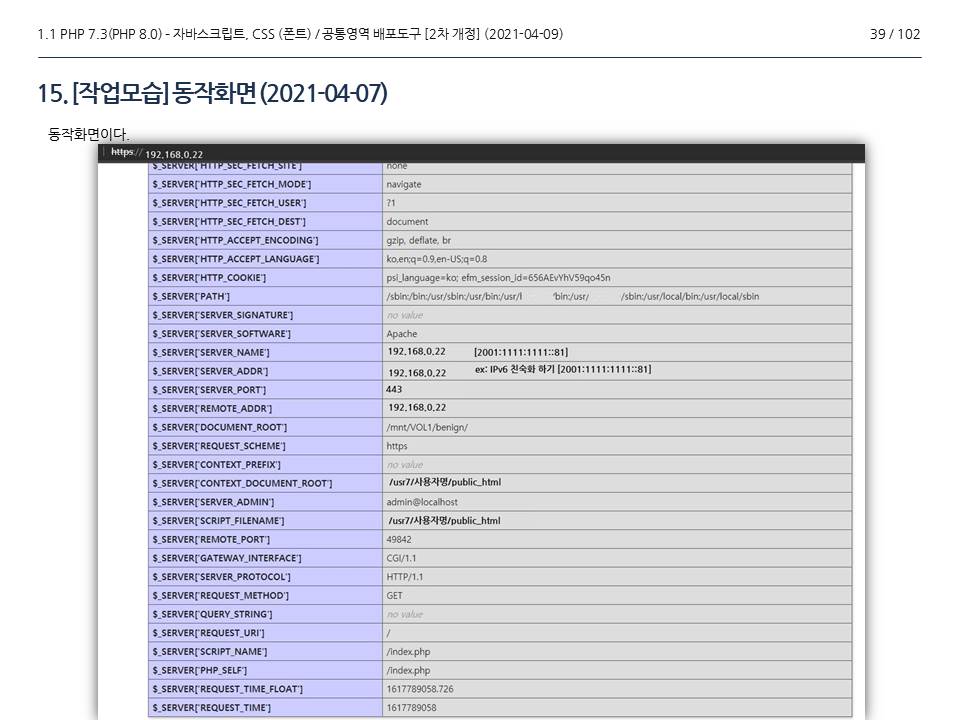
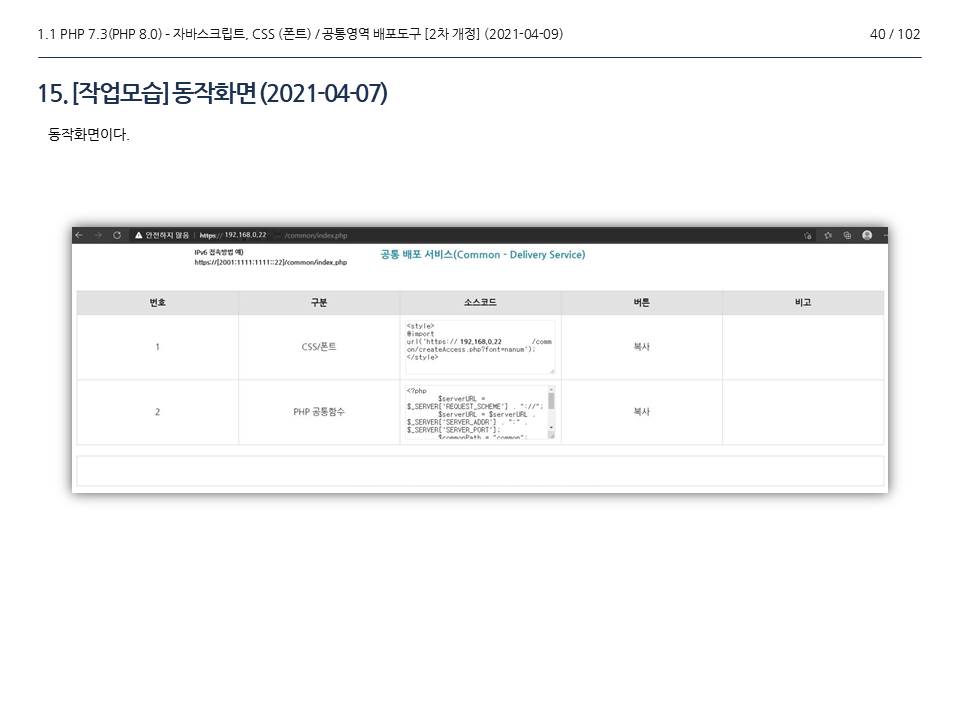
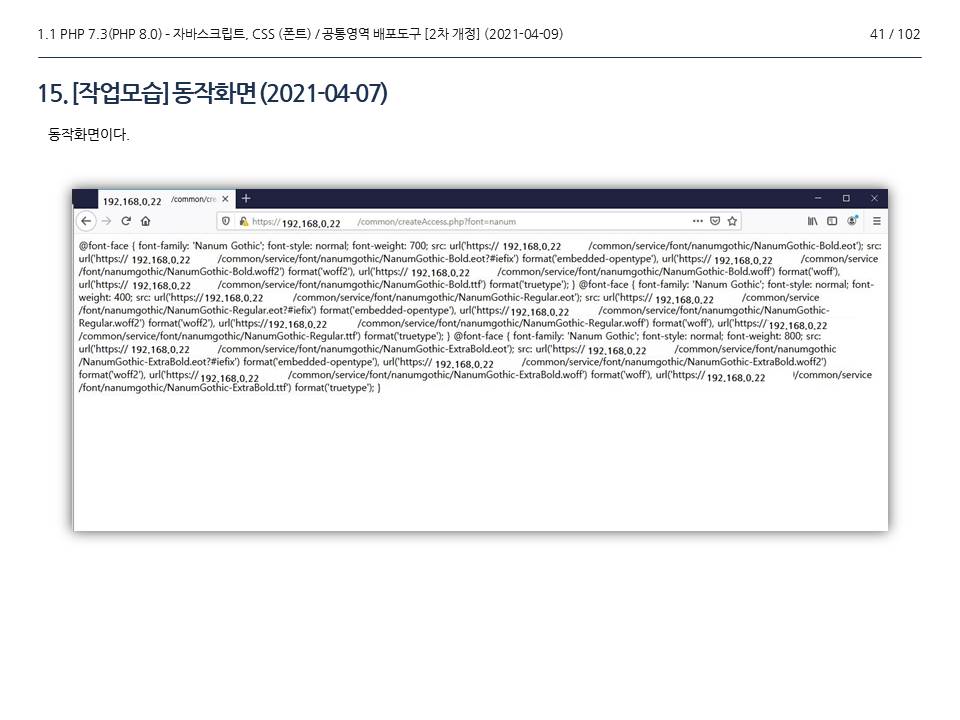
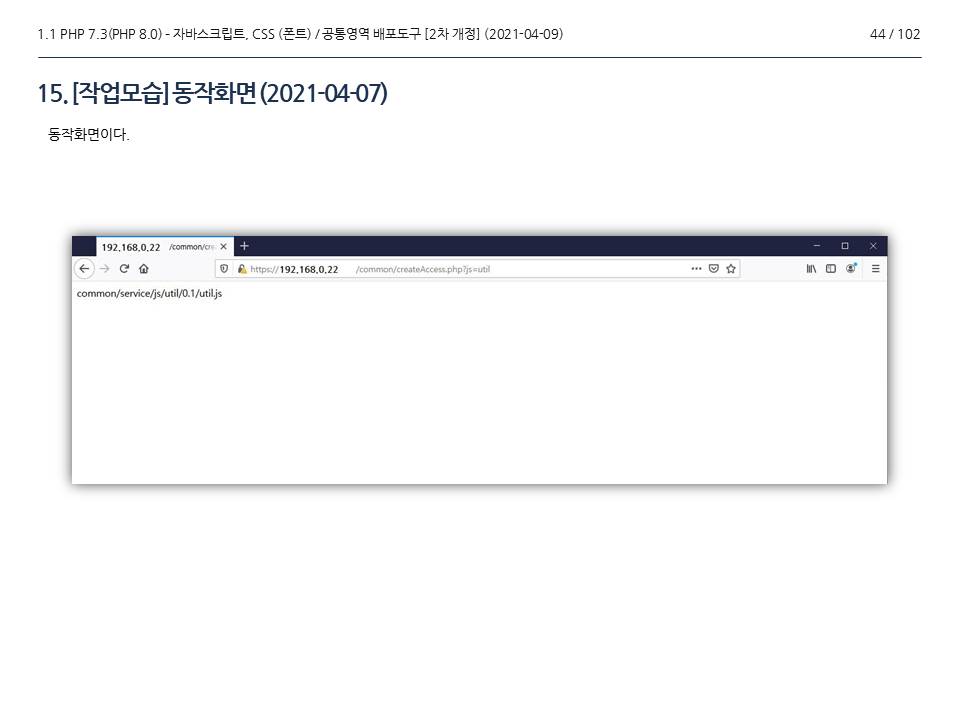
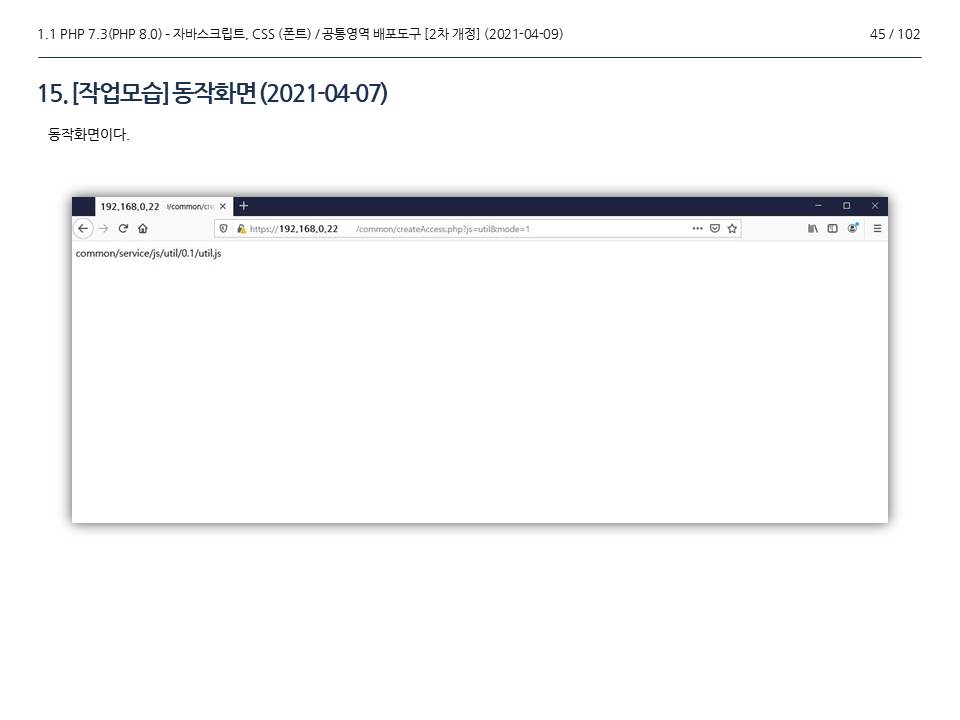
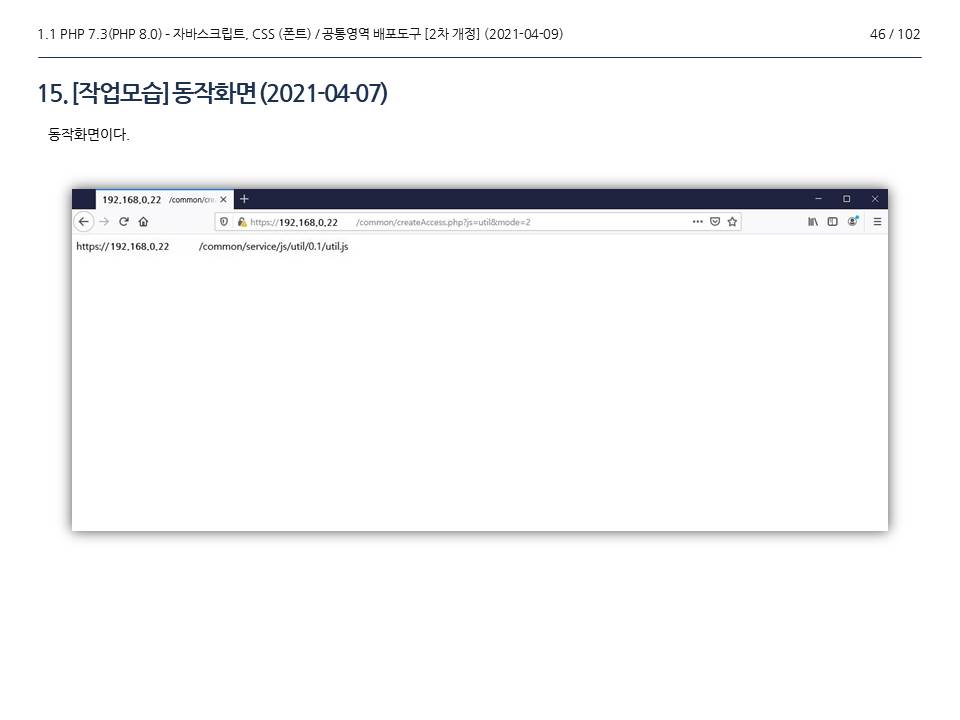
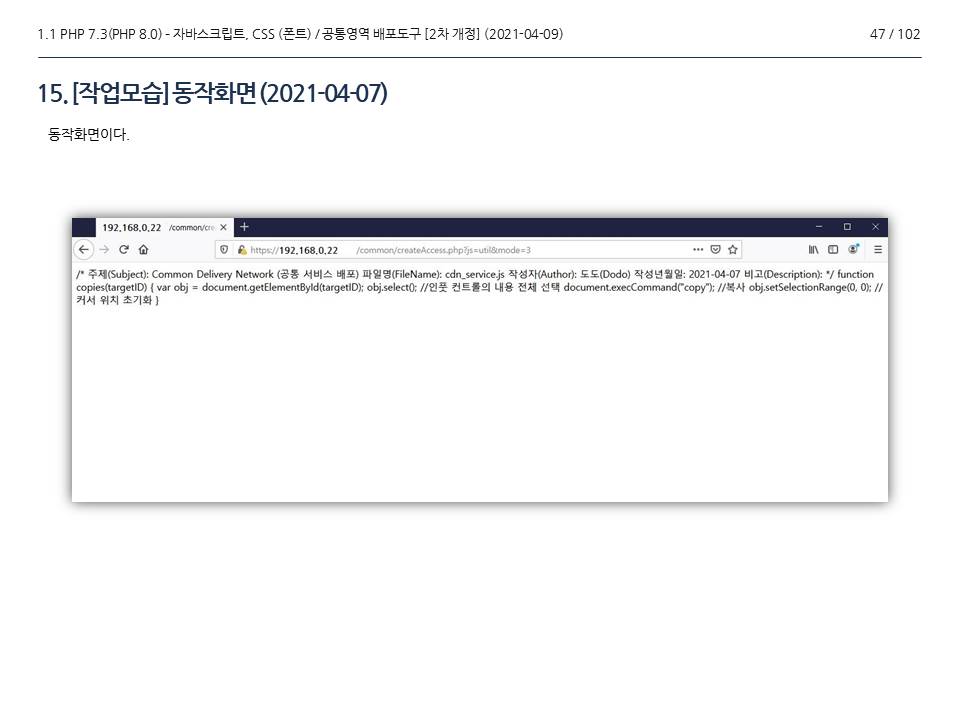
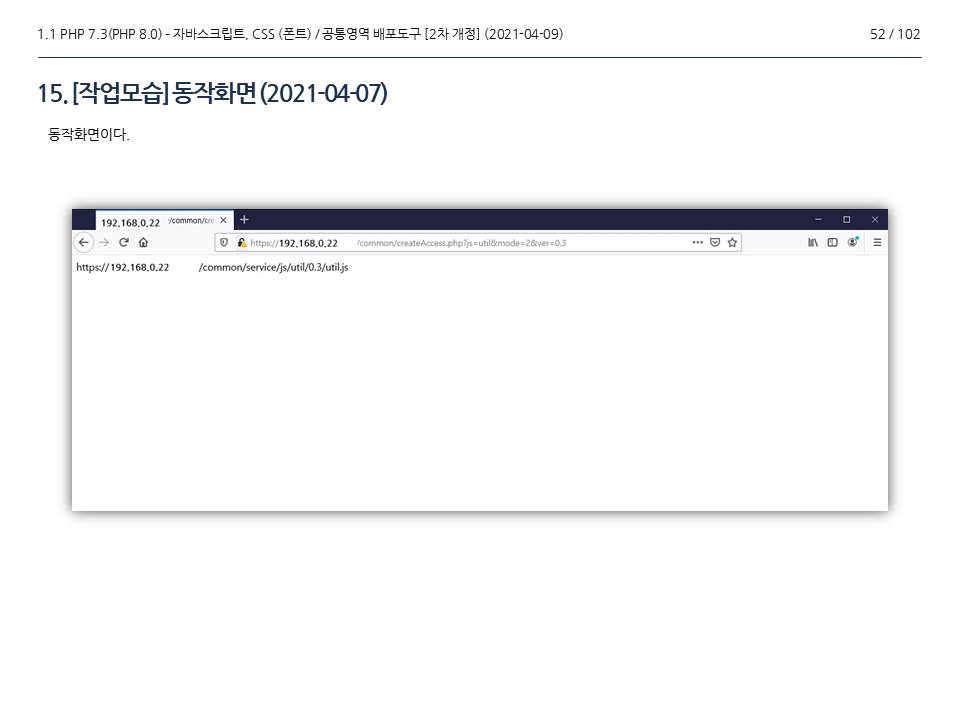
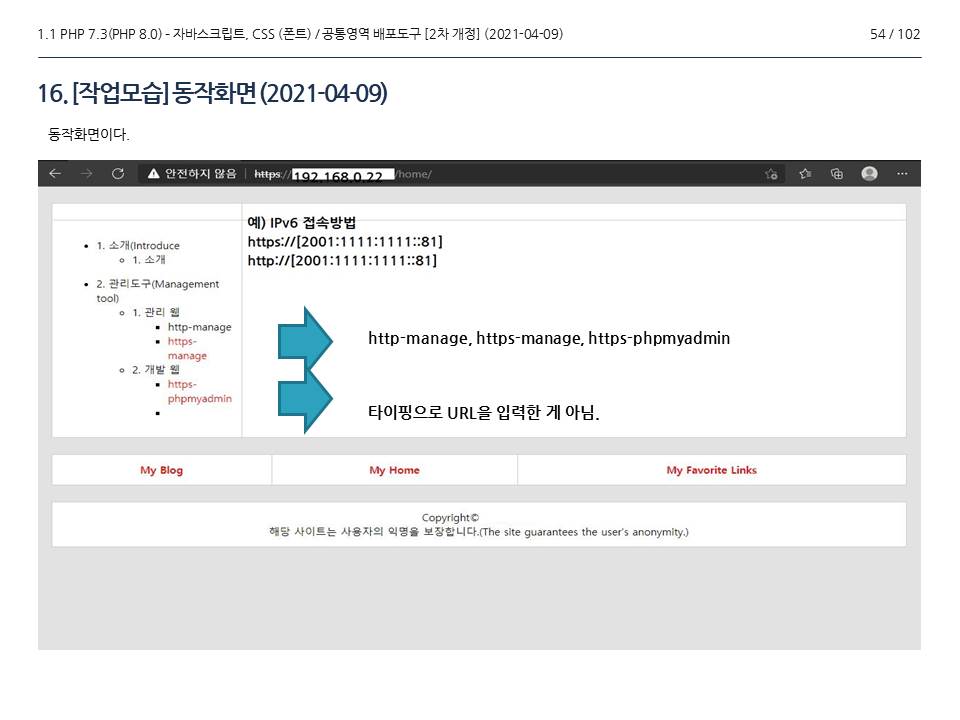
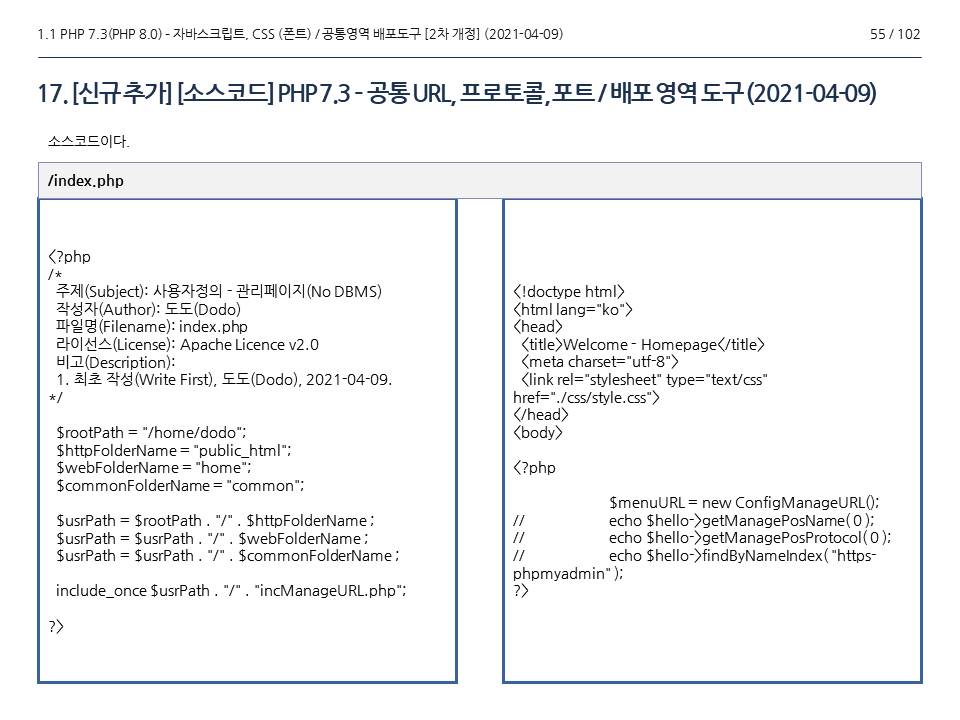
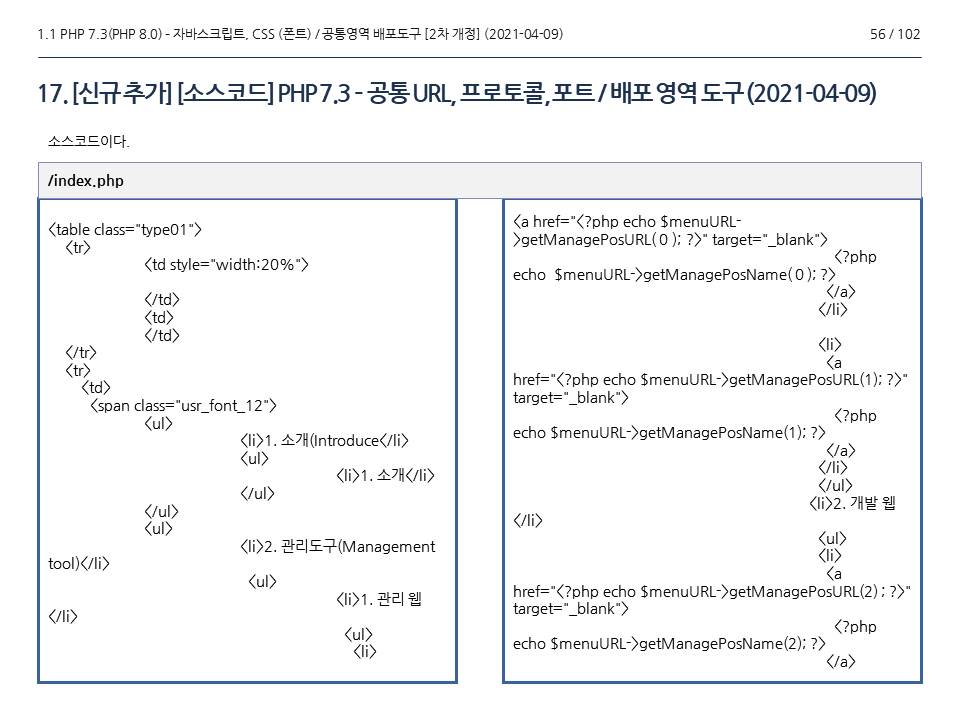
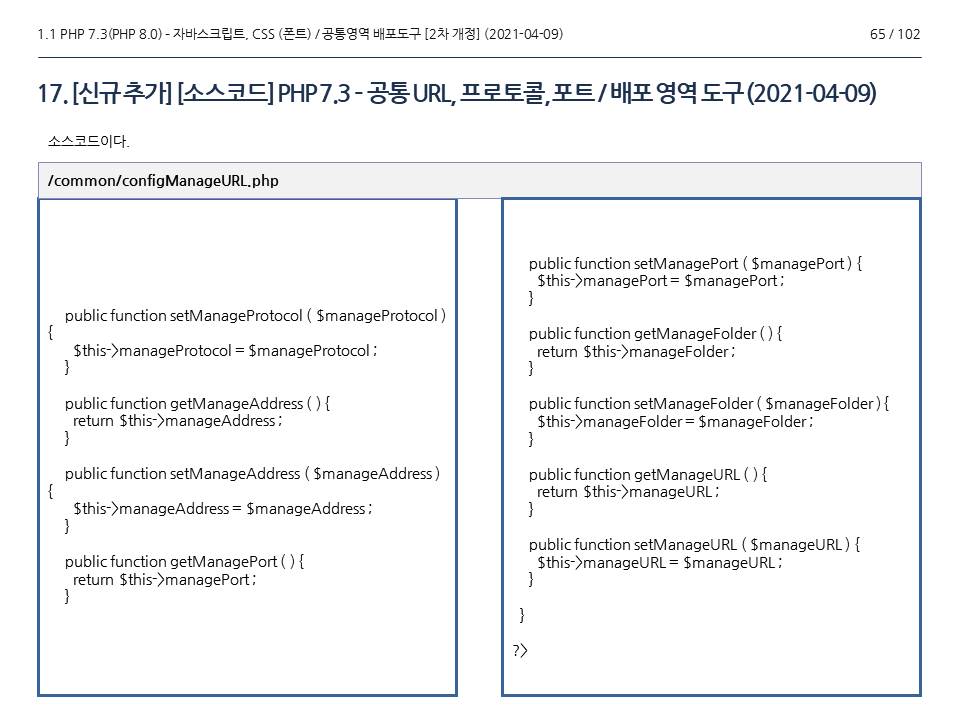
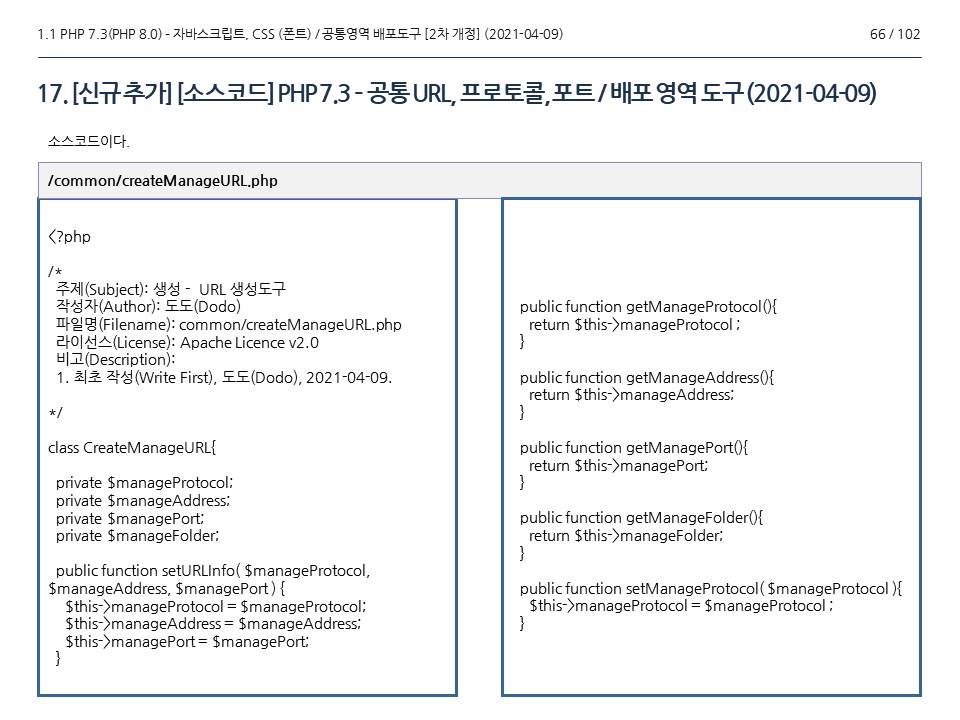
아래처럼 작업하였다.

























5. 3부에서 만나요.
| [PHP] 리눅스, PHP 7.3(8.0) - CSS폰트, 자바스크립트, 서버URL - 공통영역 배포도구(3/3), 2021-04-09 23:21 (금요일) |
| https://yyman.tistory.com/1535 |
'소프트웨어(SW) > PHP' 카테고리의 다른 글
| [PHP] 리눅스, PHP 7.3(8.0) - CSS폰트, 자바스크립트, 서버URL - 공통영역 배포도구(3/3) (180) | 2021.04.09 |
|---|---|
| [PHP] 리눅스, PHP 7.3(8.0) - CSS폰트, 자바스크립트, 서버URL - 공통영역 배포도구(1/3) (173) | 2021.04.07 |
| [PHP] PHP 7.3, jQuery에서 바코드 생성하기 (CSV파일) (6) | 2021.04.01 |
| [PHP] Oracle, MySQL - PDO 사용방법 (2) | 2019.12.11 |
| [PHP] xampp v3.2.4에서 Oracle-PDO, MySQLi 등 설정하기 (2) | 2019.12.10 |